Google Chrome 拡張機能を開発する -入門 動画を横向きで見る-
前回、Google Chrome拡張機能について簡単に調べ、試しに作ってみました。
目次
他のChrome拡張機能を読んでみる
ここら辺を参考にしました。
Chrome拡張機能のソースコードはローカルに保存されているので、丸見えです。
保存場所の調べ方はこちらにまとめました。
content_scriptsで条件を決める
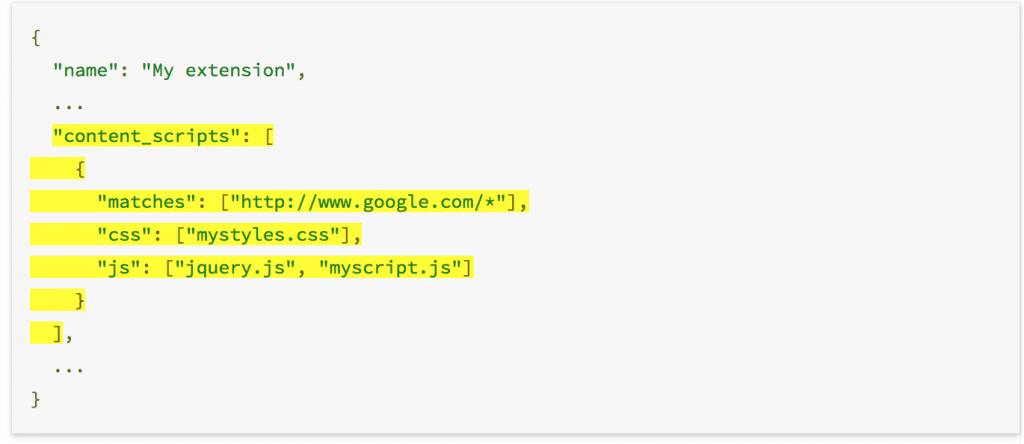
Content Scriptsはmanifest.jsonで以下のように記述することで、条件に合致したページでcssやjsを読み込みます。

動画を横向きに表示する
前回も少し触れたChrome拡張機能(Rotate that Video Player)は幾つか好みにカスタマイズしたい点がありました。
- Youtube以外で使えない(例えばニコニコ動画やビジネスオンデマンド)


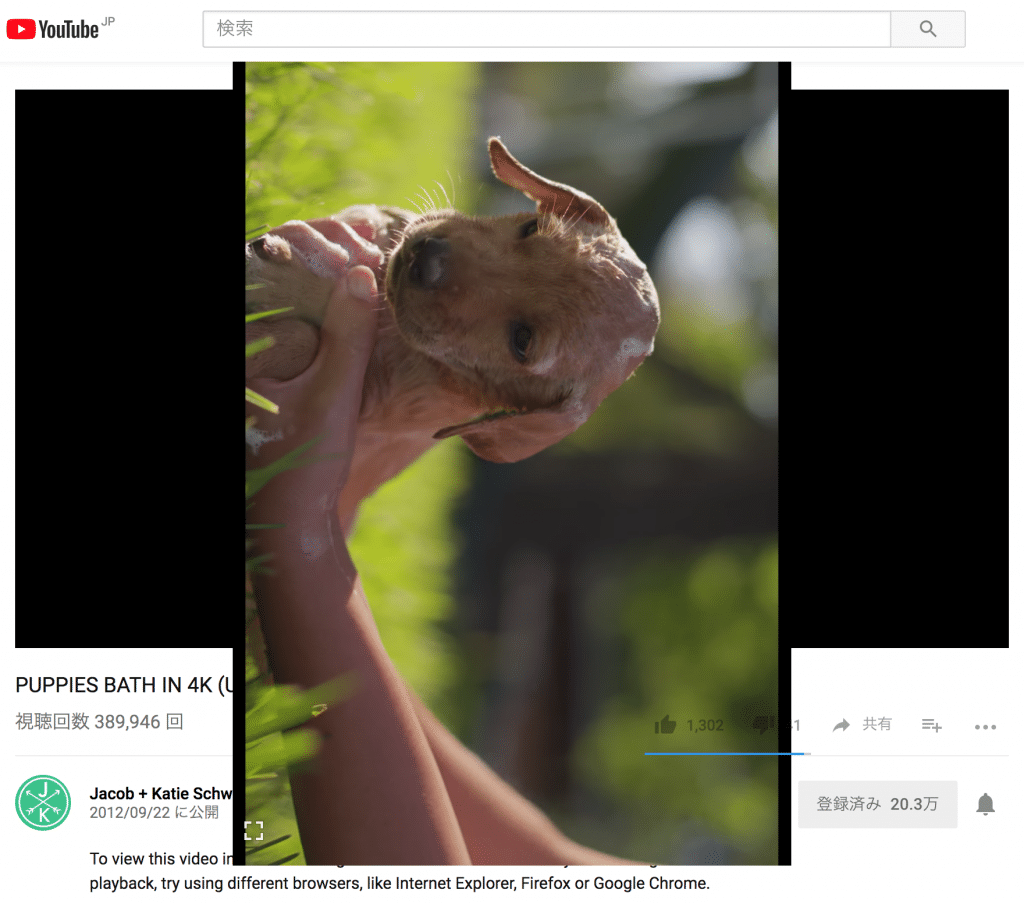
- z-indexが足りないので他のコンテンツが手前に表示される。

というわけで、
- ニコニコ動画、ビジネスオンデマンドに対応
- z-index増加
を目指します。
元のChrome拡張機能がGPLライセンスなので、参考に使える部分は使わせてもらいます。
既にあった
と、ここまで書いて求めることができるChrome拡張機能が見つかりました。
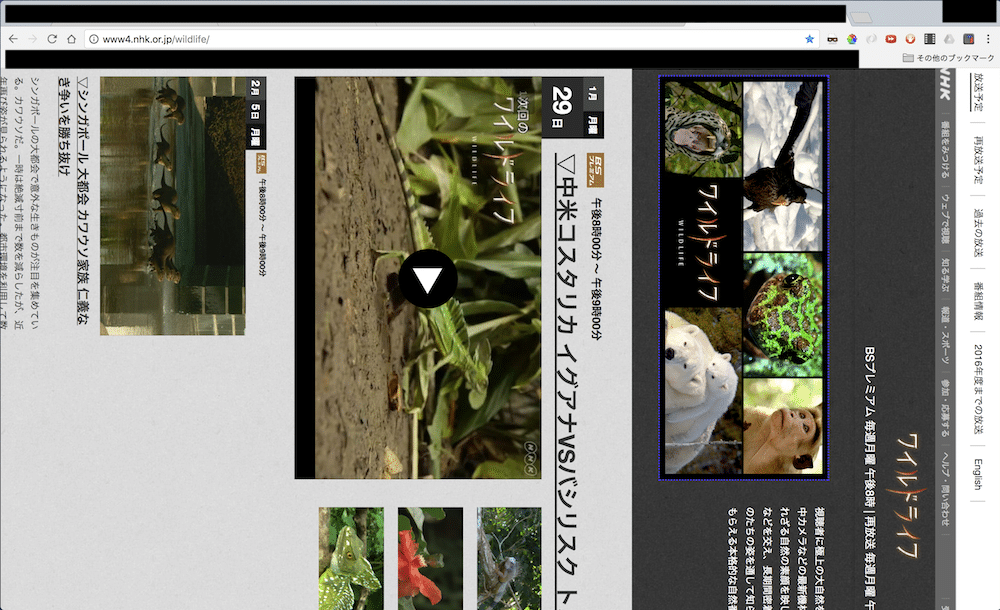
こんな感じでページを丸々回転してくれるChrome拡張機能です。

パッと説明を見たとき、画像を単体で回転するだけかと思ったのですが、bodyに回転をかけてるんでしょうか。
ちゃんと説明読んで、使ってみないとダメですね。
再発明してもしょうがないのですが、時間があるときにFlip thisのソースコードを読み解くことで開発の代わりの勉強にしたいと思います。