Airtableについて
目次
Airtableとは
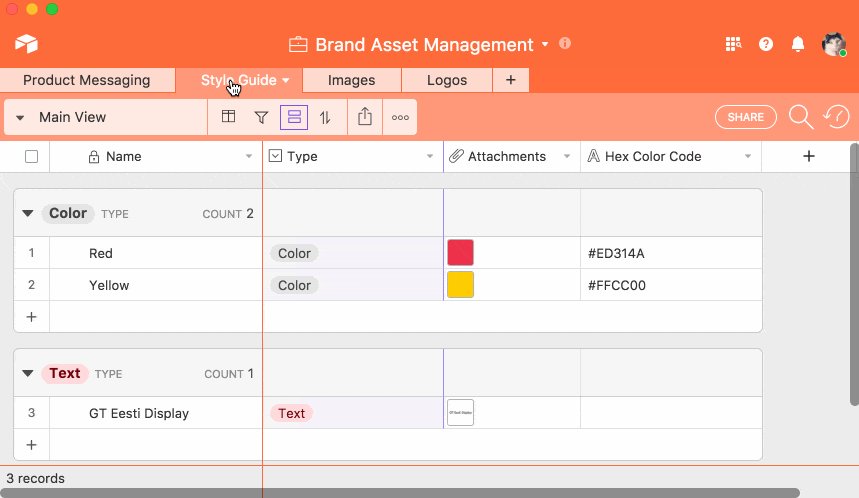
Airtableはスプレッドシートにデータベースの機能を導入したソフトウェアです(僕はそう認識しています)。パッと見はGoogle SheetsやExcelに見えますが用途を絞っている印象を受けます。Google SheetsやExcelはどこにでも自由に入力できますが、Airtableではテーブルヘッダーに名称と型を指定した上で各行にデータを格納していきます。Sequel Proなどのデータベース可視化ツールをWeb上でかつエンジニア以外のユーザーでも触れるように直感的に洗練させたものと捉えられます。
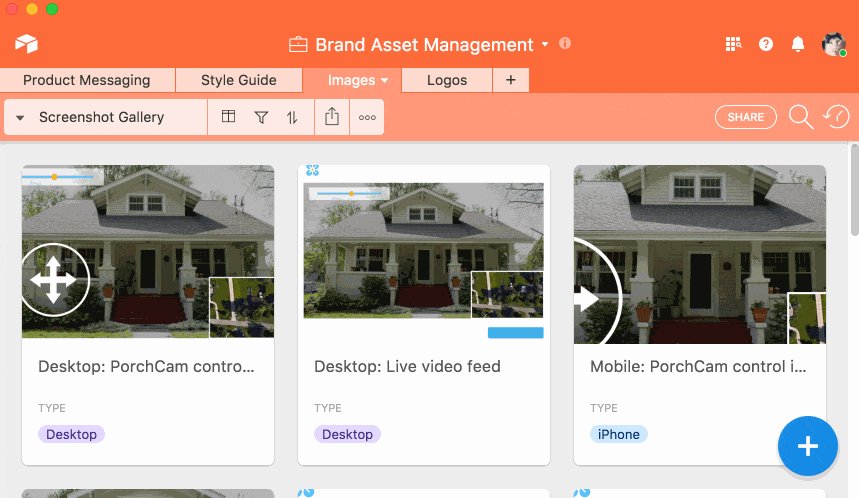
実際に触ってみると痒い所に手が届くというか、ユーザーフレンドリーな作りになっていることがわかります。僕がはじめに感動したのはセルに画像を格納できることです。しかもドラッグアンドドロップで。これはGoogle Sheetsにもデータベース可視化ツールにもなく、しかしユーザーが真に求めていた機能でした。
Airtableの背景
サービスが何を目指しているのか、どう使われることを期待しているのかを知りたい時はそのサービスや運営企業の価値観を確認することにしています。公式ページにAboutがあったので引用します。
About us
https://airtable.com/about
Airtable was founded on the belief that software shouldn’t dictate how you work—you should dictate how it works. Our mission is to democratize software creation by enabling anyone to build the tools that meet their needs. Creators and creatives around the world use Airtable to do everything from cattle tracking to filmmaking, and they have great things to say.
「あらゆる人がニーズに応じたツールを作れるように」という価値観がサービスの裏にあるようです。それを踏まえると後述のユーザーがオリジナルのテンプレートを公開できたり、Blockをカスタマイズできるのも納得ができます。
Airtableの基本
workspace, base, table, view
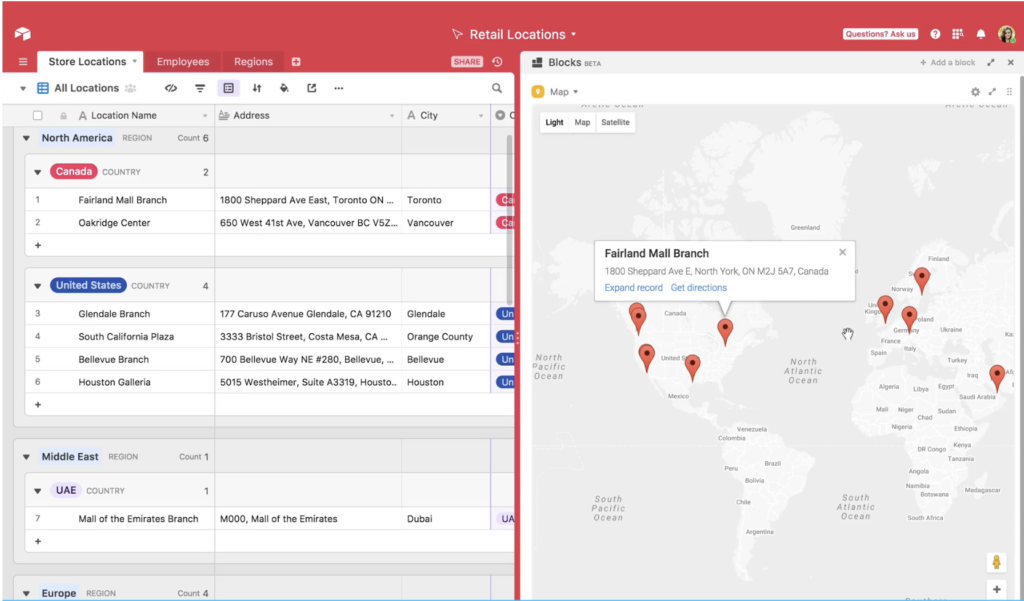
Airtableでは各workspaceごとにデータベースに該当する概念であるbaseを作成し、baseの中にtableを作成します。tableは古典的なデータベースのテーブルと異なりデータに適したviewを選択できます。例えばギャラリー、ガントチャート、カレンダー、カンバンなどが選択できます。



templates, Airtable Universe
運営や他のユーザーが作成したテンプレートをコピーすることができます。もちろんコピー後に編集を加えることも可能です。templatesは運営による一般的なAirtableの使い方として公開されている雛形で、多くの人にとって使いやすいことを意識したものです。一方でAirtable Universeはユーザー投稿型のプラットフォームであり、実世界で使われていてより特定の目的にカスタマイズされたテンプレートを参考にすることが可能です。
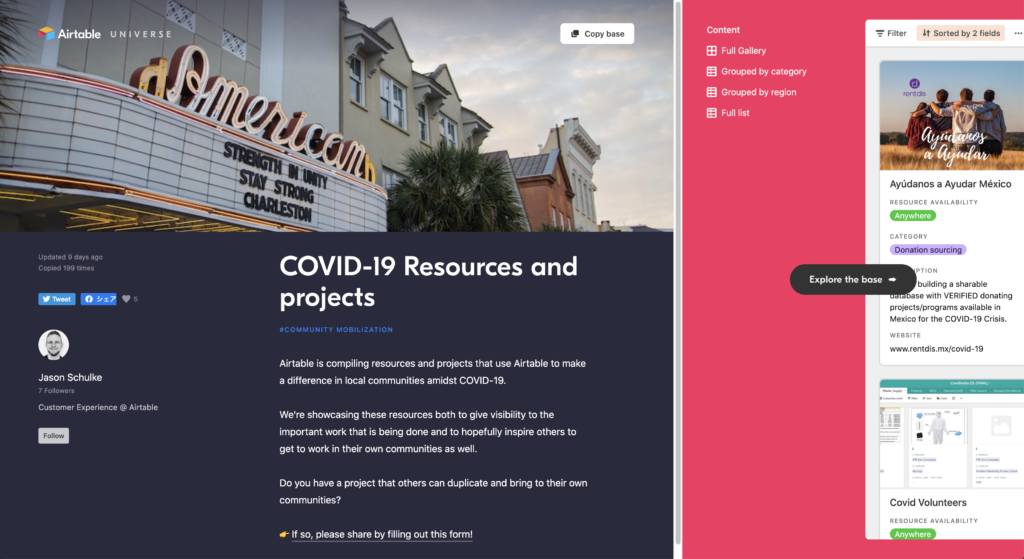
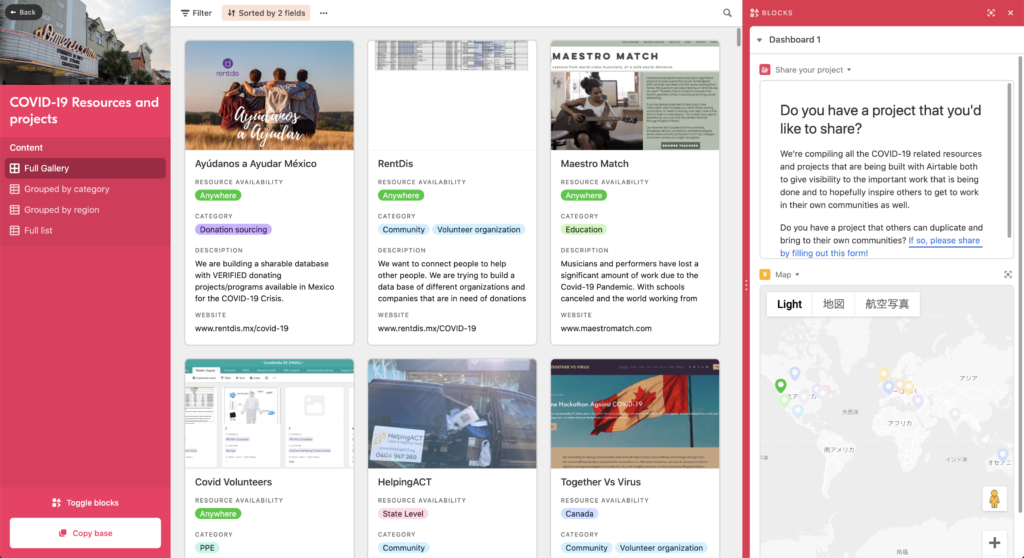
Airtable Universeの一例としてCOVID-19関連のリソースやプロジェクトをまとめたものが公開されています。


blocks
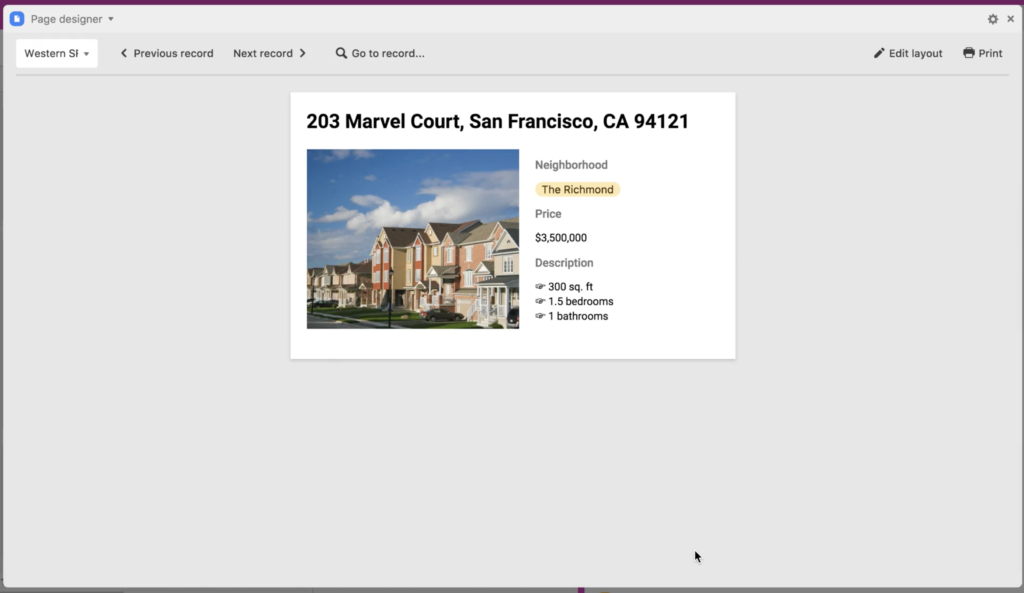
blocksはbaseに表示できるアプリケーションです。ワールドクロック、データをプロットした地図、データをデザインに埋め込んだページなどを表示することができます(Pro planのみ利用可能)。



開発者向けにBlocks SDKが用意されており自由なblocksを作ることも可能です。
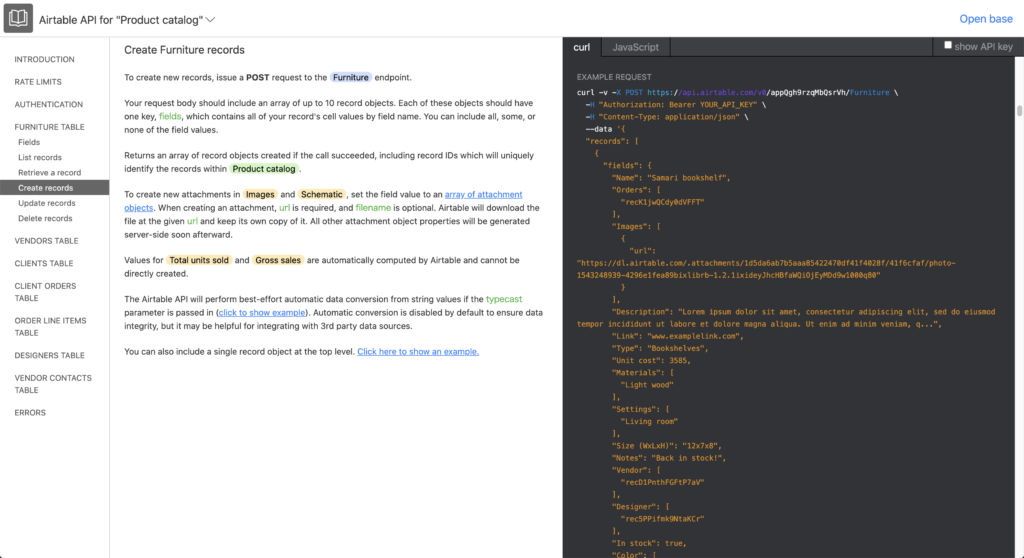
API
tableのデータはAPIからCRUD(追加したり消したり)操作できます。APIのページからプロジェクトを選択すればそのプロジェクトごとのcurlコマンドやJavascriptコードを生成してくれるのですんなり操作できるかと思います(APIキーは設定ページから生成)。

ただ今一自由度は高くなく、例えばMultiple select型のデータは予めオプションをGUIで追加しておかなければいけません。つまり定義されていない選択肢を含むレコードは追加できずエラーが出ます。Multiple selectを使うことで一つのセルに複数のアイテム(=リスト)を突っ込めるのがGoogle Sheetsと比較してかなり良い特徴だと喜んでいた分使い勝手が悪く残念です。
Airtableを自分のサイトに埋め込む
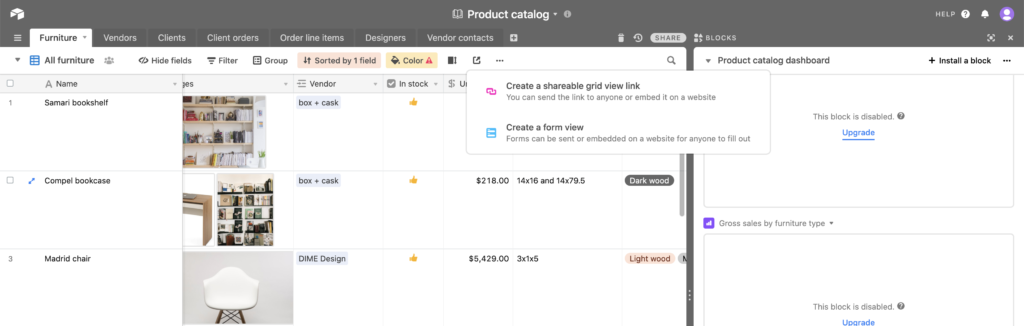
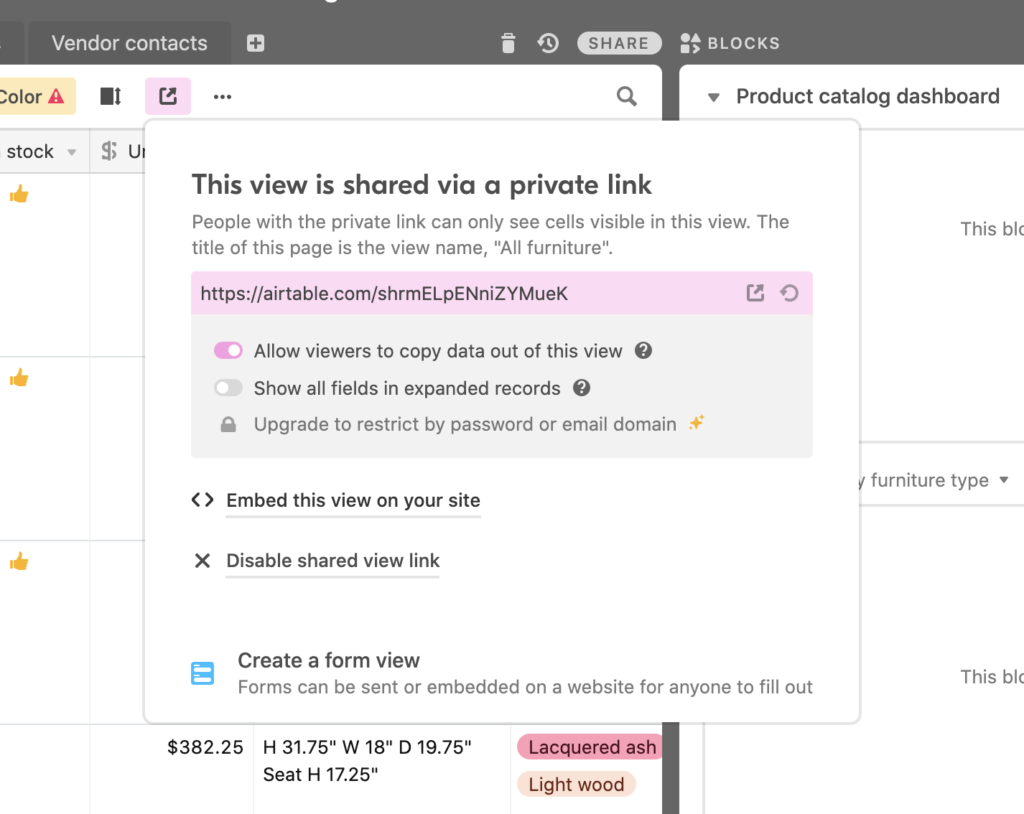
tableのShare viewボタン、Create a shearable grid view link、Embed this view on your siteの順にクリックすることで埋め込み用のHTMLコードが生成されます。


あとはそれを貼り付けるだけで、以下のようにAirtableを自分のサイトに埋め込むことができます。
Airtable上と同様にインタラクティブな操作ができます。ソート、フィルターは言わずもがな、やはり画像を確認しやすいのが本当に本当に快適ですね!
Google Sheetsを埋め込むと以下のようにほとんど操作ができません(セルで選択することもできない)。これもAirtableの強みの一つですね。