Swampdog part30 -説明ウィンドウ-
引き続き、インパクトアップ作戦と称しUI整理を行います。
これまではカーソルが当たった部位の名称がラベルとして表示されていました。
しかし、カーソルをフォーカスした状態で別の場所にあるラベルを見なければいけないので、首を固定したまま目を動かすというイカれた操作性でした。
今回はそこを改善します。
目次
インパクトアップ作戦② UI整理 続き
タップで説明ウィンドウ表示
肋骨にフォーカスが当たっている状態でタップすれば、3Dモデルより手前側に半透明の説明ウィンドウが表示されるというようなものを目指します。
MRDesignLabの周期表を参考にします。
- Github | MRDesignLabs_Unity_PeriodicTable
どういう風にテーブルが生成されているか調べてまとめました。
Swampdogでもすべての部位に対応した説明ウィンドウを作るので参考になります。
やることを再確認。
- 説明に必要な情報(名称、詳細説明)をJSON形式で記述
- 説明ウィンドウ生成用のスクリプト作成
- 説明ウィンドウクラスを定義
- JSON読み込み
- JSONから説明ウィンドウオブジェクトのリストを生成
- foreach文を回してその中で1つずつオブジェクト生成
- 起動時に2. のスクリプトが読み込まれるよう設定
- 組織をタップしたときに応じたウィンドウが表示されるようReceiverを作成
- 開いたウィンドウがタップされたらを作成
こんな感じでしょうか。
書いてて思ったけど、説明ウィンドウはどの部位の組織をタップしても同じ位置に表示でよくて、中身の文章だけ変わればよい。
foreachですべて作る必要はないのでは?
まとめていたらすっきりしてきました。
もっとシンプルに求めるところを実装します。
- 説明に必要な情報(名称、詳細説明)をJSON形式で記述
- 説明ウィンドウ作成(消しとく)
- Body、ウィンドウに対するタップを認識するReceiverを作成
- Startメソッドで予めJSON読み込んでおく
- ウィンドウが表示されていたら消す & break
- Basicモードならフォーカスしている組織名を取得
- JSONから名称が一致しているものを取得
- JSONの内容を反映したウィンドウを表示
実装してみる。
先人に倣います。
ResourcesにDescriptionWindowJSONを置きます(1完了)。

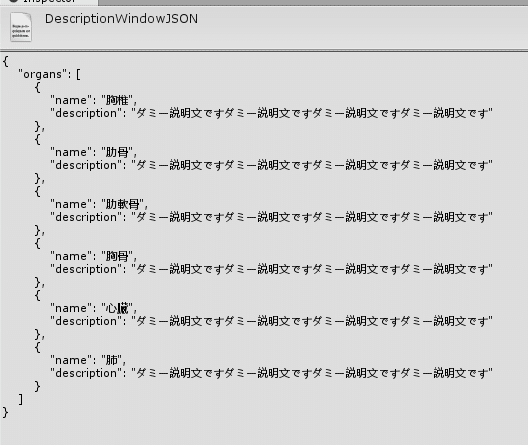
中身はこんな感じ。

このファイルだけ英語版用意すれば言語切り替えられますね。
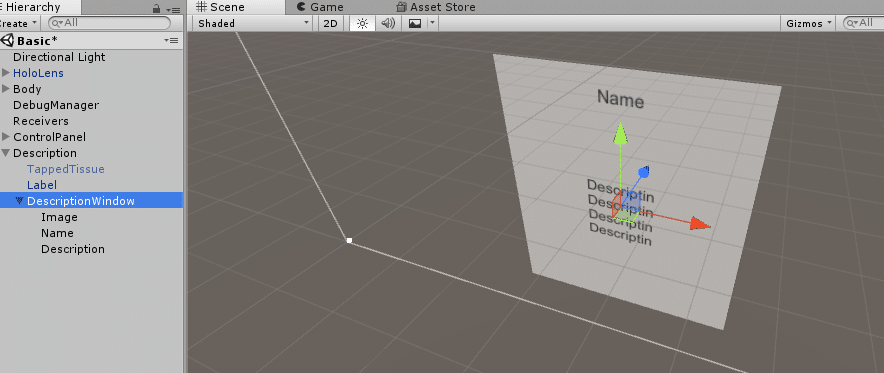
適当にImageとTextでウィンドウを作成します(2完了)。
(MRで画面に固定されるものはよくないと聞いたので後で修正したい)

これまでのInteractionReceiverに対する理解を使ってウィンドウの表示非表示を実装します。
これまで通りGazeから名称を取得します。
MRDesignLab -Periodic Table-の記事を参考にJSONからリストを作成。
先ほど取得した名称を使ってリストから、対応する詳細説明を取得。
ウィンドウに反映(3完了)。
実機で確認するとCanvasが表示されませんでした。
以下の記事を参考に、CanvasのRender ModeをWorld Spaceに変更します。
あとはウィンドウの背景の透過率を下げて、ウィンドウ自体をタップしても消えるように設定したいですが、
とりあえずここまで。
実機でこれまでの機能を確認します。
昨日のTokyo HoloLens ミートアップ vol.5で@VoxelKeiさんが紹介していた指パッチンAir Tapを試してみました笑
明日はSFP最終発表!