Swampdog part25 -表示切替1-
エラーの泥沼にハマったり、事業計画を書いていたりとで開発が一時ストップしていました。
内容的にはpart23の続きになります。
骨、心臓、肺のオブジェクトを表示・非表示出来るボタンを付けます。
- On/Offがわかる
- Air Tapを認識する
- オブジェクトの表示/非表示を操作する
目次
MRDesignLabインポート
以下の記事を参考にMRDesignLabをダウンロード、HoloToolkitの時と同じようにカスタムパッケージを作成、自分のプロジェクトを開きなおしてインポートしました。
part24 -仕切り直し-で視線を取得するためにHoloToolkitからInputManagerを導入しました。
入力系統の制御をMRDesignLabに切り替える
MRDesignLabでも改めて入力を取得するマネージャーが用意されています。
それがHoloLens.prefabです。
「MRDesignLab -> HUX -> Prefabs -> Interface」に入っています。
おおむねInputManagerと同じ働きをするだろうと予想して、置換してみたところアプリの操作が重くなりました。中でなんかがうまくいっていない様子。
HoloLens.prefabのカーソルと自分で設定したカーソルが喧嘩している?
カメラもダブるからよくないんでしょうか?
すでに設置されていたHoloLensCamera、Cursor、InputManagerを削除します。
「HoloLens -> Focus Manager -> HoloLens Focuser」にGetObjectNameを当てます。
Labelに設定されているReplaceLabelを修正。
// cursorObj = GameObject.Find("Cursor");
cursorObj = GameObject.Find("HoloLens Focuser");
だいぶすっきりしました。

カーソルが変わってしまいましたが、機能を維持したままうまく切り替えられました。
(カーソルにライトが設定されているのかやたら光る)
カーソル周りの変更もprefabでできるみたいなのでいい塩梅のカーソルを設定したいですね。
いずれMRDesignLabもHTKもといMixedRealityToolkitに吸収されるとは思いますが。
Air Tap認識
ボタンを用意する前にAir Tapを認識しているか確認します。
多分先ほど設置したHoloLens.prefabが認識していると思われます。
ここら辺を参考に勉強します。
- D.YAMA Blog | MRDesignLabを使いジェスチャー入力を取り扱う
- D.YAMA Blog | 【MRDesignLab】ButtonHolographicを使おう
今回はMRDesignLabに切り替えたので余談ですが、HoloToolkitの場合の入力の扱い方はこちら。
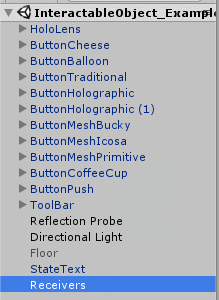
加えて、DesignLabs_Unity_Examplesを開いたのち、シーン選択で「MRDL_ControlsExample -> Scenes -> InteractableObject_Examples」を開きます。
いつものようにビルドして実機で挙動を確認。
ReceiversというのがAir Tapを認識していることを確認しました。

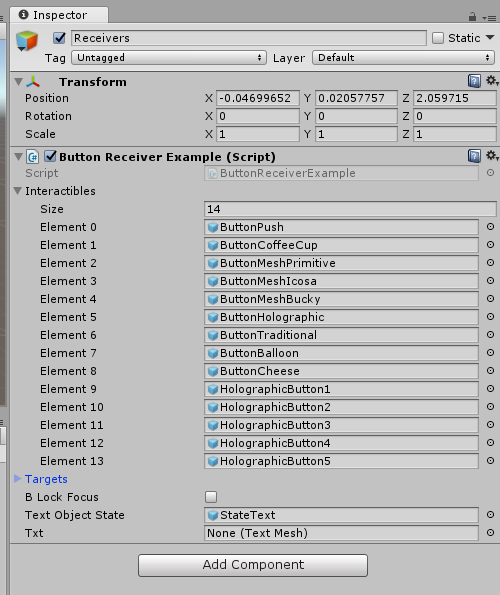
Receiversに設定されているコンポーネント、「ButtonReceiverExample」を見てみます。
Interactiblesにジェスチャーをリッスンするオブジェクトが設定されています。
Text Object Stateに書き換える対象の3DTextPrefabが設定されています。

コードの中身はこんな感じ。
//
// Copyright (c) Microsoft Corporation. All rights reserved.
// Licensed under the MIT License. See LICENSE in the project root for license information.
//
using HUX.Focus;
using HUX.Interaction;
using HUX.Receivers;
using UnityEngine;
namespace HUX
{
public class ButtonReceiverExample : InteractionReceiver
{
public GameObject TextObjectState;
public TextMesh txt;
void Start()
{
txt = TextObjectState.GetComponentInChildren<TextMesh>();
}
protected override void OnTapped(GameObject obj, InteractionManager.InteractionEventArgs eventArgs)
{
txt.text = obj.name + " : OnTapped";
switch (obj.name)
{
case "ButtonMeshPrimitive":
// Do something on ButtonMeshPrimitive:OnTapped
break;
case "ButtonCoffeeCup":
// Do something on ButtonCoffeeCup:OnTapped
break;
(中略)
}
base.OnTapped(obj, eventArgs);
}
protected override void OnHoldStarted(GameObject obj, InteractionManager.InteractionEventArgs eventArgs)
{
txt.text = obj.name + " : OnHoldStarted";
base.OnHoldStarted(obj, eventArgs);
}
protected override void OnFocusEnter(GameObject obj, FocusArgs args)
{
txt.text = obj.name + " : OnFocusEnter";
base.OnFocusEnter(obj, args);
}
protected override void OnFocusExit(GameObject obj, FocusArgs args)
{
txt.text = obj.name + " : OnFocusExit";
base.OnFocusExit(obj, args);
}
}
}
大体理解できますね。
Microsoftすごい。優れたコードは流し読みで理解できるって偉い人が言ってました。
というか、この書き方からして、Labelの書き換えもこのレシーバーに任せるべきだったんですかね。
リファクタリング案件としてメモしておきます。
自前のプロジェクトに切り替え実装していきます。
「Create Empty」で「Receivers」を作成。

3DTextPrefabを新しく作成。「TappedTissue」と名付けます。
ついでにラベル類をまとめます。

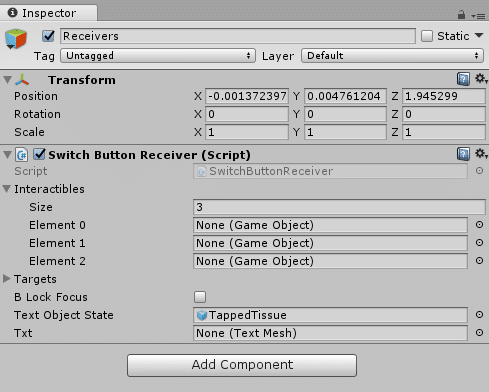
「Scripts」にSwitchButtonReceiverを作成。
中身はButtonReceiverExampleと同じ。
ReceiversにAdd Componentで追加。
Text Object Stateには書き換え対象であるTappedTissueを設定します。

Air Tapを受けるボタンを作成します。
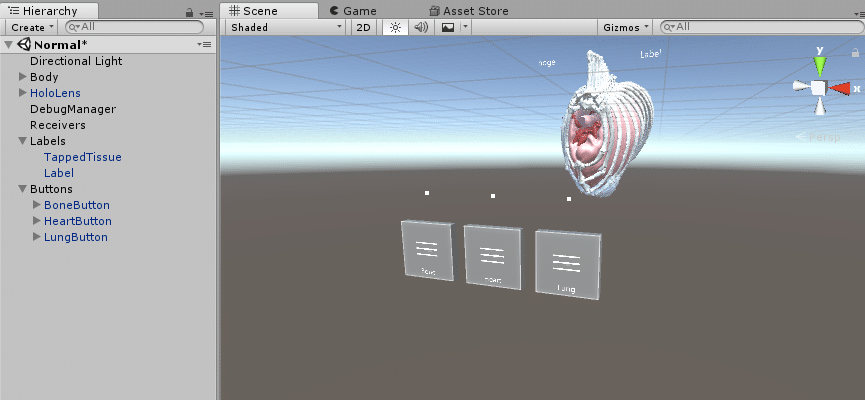
「MRDesignLab -> HUX -> Prefabs -> Buttons -> SquareButton」を3つもってきます。
Buttonsにまとめて、BoneButton、HeartButton、LungButtonと名付けます。
それぞれ骨、肺、心臓の表示を担います。
よしなに配置。

ビルドしてチェック。
フォーカスは取れているけど、タップが取れていない。
とりあえず今日はここまで、次回はフォーカスが取れていないのを対処します。