Swampdog part18 -固定表示-
前回の動画を見ていただければわかるのですが、HoloLensで表示した骨が首の前後に合わせて移動してしまいます。
これでは回り込むことができません。
今回は、オブジェクトを固定して周囲から観察することを目標とします。
(後でわかりますが固定はされていました)
目次
固定表示
前回まではOrigamiのプロジェクトを使いまわしていたので、改めて専用に作り直します。
Unite 2017 TokyoのMicrosoftエバンジェリスト高橋忍さんの講演で真っ新な状態からのアプリ作成の手引きが紹介されていたので真似します。
Cubeのとこを骨にしただけなんですが、やっぱり回り込むことができない。
試しに動画と同じ設定でCubeを配置してみたところ、Cubeは回り込むことができました。
あぁ、なんか骨は大分遠くに設置されてますね。
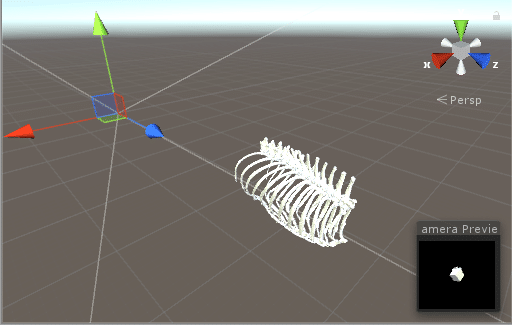
Unity上で確認。
カメラとCubeの距離

マス目1.5個分ぐらい。
カメラと骨の距離

マス目6個分ぐらい。
骨のほうが大分奥に設置されています。
比べてみれば一目瞭然。ていうか骨デカすぎですね。
大きさと位置を調整
どうやら骨の座標はCTデータ上での中心点の座標になっています。
今回は胸部だけが表示されているけれど実際には腹部や足があって、それ含めた全身の中心がオブジェクトの座標の適用対象ということ。
つまり、いい塩梅の大きさにしてよしなに手前に持ってくればオーケーのはず。
調整した結果。
回り込んで骨を確認することができました!
前回のはすごく遠くにすごく大きい状態で配置されていたから上手く見ることができなかったんですね。
若干動きがカクついているのでポリゴンの軽量化の考えなくては。。。
Device Portal
ちなみにHoloLensで録画した動画にアクセスする方法がないかと思っていましたが、先ほどの高橋忍さんの講演の中でちゃんと触れていました。
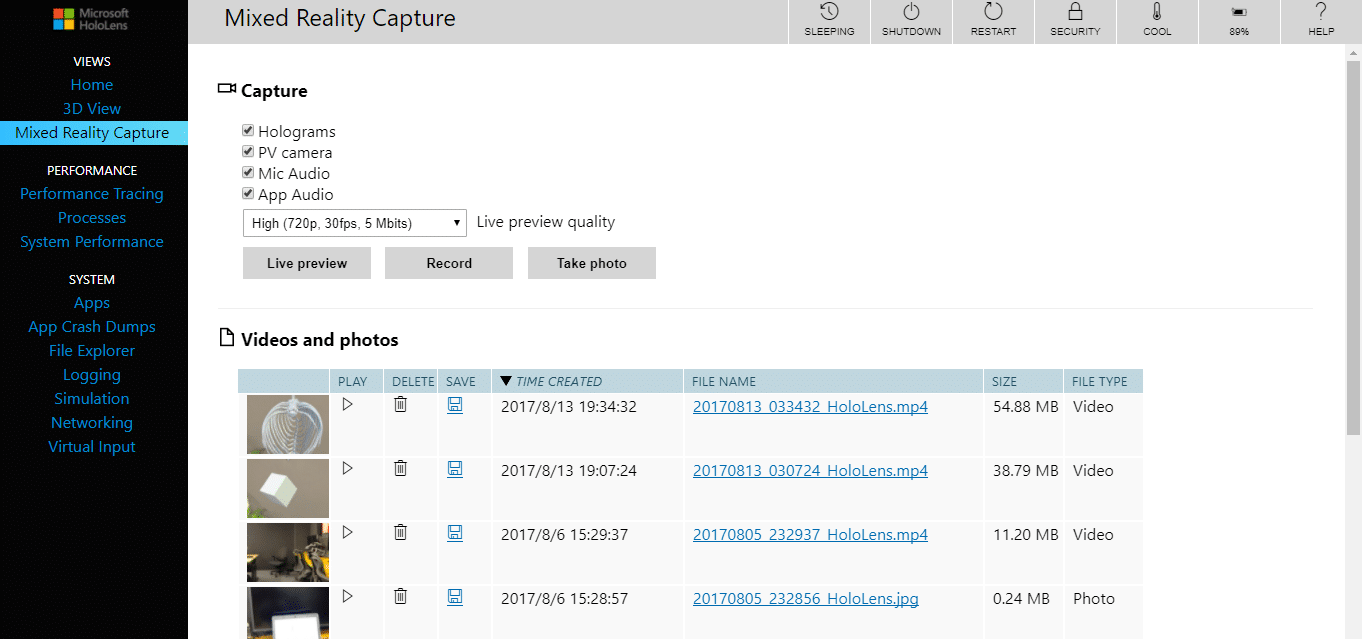
Device Portalというものがあって、ここで諸設定や録画データを見ることができます。
USB接続ならブラウザに「127.0.0.1:10080」、Wi-fi接続ならHoloLensに振られているIPアドレスでアクセスできます。
事前にHoloLens側の設定で「Device Portal」をonにしておく必要があるので、詳しくは以下の公式を確認してみてください。
- Microsoft | HoloLens 用 Device Portal
録画データはポータルの「Mixed Reality Capture」からアクセスできます。

他にも充電量やCPU使用量の確認、プロセスの停止、HoloLensの再起動などもポータルから行えるようです。
まだ試していませんが、エミュレータでもポータルが開けるようなので活用したいですね。
HoloLensアプリ開発で気に掛けるところ
本郷テックガレージにMicrosoftエバンジェリストの方を紹介していただいて、いろいろとMRアプリ開発の勘所をアドバイスしていただきました。
特に強調されていたのが「シンプルな操作が第一」という点でした。
使えるジェスチャーは実質2種類
ご存知の通りHoloLensが認識するジェスチャー(手信号)は3種類あります。
- Bloom
- Air Tap
- Tap and Hold
しかしBloomはアプリ起動中にはアプリの中断として使われます。
アプリ内で自由に設定できるのは実質Air TapとTap and Holdです。
この2種類の入力だけで操作できるアプリ設計が求められます。
Kinectからの反省
ちなみに、Tap and Hold状態で特定の動きを認識することで様々なジェスチャーを実装することもできるそうですが、おすすめはしないとのことでした。
Kinectでは複雑な入力を実現した結果、とっつきにくくなり敷居が上がり流行らなかったからです。
ここから反省してHoloLensでは思い切って3種類のジェスチャーだけにしたそうです。そういう背景を聞くとなるほどなぁと思います。
話を聞く前は将来的には握ったり、つついたりといったジェスチャーが増えるのかなと思っていましたが、3つから増やす予定はないそうです。
複雑な操作は音声コマンドを活用
当初Air TapとTap and Holdで複雑な操作をするならば、コントロールパネルのようなものが必要かなと考えていました。
ズームするときは虫眼鏡ボタンをタップして、ホールドで拡大縮小。
カメラを動かすときはカメラボタンをタップして、ホールドで左右に動かす。とか。
超ややこしいですよね。ユーザの使い易さを考えていませんでした。
いろいろ機能を付けるなら音声コマンドを活用するとよい、とアドバイスをもらいました。
ただし音声コマンドも気を付けるべき点がいくつかありました。
- 環境音に反応しやすい言葉がある
- 登録するコマンドは誤認識しないように遠い言葉を選ぶ
- 多少長めのフレーズが良い(zoom inとか2フレーズ以上。ただしシンプルに。)
- 日本人の発音では反応しにくい言葉がある!
反応しやすさなんかは実際に試してみるしかないですね。
ちなみに、アドバンスモード的にコンパネがあるのはよいと言っていました。
ヘビーユーザ向けに複雑の機能があるのはよいが、あくまで最初の操作は直感的にできること=敷居が低いことが大事といった感じでした。
開発方針
前項のアドバイスを踏まえて、見るだけのノーマルモードと、細かい操作ができるアドバンスモードの2つを実装するのが良いかなと思いました。
ノーマルモード
オブジェクトが表示されるのでそれを見る。
Room-scaleでユーザが歩き回ることで見たい角度、位置を調整する。
要するに本当にその場に物が置いてあるような感じ。
画面下部に骨や血管のアイコンが表示されるのでそれをタップすることで切り替え可能。
視線が当たった部分のラベル(筋肉の名前など)が表示される。
その状態でタップすると詳細説明が表示される。
アドバンスドモード
コントロールパネルが表示される。
詳細の設定を行うことができる。
- 個別の組織の表示・非表示切り替え(イラレのレイヤみたいなのを想定)。
- 大きさ、角度、位置の調節。
- etc…
続く
そんな感じで開発の方針と完成イメージもぼんやり見えてきました。
ガチガチに設計してから作るより、作りながら「ああでもないこうでもない」するのが良いかなと思います。
実際どんな風な体験になるのかわかりませんし。
8/22がSummer Founders Programの中間発表なので、そこまでにノーマルモードを完成させてユーザに感想をもらうところまで持っていきたい所存。
9/19の最終発表までに何度かユーザに使ってもらって完成度高めたいですね。
引き続き、現状のCTデータから骨以外のものも抽出しておきたいところです。
不鮮明だとしても心臓と肺、大きめの血管がある程度あった方が見栄えがいいでしょう。
ROI保存しておけばあとでDLするときの教師データになりますし。
インタビューやアンケートもある程度行えて、メンバーに事業計画も作ってもらって少しずつ完成形が見えてきたのかなという感じ。
あとは早めに解剖学の先生に協力をお願いしないとです。あと学科長。