Google Chrome 拡張機能を開発する -入門 Hello Extensions-
目次
Chrome拡張機能とは
Google Chrome 拡張機能(chrome extension)はChromeに追加できる拡張機能です。
Chromeの右上、アドレスバーの隣に表示されるやつです。

例えばWebページの任意の点のカラーコードを取得するものや、動画の再生速度を変更できるものなどがあります。
ブラウザにchrome://extensions/と打つことで自分の拡張機能を確認できます。
こちらからも確認可能です。

新しい拡張機能はChromeウェブストアで確認できます。
ほとんどは無料です。
入門Chrome拡張機能の開発 Hello Extensions
実はこのChrome拡張機能はHTML、CSS、JavaScriptで構成されます。
これらのファイルが1つの.crxファイルとして圧縮され、ユーザに実際に使われます。
では公式の例を追って理解を深めます。
Hello Extensionsという例を見ます(ダウンロードリンクは切れていました)。
manifest.jsonの作成
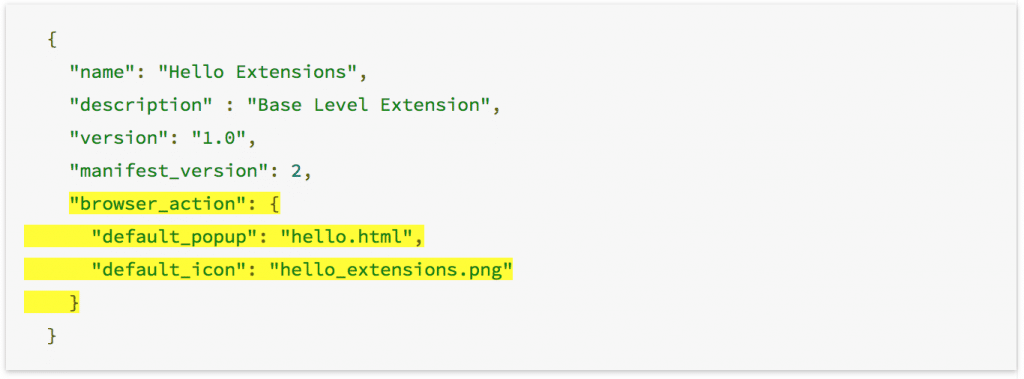
まずmanifest.jsonというファイルを作成します。
名前、説明、バージョンをコピペ。
コードはこちらからコピペしてください。

browser_actionフィールドを追加します。
ここでアイコンとクリックした時のポップアップに表示するhtmlファイルを指定します。
(ハイライトが付いていませんが、前段のカンマも忘れないように)

hello_extensions.pngはページからダウンロードできるとのことでしたが、リンクが切れていました。
適当なpngファイルを用意してhello_extensions.pngと名付けてmanifest.jsonと同ディレクトリに配置しましょう。
今回は適当にgmailのアイコンでも使わせてもらいます。
![]()
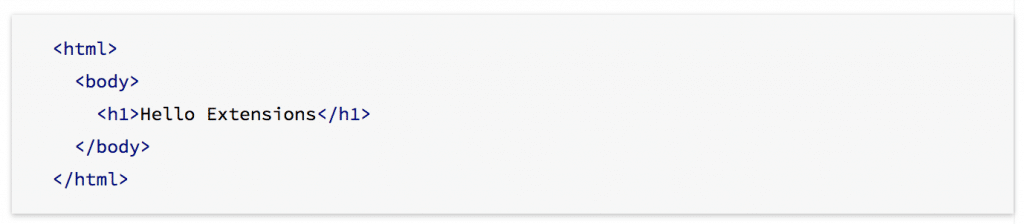
次にhello.htmlにポップアップに表示する内容を貼り付けます。

これで最低限のChrome拡張機能が完成しました。
ローカルで確認しましょう。
Chrome拡張機能の読み込み
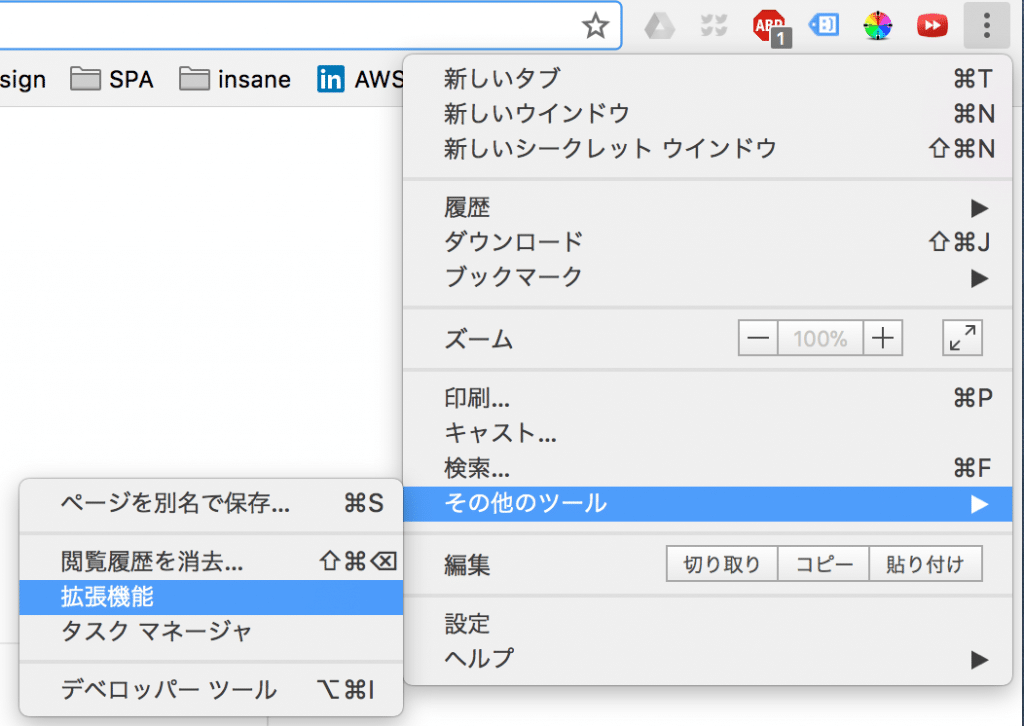
ブラウザにchrome://extensionsと打ち込んで拡張機能のページを開きます。
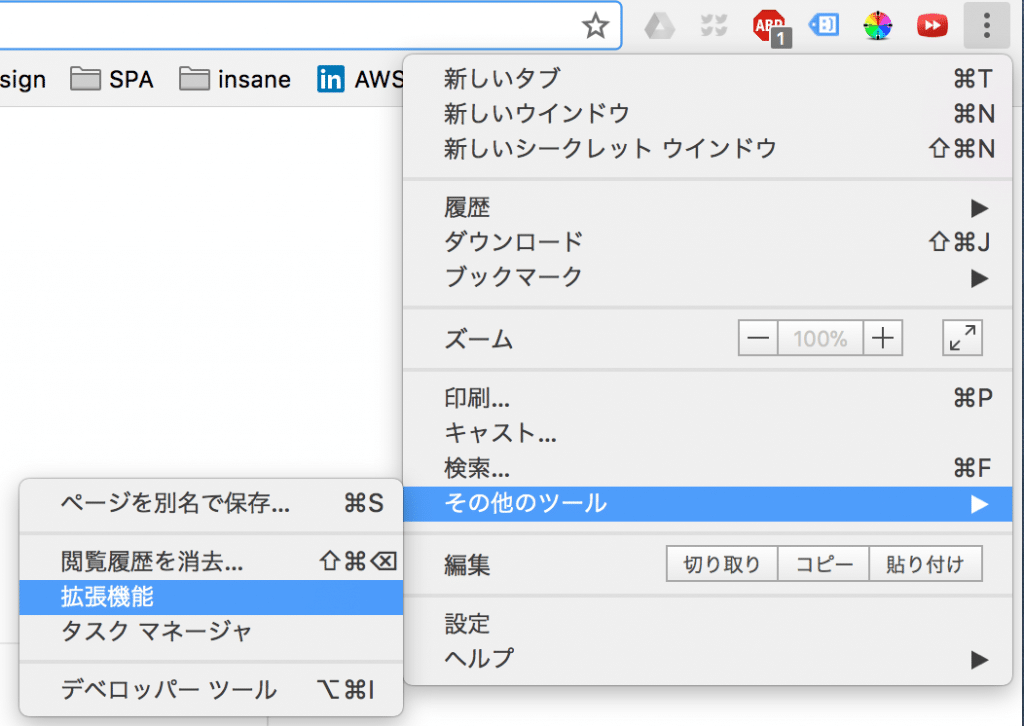
ブラウザ右上の3点から開くこともできます。

デベロッパーモードにチェックを入れて、「パッケージ化されていない拡張機能を読み込む」を選択します。
ウィンドウが開くので、先ほどのmanifest.jsonなどのファイルが入ったディレクトリ(フォルダ)を選択します。

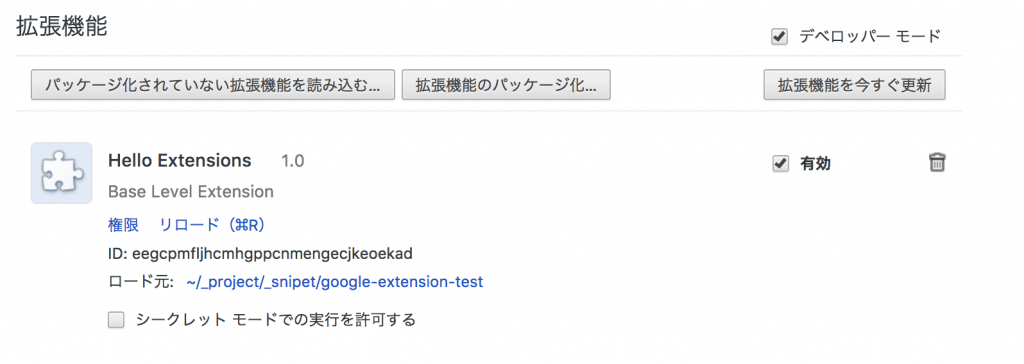
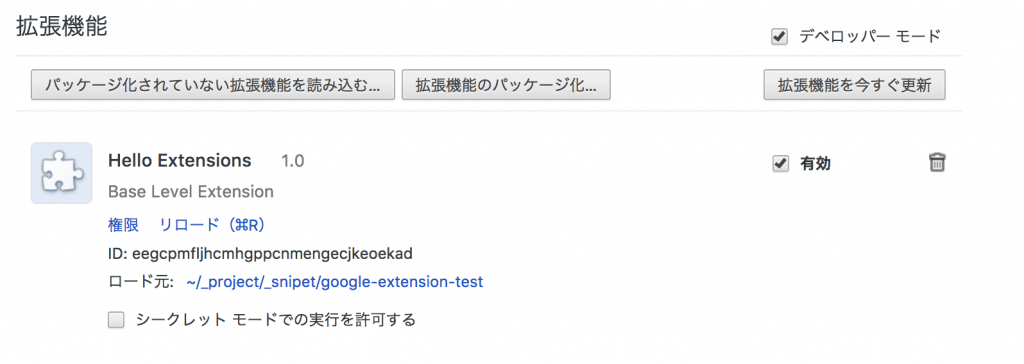
Hello Extensionsが読み込まれました。

アイコンをGmailにしたのでわかりにくいですが、右に新しいアイコンが追加されました。
before

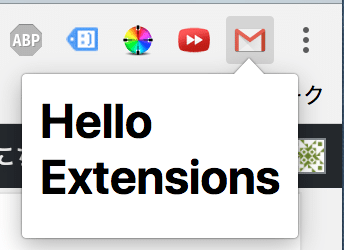
after

クリックするとhello.htmlの内容が表示されました。

Chrome拡張機能のパッケージ化
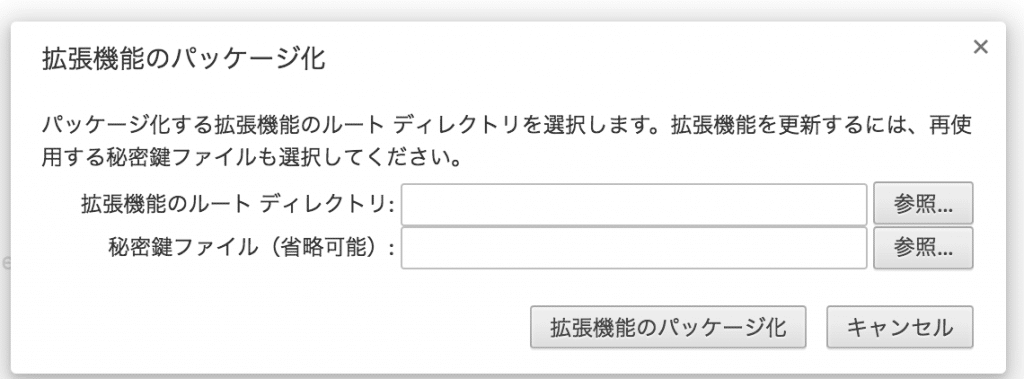
再度chrome://extensionsを開いて、デベロッパーモードの「拡張機能のパッケージ化」をクリックします。

先ほどのようにディレクトリを指定し、初回は秘密鍵ファイルの欄を省略します。

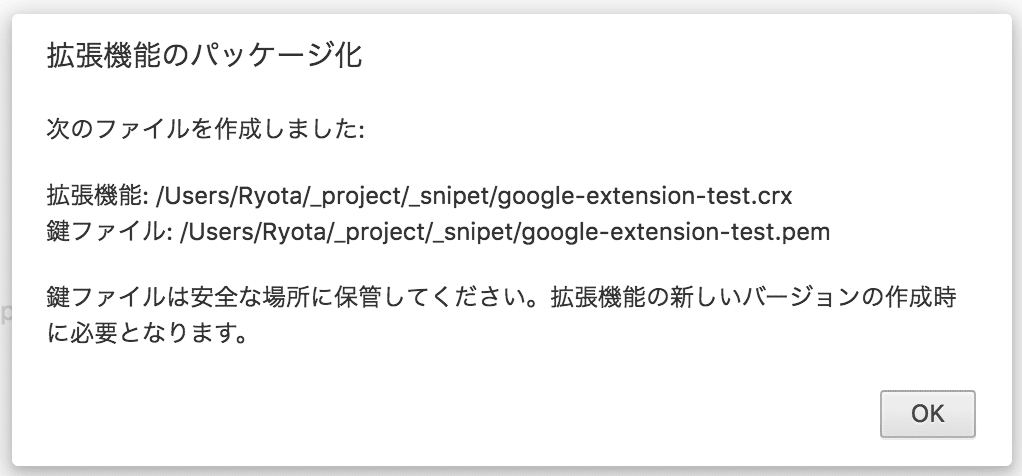
すると拡張機能のパッケージ化が完了します。

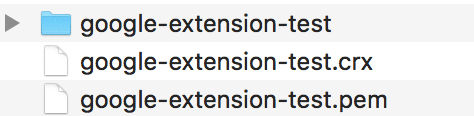
作成したChrome拡張機能のディレクトリと同じ場所に圧縮ファイル(crxファイル)と秘密鍵(pemファイル)がダウンロードされています。

以前まではこのcrxファイルとpemファイルをchrome://extensionsにドラッグ&ドロップすれば先ほど同様に拡張機能の追加ができたそうですが、現在はできないとのこと。
これに関して詳しくは次項へ。
Chrome拡張機能の公開に関して
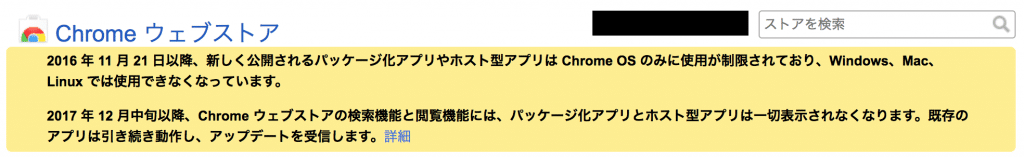
ちょっと前までパッケージ化したアプリも公開できていたみたいですが、できなくなってしまったようです。
暗号化できるならAPIキーなどを含んで外部APIと連携したChrome拡張機能なんかも作れるかと思ったのですが。
後述しますが、Chrome拡張機能のソースコードは丸見えなので気をつけましょう。

詳細はこちら。
また作ったChrome拡張機能をグローバルに公開するには$5.00払ってデベロッパー登録をする必要があるそうです。
良さげなのができたら公開してみます。
![]()
既存のChrome拡張機能のソースコードを見る
リバースエンジニアリング。
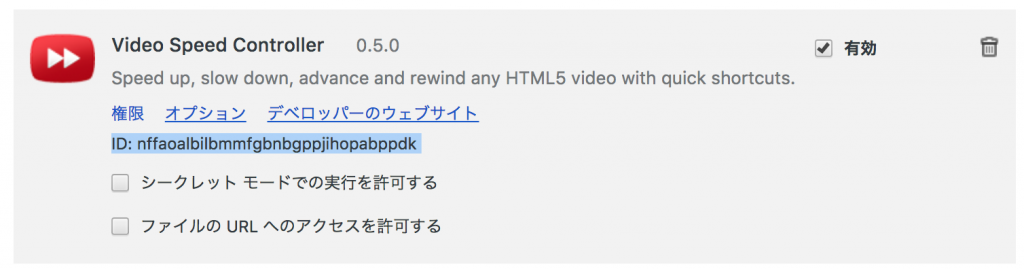
chrome://extensionsを開いてChrome拡張機能のIDを確認します。
IDを確認するにはデベロッパーモードを有効にしている必要があります。

Macなら~/Library/Application Support/Google/Chrome/Default/Extensions/EXTENSION_IDに、
WindowsならUSER_NAME\AppData\Local\Google\Chrome\User Data\Default\Extensions\EXTENSION_IDあるそうです。
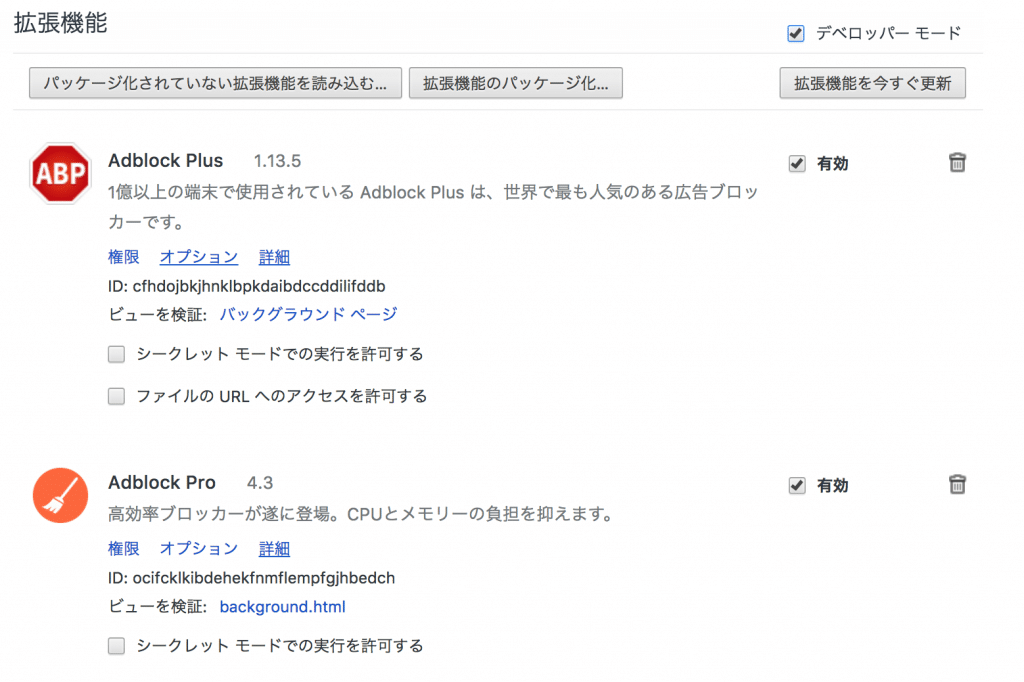
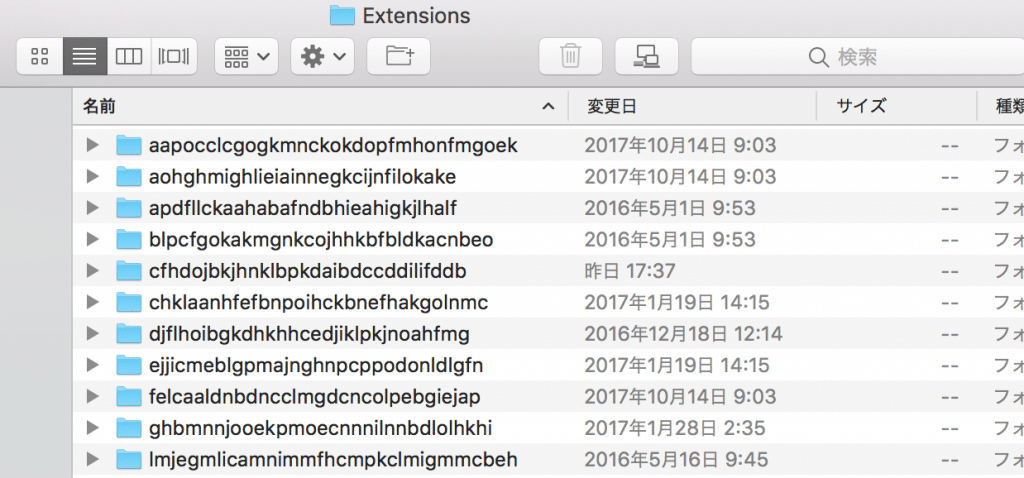
Extension一覧

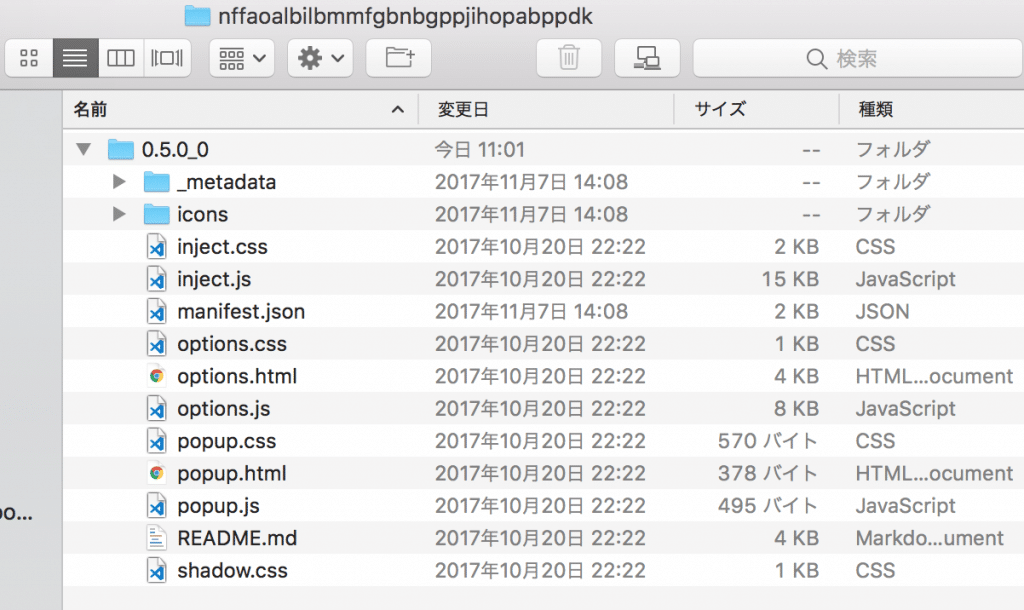
ディレクトリの中身。暗号化はされていないので、見られたら困るようなものを記述しないようにしましょう。

おまけ
勝手に難しいと思い込んでいましたが、さっくり作ることができました。
JavaScript APIも用意されているようです。色々試してみます。
ネット生活で不便に思うことが多々ありますが、文句を言わず作って解決したいですね。
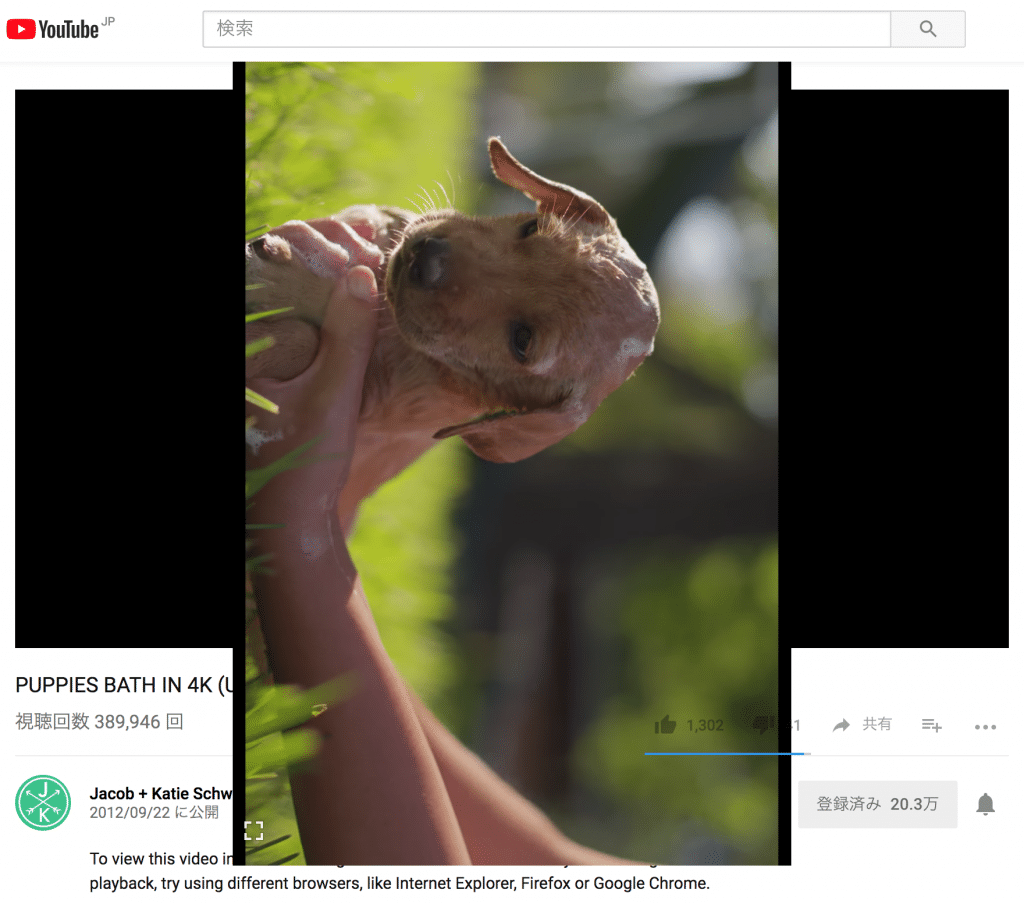
早速動画を回転するChrome拡張機能を作ろうと思いましたが、すでにありました!
裏が透けとる。。。

また、こちらのお気に入りのHTML5動画の再生速度を変更できるChrome拡張機能(Video Speed Controller)ではYoutube以外の動画も再生速度を変更できたので、同様に他のサイトでも回転できると思ったんですが、サイトによるみたいですね。
もっといいもの作る余地ありです。
