寄付支援サイト part4 -要件定義、デザイン-
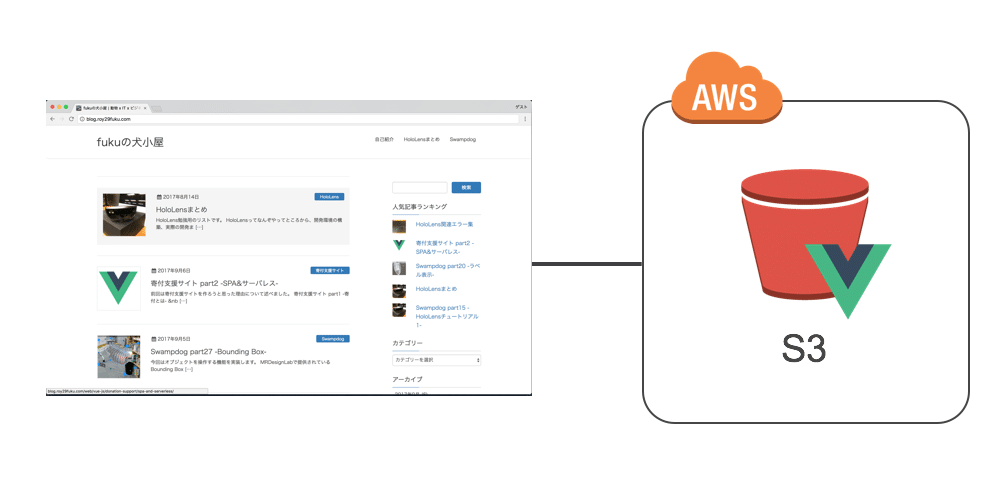
前回、S3にVue.jsのプロジェクトを配置し、デプロイできることを確認しました(下図)。

今回はサービスの要件定義をしたのちに中身のデザインをします。
ちなみに、「デザイン≠アート」です。らしいです。僕もそう考えることにしています。
本来デザインで考えるべきことは、使いやすさとかわかりやすさとか。
色がどうだの形がどうだのはその手段の1つでしかありません。僕もそう考えることにしています。
要するに使いやすさをちゃんと考えるので、ダサくても見逃して。です。
目次
要件定義
求めるところがとてもシンプルなので、必要な機能は以下の通りです。
- 収入を入力すると、受けられる寄付控除の範囲から最大の寄付金額を算出する
- 興味のある分野・関心の度合いを入力することで、どの団体にいくら寄付すれば良いか提案する(ポートフォリオ作成)
提案画面で配分を変えられたら良いけど、追加要件として保留。
ちなみにこれを満たすのにSPAとかサーバレスとかは全然必要ありません多分。
ついでに勉強しようと思った次第です。何か作るものがないとなかなか勉強に身が入りませんし。
関心分野は10個ぐらいにしたいと思います。
掲載団体は認定NPO法人かつ活動内容を冊子やPDFで報告する団体、寄付金の使い道を公開している団体。
下の掲載は暫定。内閣府NPOポータルから探しました。
各分野最も有効に寄付金を活用すると思われる団体を掲載します(入れ替わり制)。
- 子育て: 妊婦、乳幼児を対象とした活動
- 教育: 小学生~高校生を対象とした活動
- 災害: 国内自然災害の被災者支援や街の復興活動
- 生態系: 環境や動植物の保護活動
- 科学: 科学技術の発展を支援する活動
- 未定
- 芸術: 芸術の発展を支援する活動
- 未定
- スポーツ: スポーツの発展を支援する活動
- 未定
- 国際: 国際協力、国際支援などの活動
- 未定
- 医療: 患者や医療制度の支援活動
- 平和(暫定): 平和的活動
- 未定
内閣府NPOポータル、イケてない。なさすぎる。ユーザビリティが最悪。
そもそも控除を受けられるNPO法人や財団法人に関してしっかりとまとまっている情報がなさすぎる。
NPO法人でまとめられているし、検索やカテゴリ分けが適当すぎる。
ここら辺を綺麗にまとめるだけでも価値がありそうです。
サイトのメイン機能とは別で詳しく知りたい人用に詳細ページを用意しよう。
ここら辺の作業は手がかかるとこなので息抜きとかでちまちま更新することにします。
しかし、今までこの情報をまとめようと試みた人がいないことに驚きますね。
デザイン
プロトタイプ何で作るのがいいんですかね。
兼ねてからSketchを勧められているのですが。
気軽に買える値段ではない。。。
とりあえず試用期間のお試しを使ってみます。
基本の画面は2つです。
- 金額と関心分野を入力する画面
- 各分野のどの団体にいくらずつ、合計いくら寄付するのがベストか提案する画面
サイトの目的からして、とにかく「シンプル」を第一に考えます。
対象としているのは自分で細かいことまで調べるほど熱意がある人ではなく、あくまでカジュアル層なので。
それを念頭に置いて、うるさくなりすぎないように注意します。
シンプルを目指すのでフラットデザイン。
関心分野はフリーのアイコンを拾ってきて全体の雰囲気を合わせて配置。
こんなのが好き。

出典: フラットデザインの基本ルール
うにゃうにゃ作ってみる。
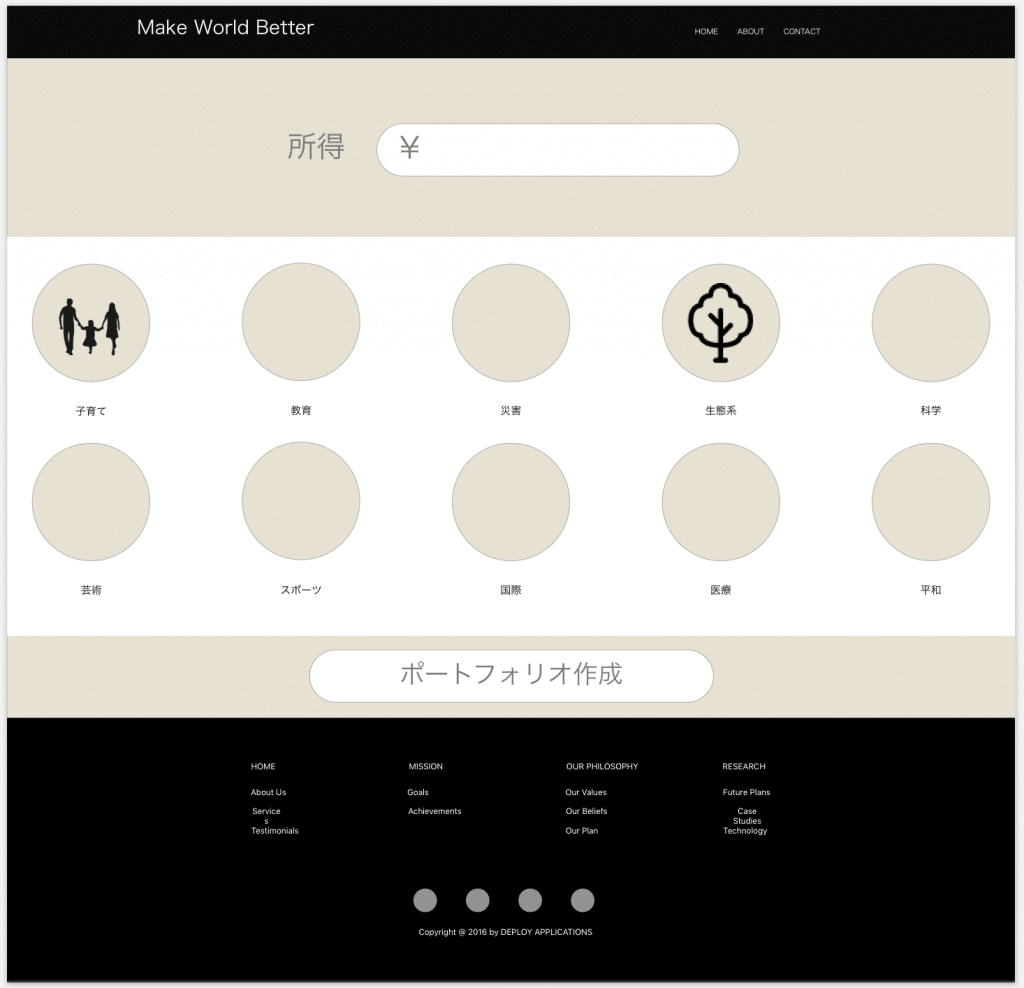
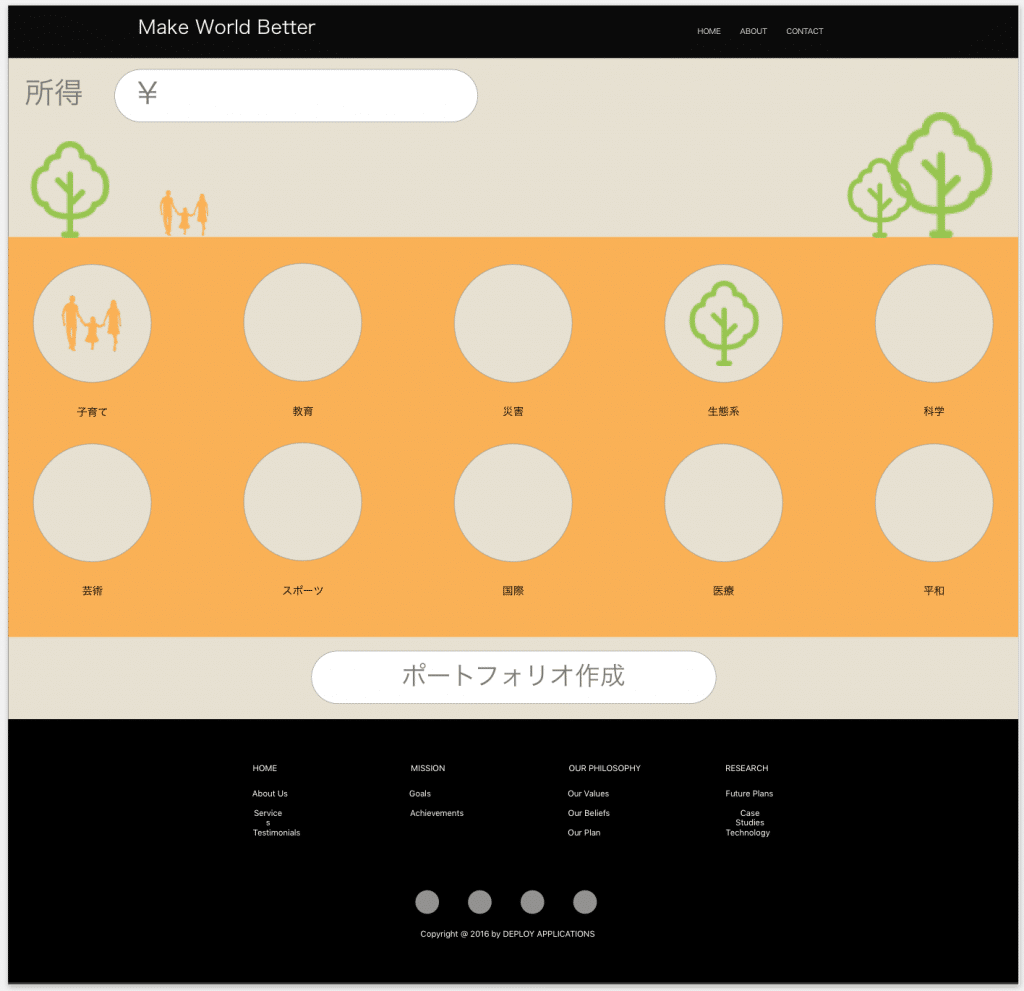
1-1. 初期状態
フッターは適当。
所得の欄に金額を入力。
関心分野のアイコンはボタンになっていてクリックすることができる。
もっと押せる感が伝わるように工夫したい。指とか表示して置いて、一度クリックしたら消えるとかでも。
フッターは適当。

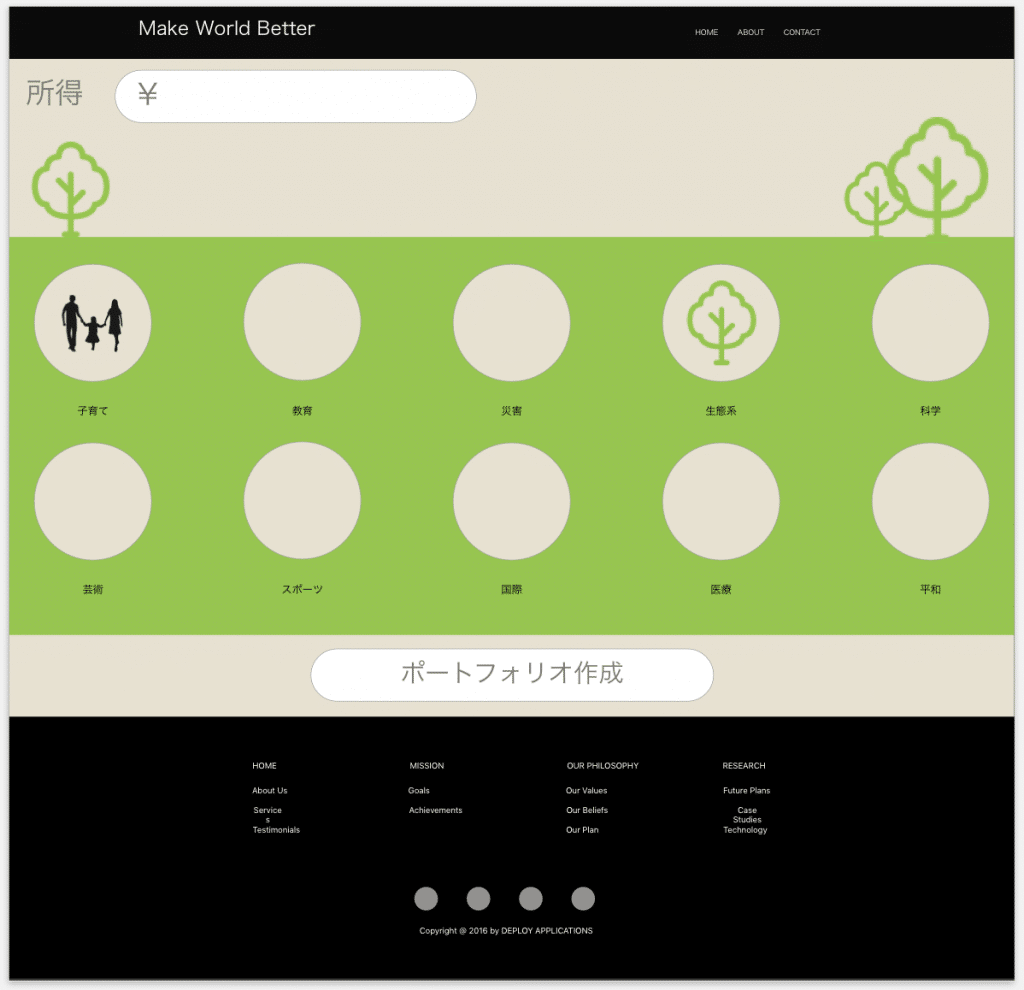
1-2. 1つ目の関心分野をクリック
ボタンを1つ(生態系)をクリックしたら以下の変化。
- 所得が左上にずれる
- 選択したボタンのアイコンの色が変化(黒 -> 緑)
- 中央部の背景色がボタンに合わせた色になる(白 -> 緑)
- 上部の空きスペースに選択したボタンに応じた絵が表示される

1-3. 2つ目の関心分野をクリック
2つ目のボタン(子育て)を選択。
同様にアイコン、背景色が変化。以降もどんどん絵が賑やかになっていく。

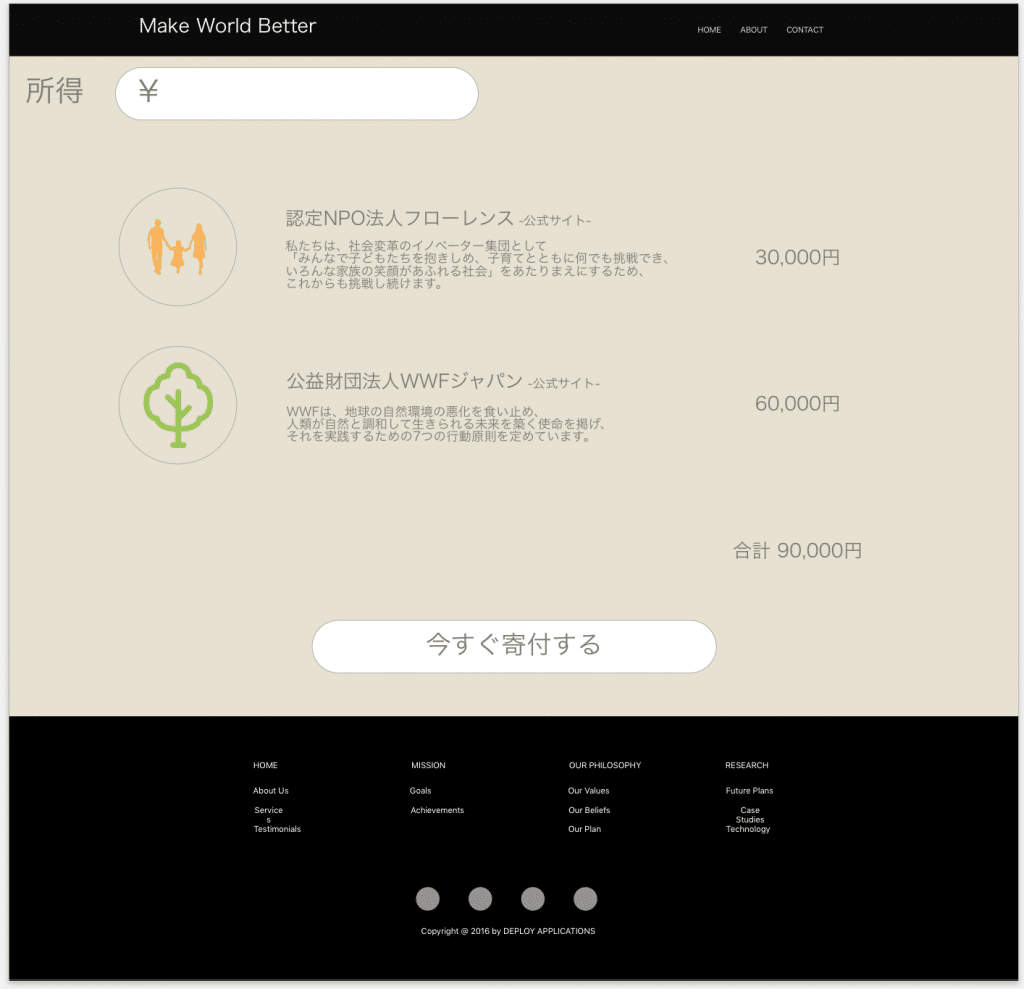
2. 「ポートフォリオを作成」をクリック
入力した金額と選択した分野に応じて金額が設定される。
「今すぐ寄付する」ボタンの挙動は検討中。
とりあえずは対象団体の寄付画面を新規タブで開くとかにしようかな。

こんな感じ。1の背景色が浮いているので色の設定はセンスある人を頼ります。
最初はスプラトゥーンみたいな原色系で塗りつぶす感じをイメージしていたんですが。
(もっと言えば映画「イエスマン」のエンディングみたいなの)
参考↓
テーマ的に彩度低い落ち着いた色が良いかなと。
ずっとバックエンドでジメジメ作業していたので、初めて自分で色とか考えてみて勉強になりました。
ノンデザイナーズ・デザインブック読もう。
コーディング
Protoship UIPadでSketchプロジェクトからHTML、CSSを自動生成できるとの記事を読んで、素晴らしいと思って公式ページに行ったところ、
現在開発中につきwait listに登録してね、とのことでした。
- Protoship | UIPad
でも実現したらとてつもなく時間短縮になる。
Sketchいろんなプラグインがあって面白い。結構買いたくなってきました。
今回は自動生成できないので地道にコーディングします。
Vueのプロジェクトを確認していたら、なんかチュートリアルと構成が違うなぁ。
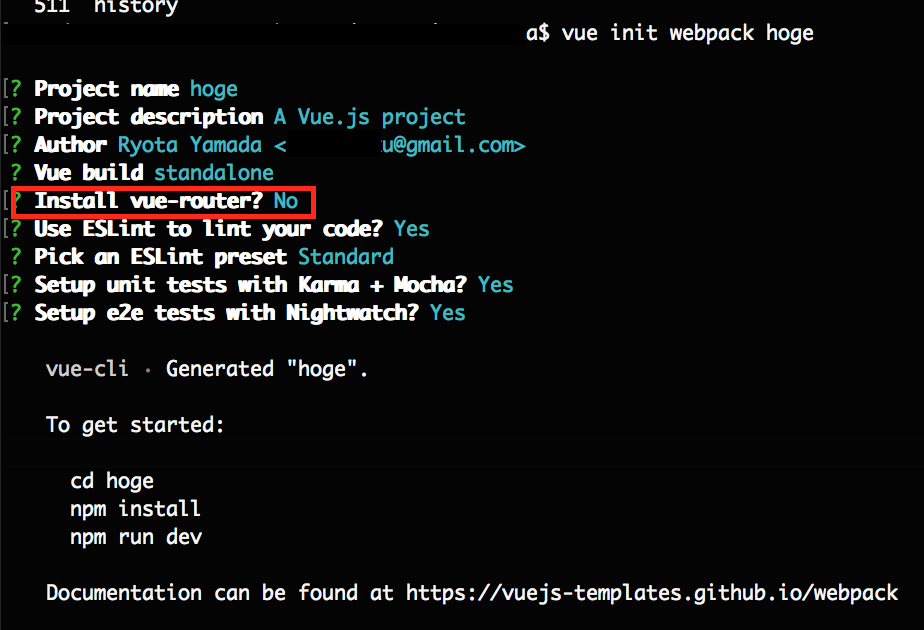
どうやらvue initコマンドでvue-routerをインストールするという選択にOKを出していたからちょっと複雑になっていたみたいです。
今回はルーターがいるような構成ではない、と思うので。
赤枠の質問にNOすることでシンプルになります。

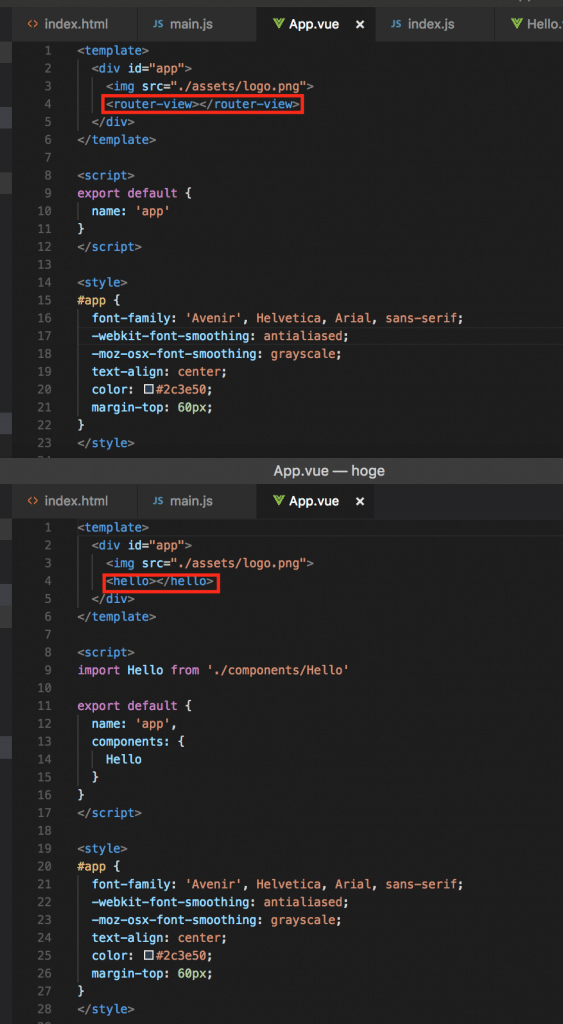
上がvue-routerをインストールしたプロジェクト。
下がインストールしなかったもの。
赤枠の部分が違う。
上ではrouter-viewコンポーネントを呼び出して、そこでさらにURLをルーティングしている。
下ではそのまま直接helloコンポーネントを呼び出している。

ルーティングしないつもりなので、作り直します。
Install vue-routerにはNoと答えます。他の項目もあとで調べよう。
vue init webpack "project-name"
長くなったので完成は次回。
参考
改めて勉強しているけど、ここの総合パンフレットが素晴らしくわかりやすい。
- 認定とろう!NET | 寄付税制活用ツール集
- ASCII.jp | アプリUI制作のチュートリアルで学ぶSketchの使い方
- Recruit Lifestyle Engineer | Vue.js + Vuexで開発をしてみよう!
- scotch | Getting Started With Vue Router