SeleniumでChromeDriverを使ってスクレイピング
2020年1月: ChromeDriverが古いためか起動した際に警告メッセージが出るようになったので全体的に更新。
2018年10月: PhantomJSが2018年3月に更新を終了してしまったので、以前使っていたコードが動かなくなってしまいました。代わりにChromeを使ったスクレイピングをまとめました。
目次
環境
- macOS Catalina 10.15.2
- Python 3.8.0
- selenium 3.141.0
- ChromeDriver 79.0.3945.36
- Google Chrome 79.0
ChromeDriverをダウンロードする
ブラウザで「chrome://settings/help」を開いてChromeのバージョンを確認します。
私の環境は79でした。Chromeのバージョンに対応したChromeDriverをダウンロードする必要があるので覚えておきます。

公式からChromeDriverをダウンロードします。
先ほど調べたChromeのバージョンがサポートされているものを選びます。


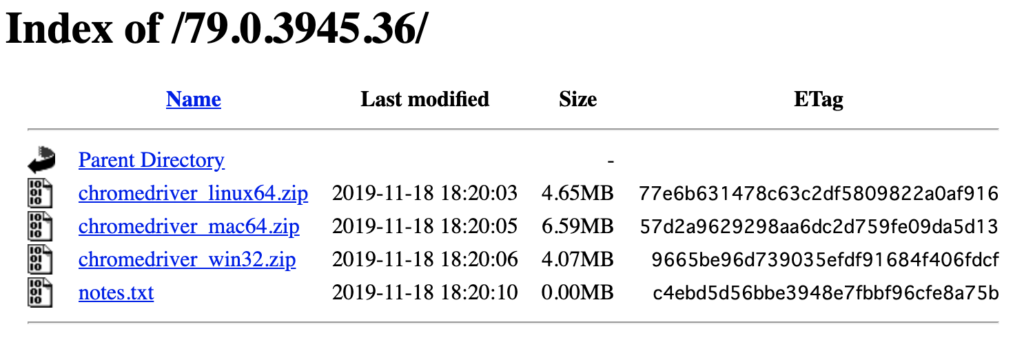
Mac版をダウンロードして、適当なところに展開しておきます。
私は/usr/local/binにchromedriverを置きました。
SeleniumでChromeを起動する
from selenium import webdriver
# オプションでブラウザレスにする
options = webdriver.ChromeOptions()
options.add_argument('headless')
driver = webdriver.Chrome(options=options)
# 適当にGoogleのページでも取得してみる
driver.get('https://www.google.co.jp/')
driver.page_source.encode('utf-8')
# driverを終了
driver.close()