Swampdog part26 -表示切替2-
前回はボタンをつくったはいいけど、Air Tapを認識しませんでした。
今回は原因を解明し、修正します。
目次
InteractionManagerについて勉強
改めて以下の記事をじっくり読んでみました。
- D.YAMA Blog | MRDesignLabを使いジェスチャー入力を取り扱う
とても丁寧に解説されています。
読み手たる僕にUnity知識が欠けているのでところどころ調べたり、予測を交えたりの理解ですが。
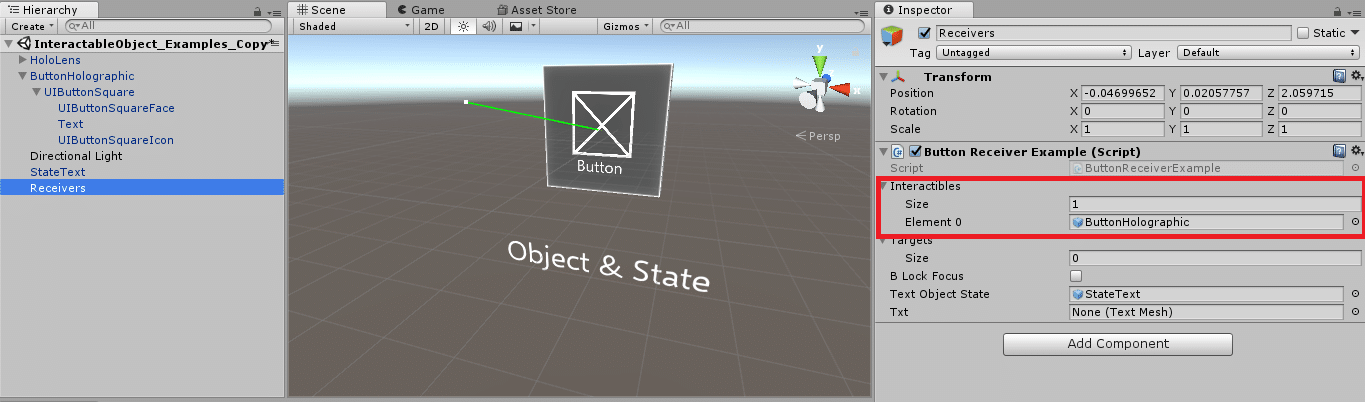
改めてDesignLabs_Unity_ExamplesのInteractableObject_Examplesを確認します。
見たいところだけ残して、他は削除。
HoloLens.prefab、ボタン、テキスト、光源、レシーバーだけになりました。

先ほどの記事に当てはめると、「InteractionReceiverを使う」方法に該当します。
- ButtonにFocusしてAir Tapする
- HoloLens.prefabの中のInteractionManagerがタップを検知
- ReceiversにアタッチされたButtonReceiverExample(InteractionReceiverを継承)が2を検知
- タップされたオブジェクトがButtonReceiverExampleの見るべき対象(上の画像の赤枠内)であればアクション(スクリプト内の OnTappedメソッド)を実行
- ButtonReceiverExampleによりStateTextの内容が書き換えられる
という流れ。
うーん、前回これに沿って新しくボタンを作成したつもりなんですが。
不思議なのは、Focusなどは取れていること。
Exampleプロジェクト内に新しくSquareButtonを配置して、ButtonReceiverExampleに認識させたところ、このボタンに対するAir Tapも問題なく認識できました。

ということはボタンに特別何か設定する必要はない。
やることを再認識。
これだけのはず。
- HoloLens.prefab内のInteractionManagerとInteractionReceiverを継承したレシーバーを用意
- レシーバーにAir Tapを認識するオブジェクトを設定、アクションを設定
もう一度Swampdogで試してみる。
と、確認したところレシーバーにオブジェクト(ボタン)が設定されていませんでした。
そんなはずは。。。
と思い前回の記事を確認。
ReceiversにAdd Componentで追加。
Text Object Stateには書き換え対象であるTappedTissueを設定します。
Air Tapを受けるボタンを作成します。
「MRDesignLab -> HUX -> Prefabs -> Buttons -> SquareButton」を3つもってきます。
Buttonsにまとめて、BoneButton、HeartButton、LungButtonと名付けます。
それぞれ骨、肺、心臓の表示を担います。
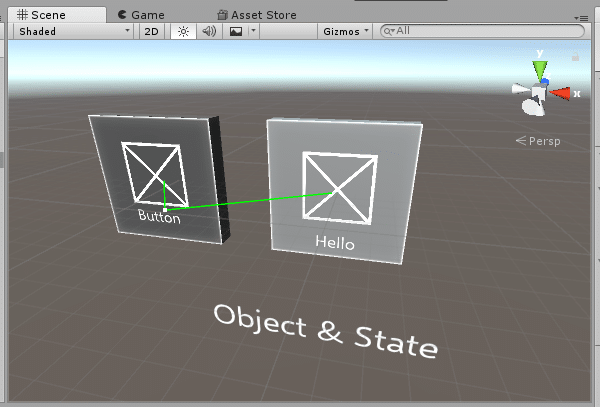
よしなに配置。
ビルドしてチェック。
見事に、配置した後レシーバーにボタンを設定していませんでした。
解決&いい勉強になりました。
(確認しやすいように適当なとこにボタン配置しています)
Gazeは別ルートで認識されるから気づくのが遅れました。
変にハマらずに済んでよかったです。
表示非表示切り替え
今回は、各ボタンがタップされるたびに骨、心臓、肺の表示非表示を切り替えます。
一つのボタン(例えば骨ボタン)に対して複数のオブジェクトを当てる必要がある、かもしれないので結果として実装方法としてマッチしています。
「複数のオブジェクトを当てる必要がある、かもしれない」というのは、今は以下のような階層構造なので、骨ボタンに対してはBonesを当てればいいんですが、今後階層構造が部位ベースになるかもしれないということです。

さておき、結構以前に調べた内容に戻ってきます。
以前ざっと調べたとき、Unityでオブジェクトを非表示にするにはいくつかの方法があることがわかりました。
- Alphaを0にする
- SetActiveをfalseにする
Alphaを0にした場合、透明になるだけで判定は残るのでダメ。
SetActive(false)すればSceneから完全に消える。
トグルで表示非表示を切り替える場合はSetactiveがfalseのGameObjectはFindで見つけることができない点に注意。別途変数で保持しておく。
という感じ。詳しくは以下の記事を参考にしてください。
- 丸ノ内テックブログ | 【Unity】オブジェクトを表示、非表示にする
- 渋谷ほととぎす通信 | Unity SetActiveとenabledどっちを使うべきかの考察
- Unity Documentation | GameObject.activeSelf
- Unity Documentation | GameObject.SetActive
実装した結果こうなりました。
だんだん操作に重さを感じるようになってきました。
思ったより早くポリゴンの軽量化に着手する必要があるかもしれません。
とりあえず動くコードなので、汚くてお見せするのが恥ずかしい。
がんばろう。
繰り返しになりますが、以下のブログは他の記事もとても細かく解説してあって勉強になりました。
- D.YAMA Blog | MRDesignLabを使いジェスチャー入力を取り扱う
次回&とか
次回はBounding Boxを使って、これまで固定表示されていたオブジェクトを動かせるようにします。
あとSFPの課題としてPV撮影があります。
他は、カーソルがピカピカしているのが不要なのでそこら辺のカスタマイズも。
9/19のSFP最終発表までに目指していたところまでは開発が進みそうです。
残りの時間は、ここら辺を検討します。
- 胸部以外の骨3Dオブジェクト作成
- 機能追加
- 検索(キーボード入力は面倒なので表から選択、対象がハイライトor対象が視界の真ん中に入るようにオブジェクトが回転?)
- システムデザイン検討
- 視線が当たっている対象の名前がラベルに表示されるけど、それを見ようと思ったら視線がずれる。首は固定して目で追う必要がある。いけてない。改良の余地あり。
再度プロジェクトでサーバーレスなSPAを作りたいとも思っています。
兼ねてから課題を感じていた日本の寄付のイケてなさを改善できるといいな。
本郷テックガレージの運営スタッフの方でよいね、と言ってくれる方がいたので勉強がてら作ってみます。
(HoloLens開発は今のところほとんどコードを書いていなくて。。。)
もしくは画像認識の勉強がてら、以前思いついた動物をカメラに収めるとその動物に縁のある昔話や絵本を紹介するスマホアプリとか。作ってみたいなとか。