寄付支援サイト part3 -VueでサンプルSPAを作ってみる-
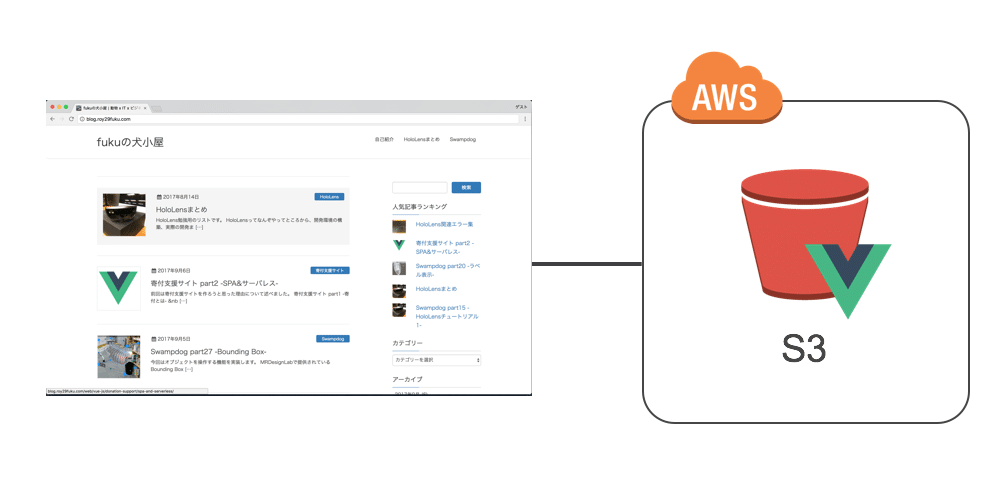
今回の目的はS3でシンプルなSPAをデプロイすることです。
こんな感じをイメージ。

早速S3、Vue.jsに触れます。
ちなみに現段階で筆者のスキル的には、
- フロント: HTML、CSS、JavaScript(JQueryもちょっと)を調べながら書ける
- サーバサイド: PHP、Pythonをスクラッチ、フレームワークで調べながら書ける
- インフラ: EC2にWebサーバ、DB配置してウェブアプリデプロイできる程度
目次
S3バケット作成
早速S3に作ります。
僕は何か作るとき、大体インフラから構築します。
ローカルで作った後にデプロイしたら本番環境では動かない、とかいうトラブルは地獄ですので。
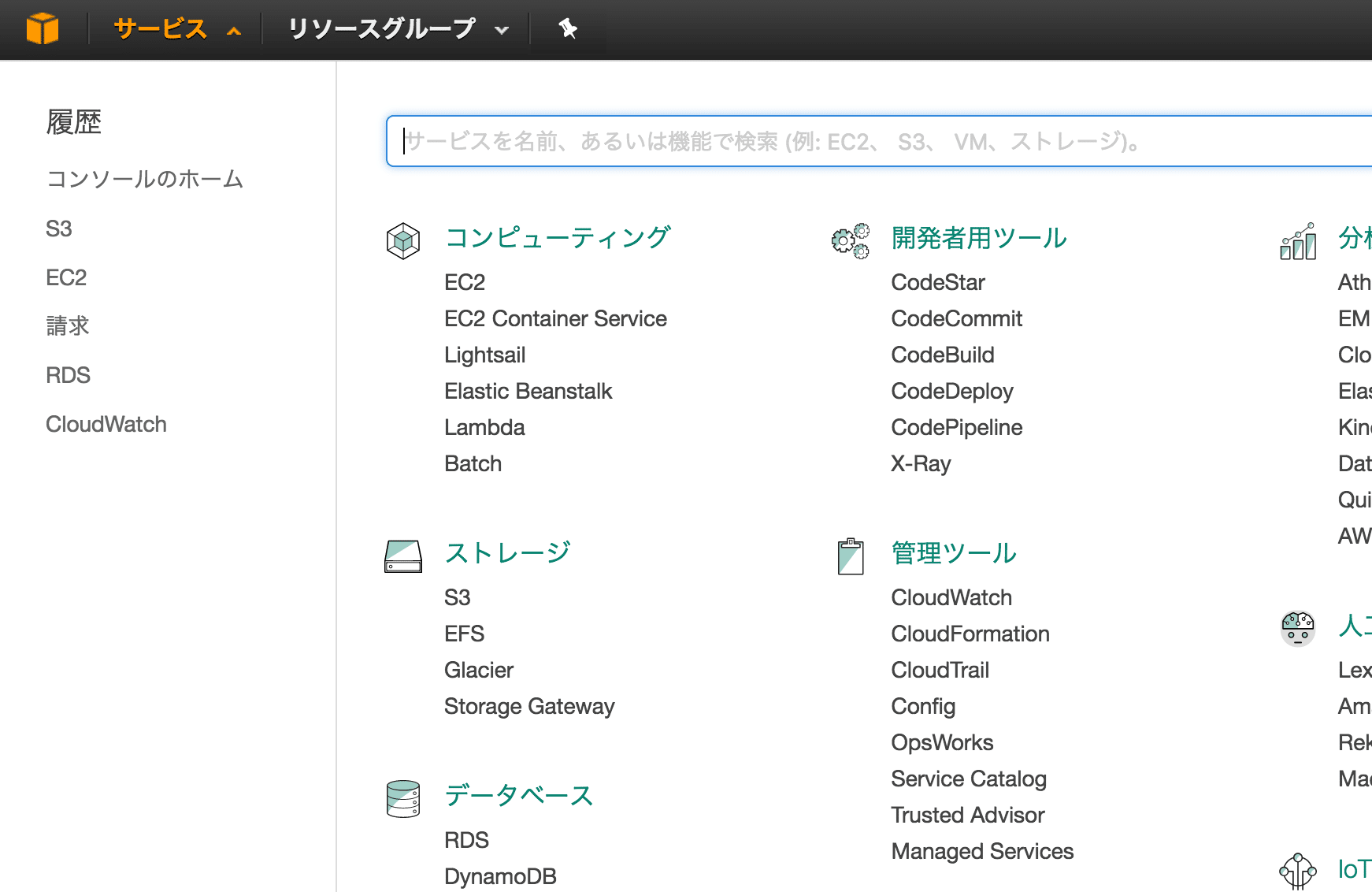
AWSのサービス一覧からS3を選択します。

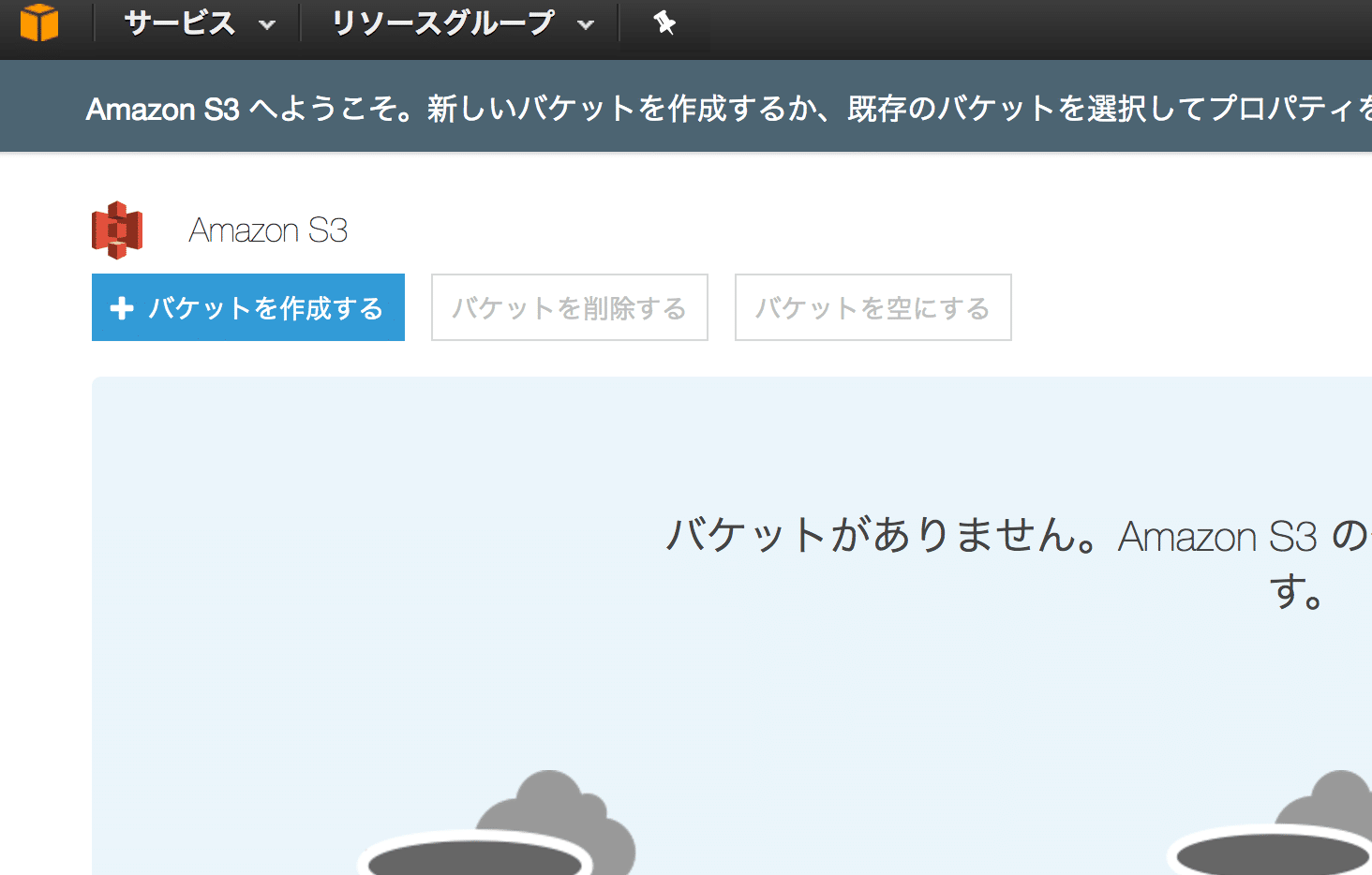
「バケットを作成する」を選択します。

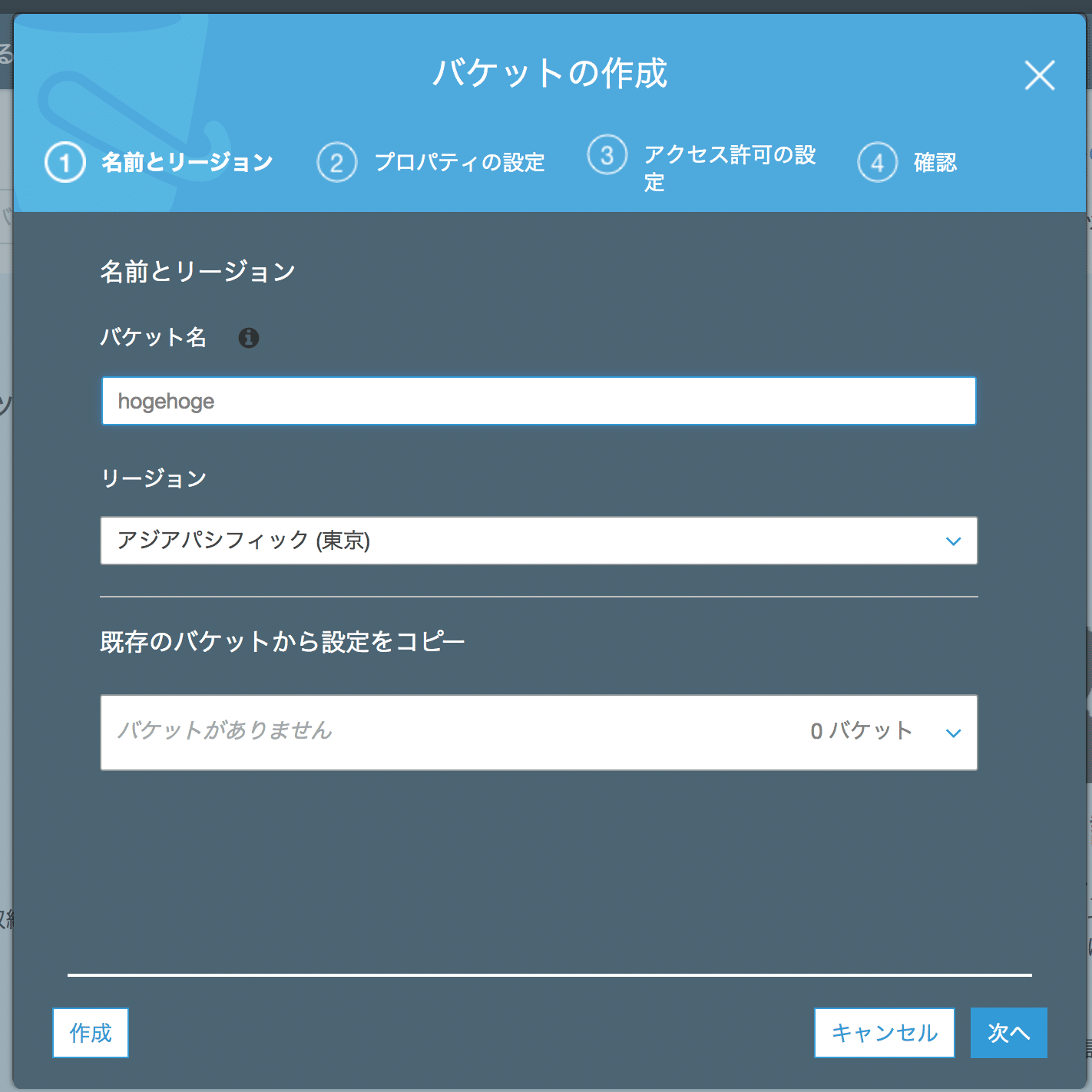
バケット名を設定します。
グローバルに一意なものである必要があります。

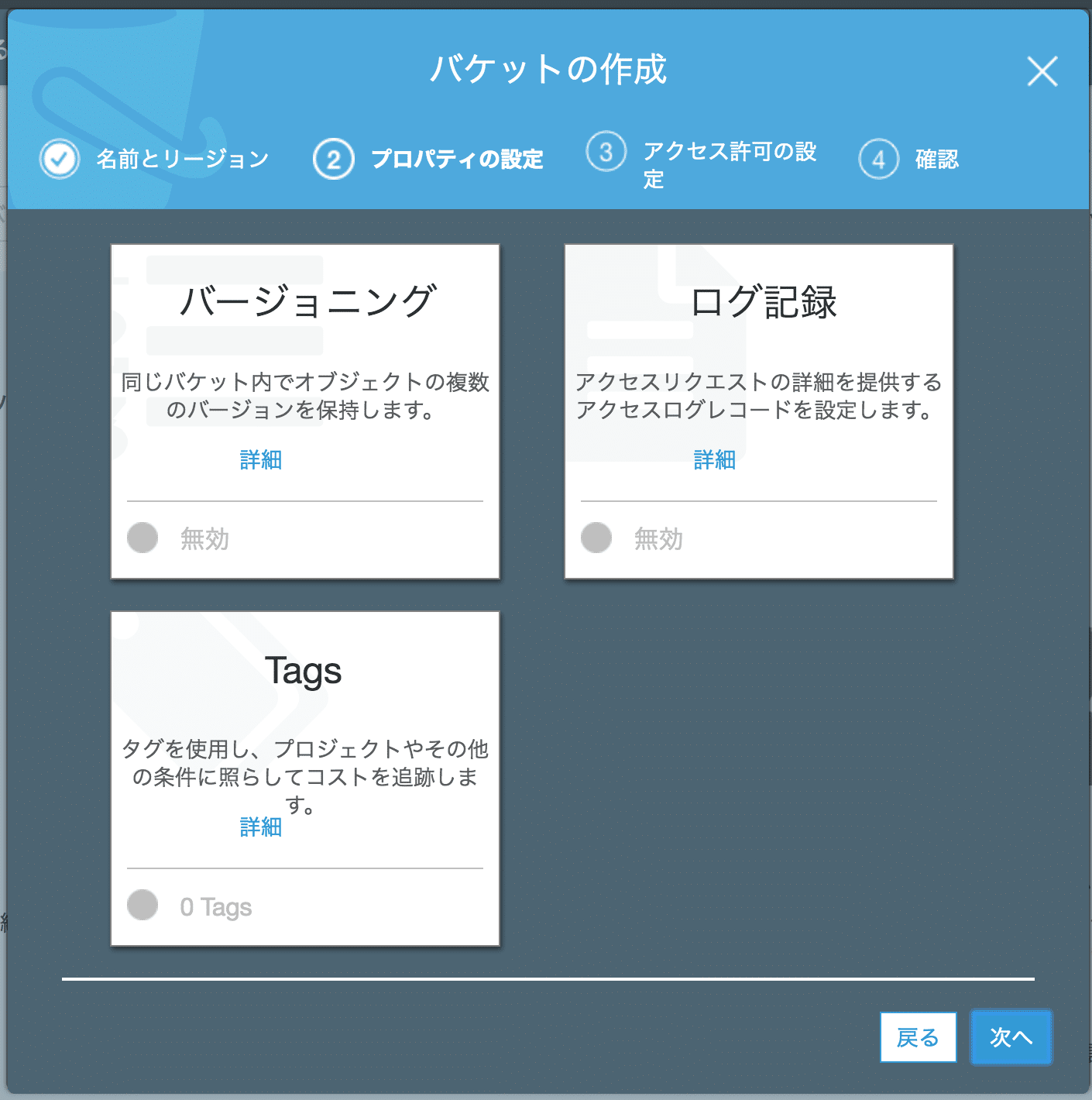
プロパティを設定します。とりあえずデフォルトで。

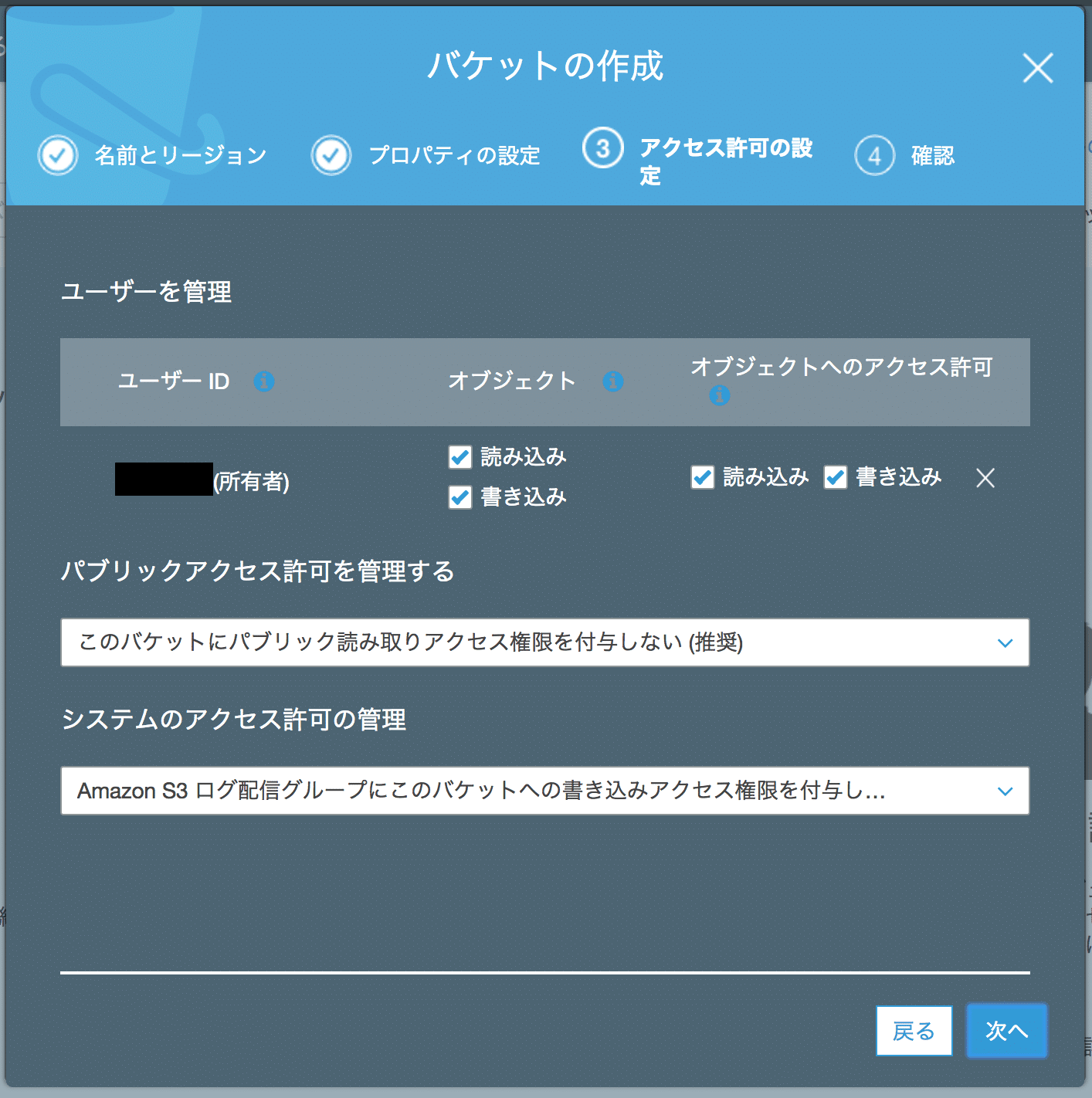
アクセス許可もデフォルトで。

ここら辺の細かい設定が知りたい方は
公式ドキュメントをご確認ください。
確認画面が表示されるので、問題なければ作成。
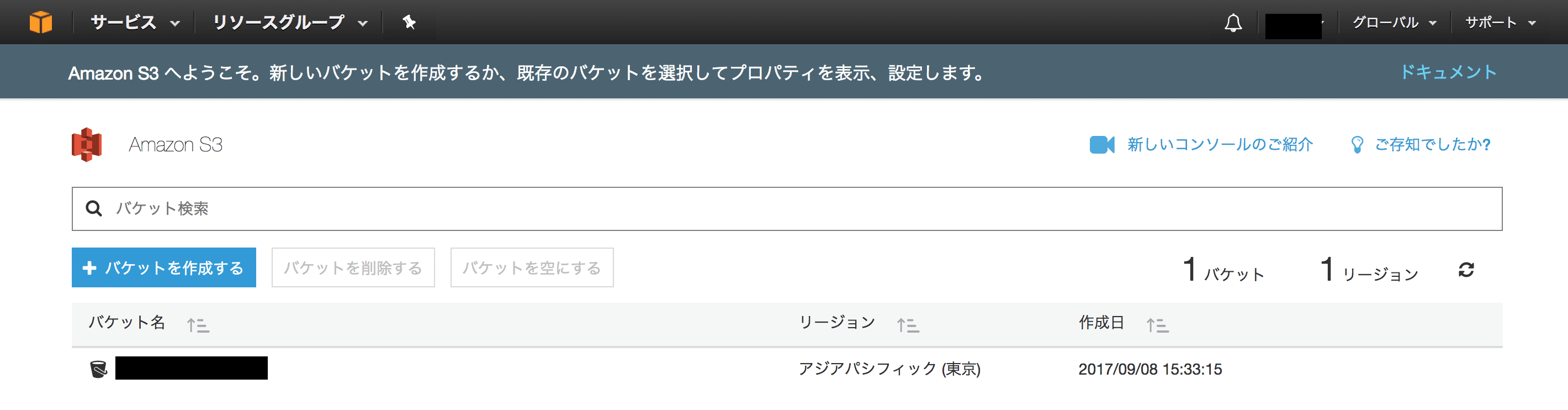
これで完成。

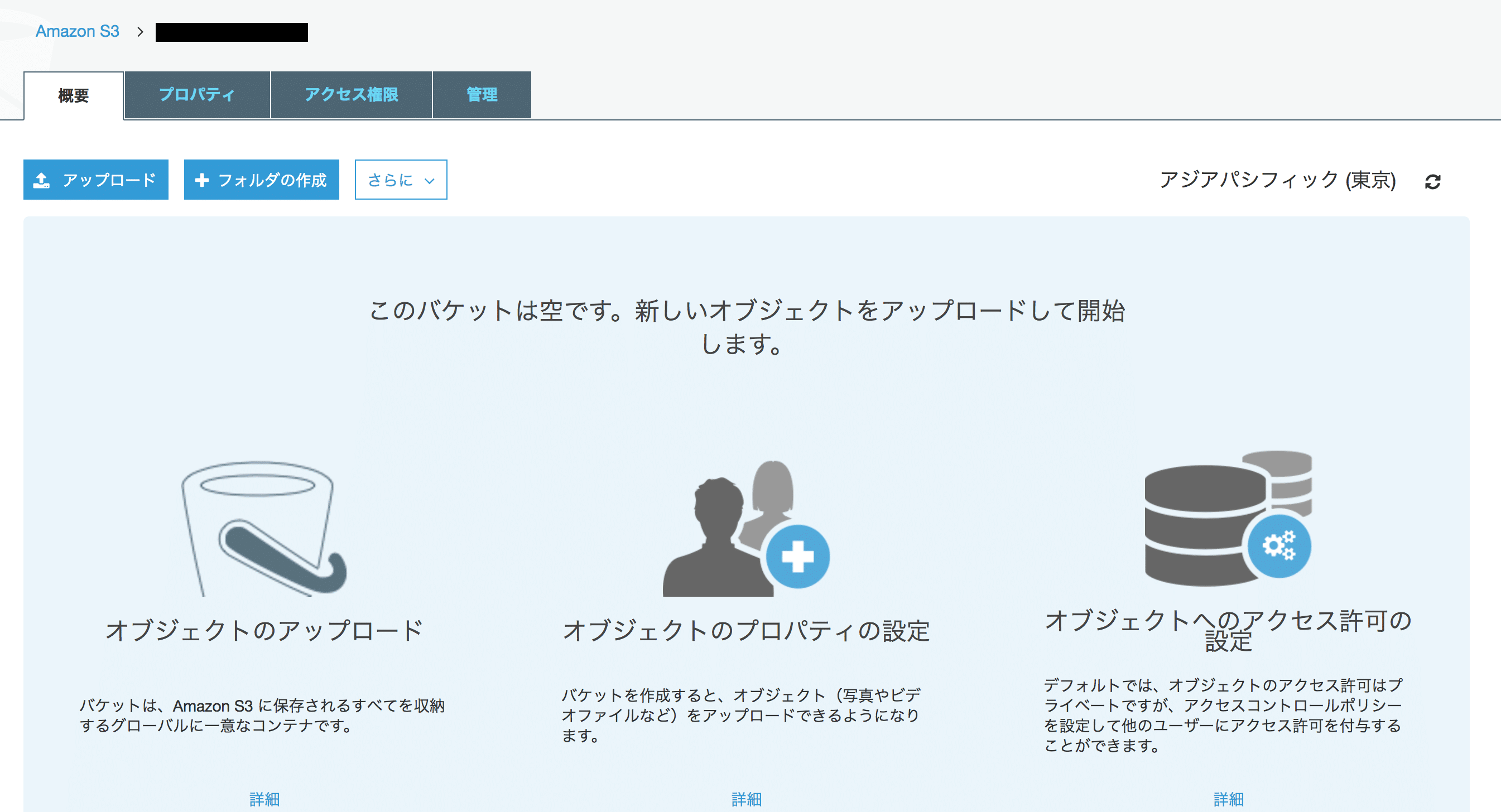
バケット名(上の画面の黒塗りの部分)をクリックするとページが遷移します。
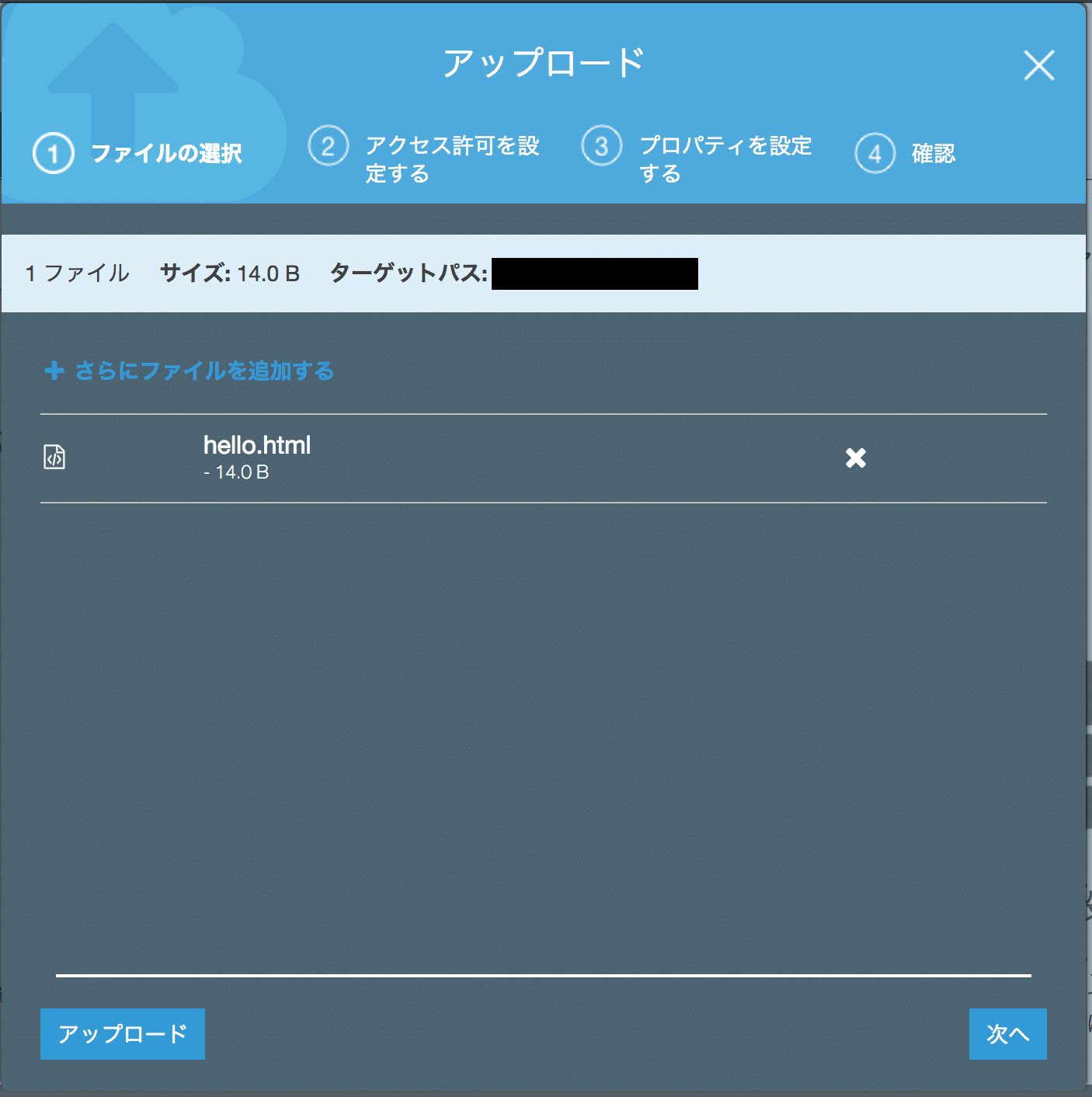
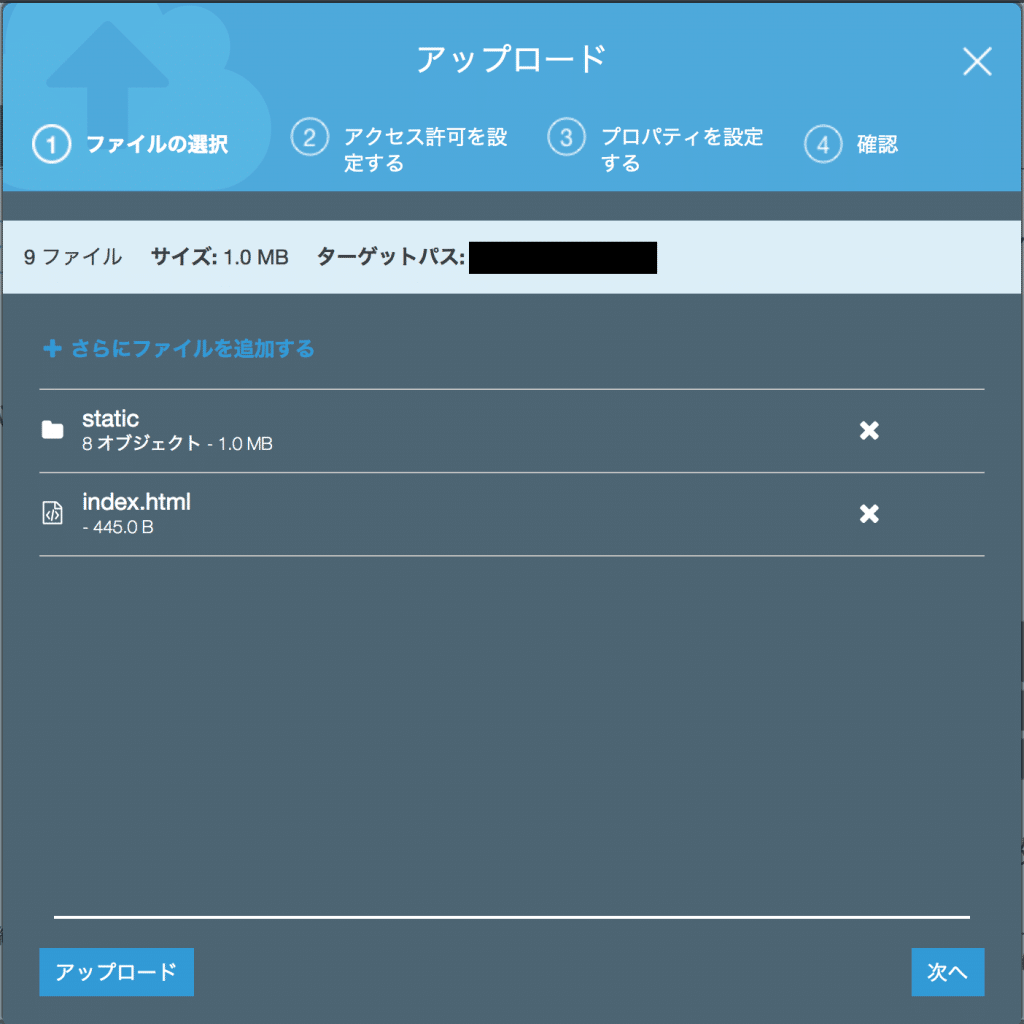
アップロードをクリック。

適当なHTMLファイルをアップロードします。

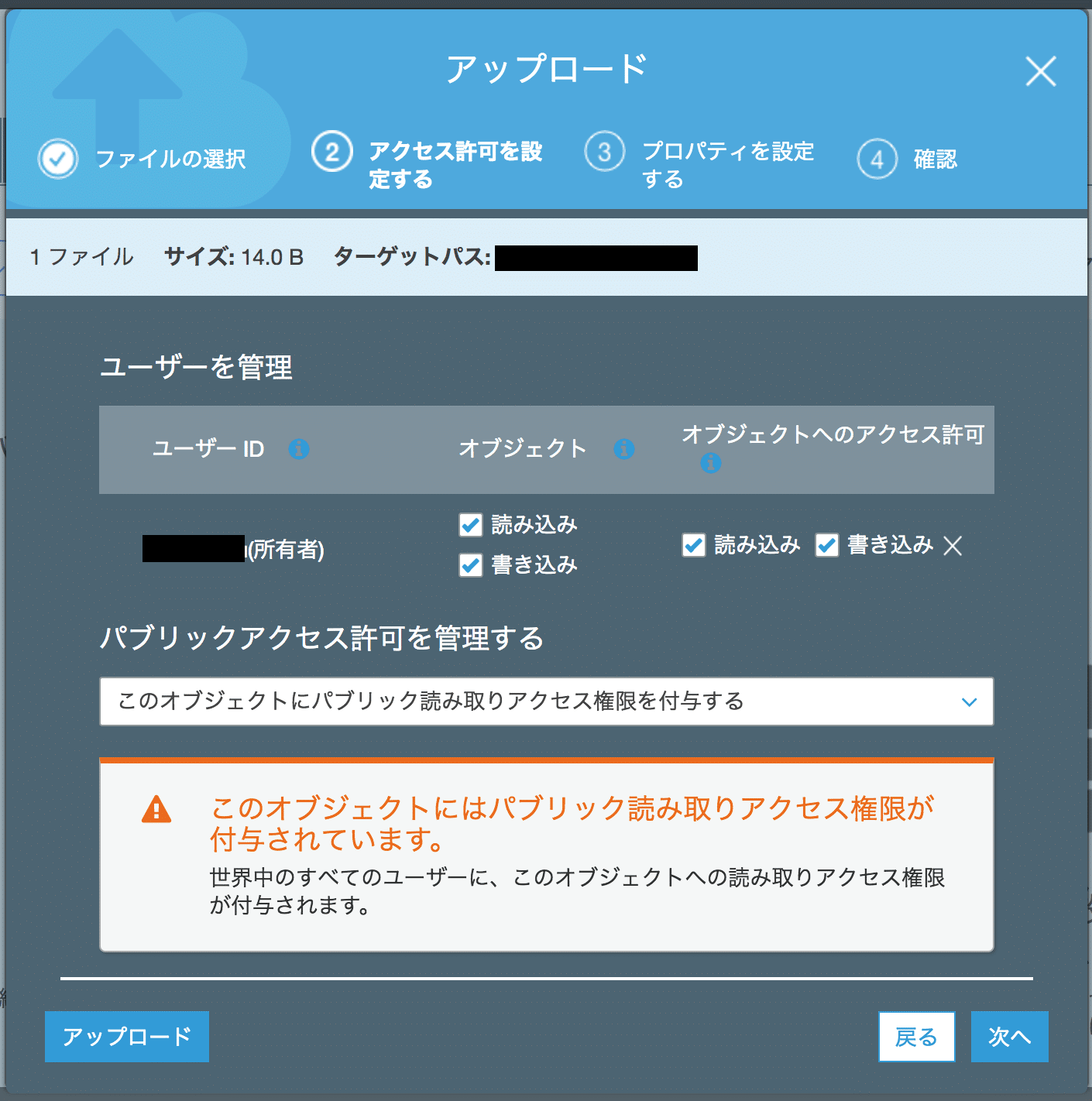
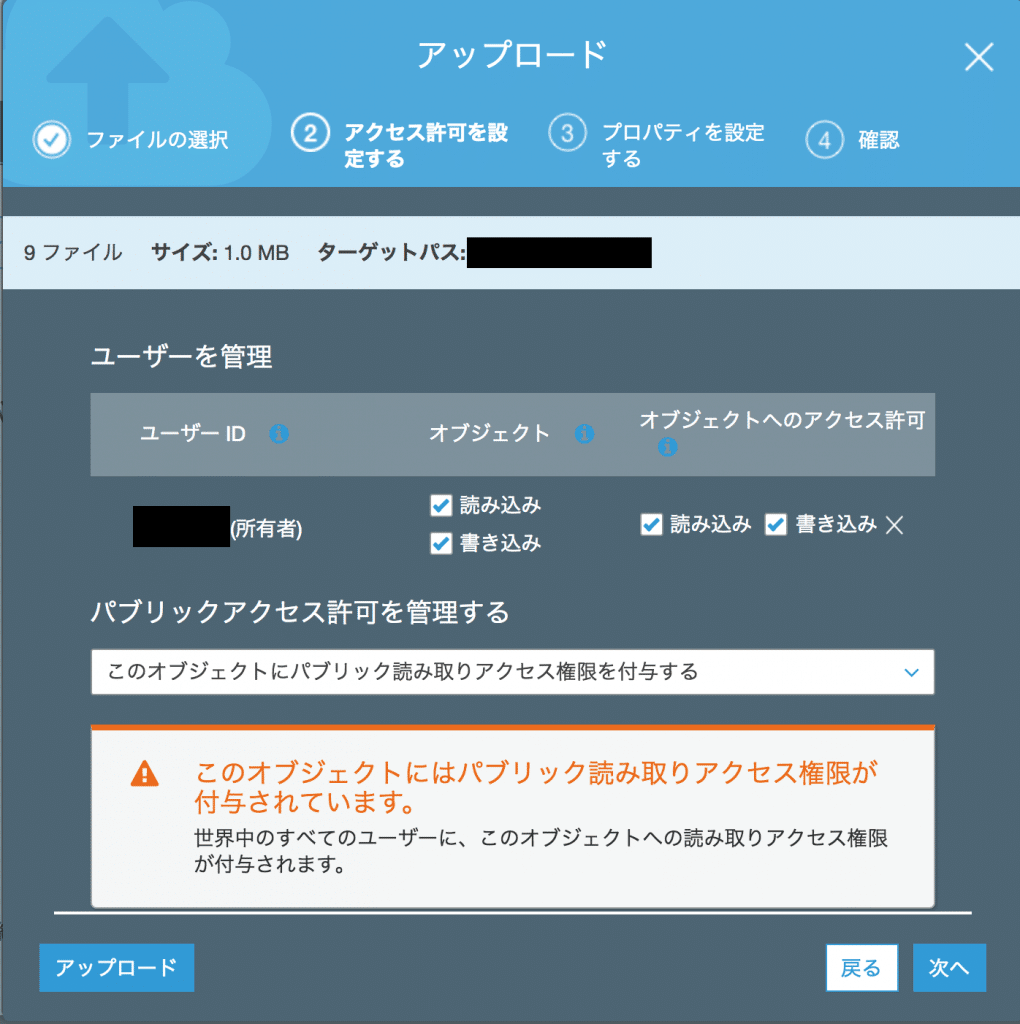
バケット自体はパブリックアクセスを許可していないので、ファイルにアクセス許可を付与します。
その次のプロパティはとりあえずスキップ。そしてアップロード。

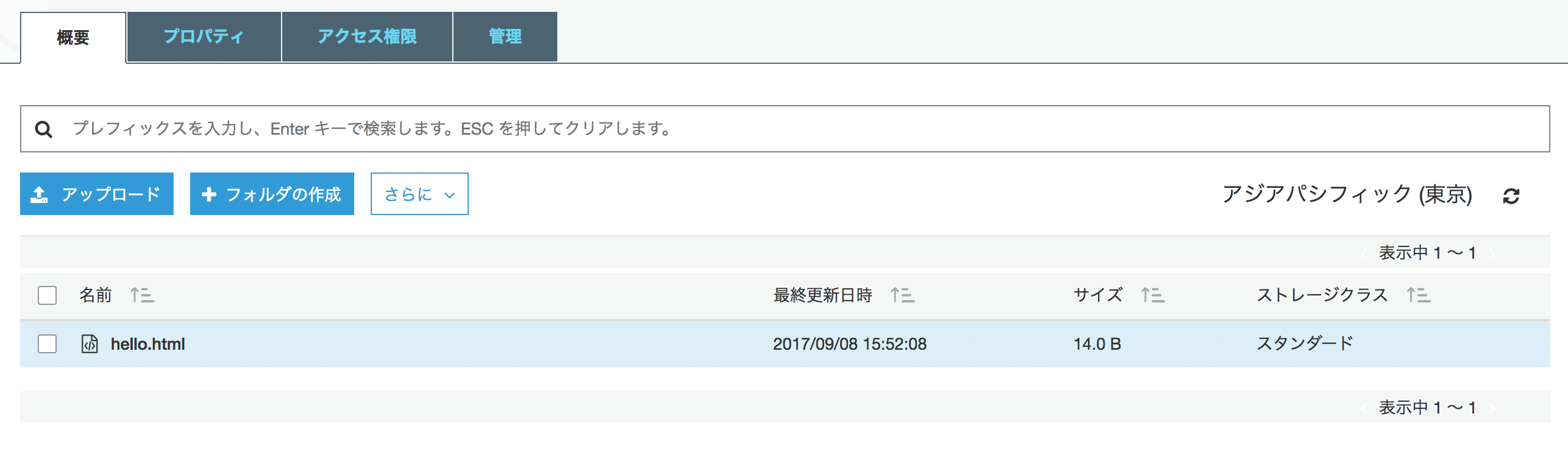
ファイルがアップロードされました。
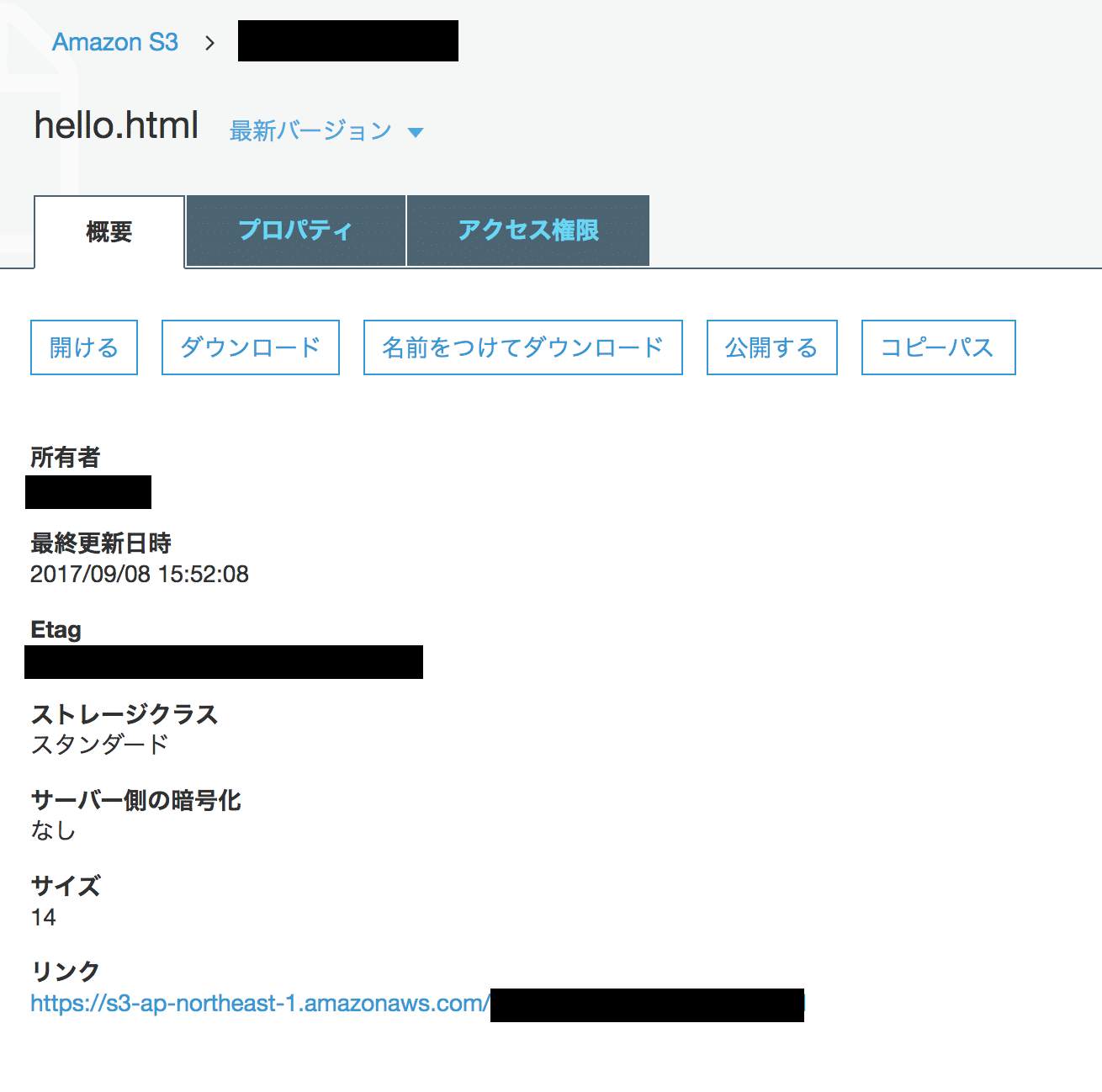
ファイル名のところをクリックすると、詳細情報が見られます。

概要タブの最下部にリンクが記載されています。
このURLが公開URLです。

URLを開くと見ることができました!
(ブラウザ感がわかりにくかったので検証ツールを開いた状態です)

S3めっちゃ便利ですね。
EC2だったらウェブサーバをインストールして、セキュリティ設定して、と面倒臭かったのを思い出します。
Vue入門
公式サイトで簡単にVueについて学びます。
- Vue.js | はじめに
vue-cliインストール
まずはHomebrewでnode、npmをインストールします。
バージョンチェックしてインストールできたか確認。
# インストール brew install node # バージョンチェック node -v v6.10.0 npm -v 5.3.0 # アップグレード brew update brew upgrade node
諸々インストールします。
以下のエラー・不具合がでた場合は適宜対応します。
Error: Could not link:
Error: Could not link: /usr/local/etc/bash_completion.d/brew Please delete these paths and run `brew update`.
指示通りのファイルなりディレクトリをrmします。
Error: Failed to link all completions, docs and manpages:
Error: Failed to link all completions, docs and manpages: Permission denied - (../../../Homebrew/completions/zsh/_brew_cask, /usr/local/share/zsh/site-functions/_brew_cask)
現在のユーザに権限を付与します。
sudo chown -R $USER:admin /usr/local/*
以前に別途でインストールしているnodeを参照している
brewで確認するバージョンと参照しているnodeのバージョンが食い違っている。
どうやら以前、パッケージでnodeをインストールしたかもしれない。
brew info node node: stable 8.4.0 (bottled), HEAD node -v v6.10.0
消します。
which node /usr/local/bin/node rm /usr/local/bin/node which node # ヒットせず
nodeにパスが通っていない
シンボリックリンクが機能していない模様。
強制上書き。
brew link --overwrite node which node v8.4.0
躓きましたが、気を取り直して引き続きvue-cliをインストールします。
npm install --global vue-cli
npm info vue-cli
{ name: 'vue-cli',
description: 'A simple CLI for scaffolding Vue.js projects.',
'dist-tags': { latest: '2.8.2' },
versions: 
# 後略
プロジェクト作成
vue initで作ります。とりあえずなのでwebpack-simpleを使います。
プロジェクト名をdonationにします。
vue init webpack donation
こんな感じにファイルが生成されます。

以下のコマンドで、ディレクトリに移動して、プロジェクトを実行します。
cd donation npm install npm run dev
ブラウザでlocalhost:8080にアクセスします。

見えた!
これでvue-cliを使えるようになりました。
npm runを停止するときはCommand + Cです。
Vueプロジェクトをビルドする
以下のコマンドでビルドします。
npm run build
distディレクトリが生成されます。

噂ではこのdistディレクトリをウェブサーバにアップロードすれば万事うまくいくらしい。
VueプロジェクトをS3に配置する
先ほど作成したdistディレクトリの中身をS3にあげます。

パブリック読み取りアクセス権限を付与します。

index.htmlをブラウザから確認。

真っ白。何も表示されません。
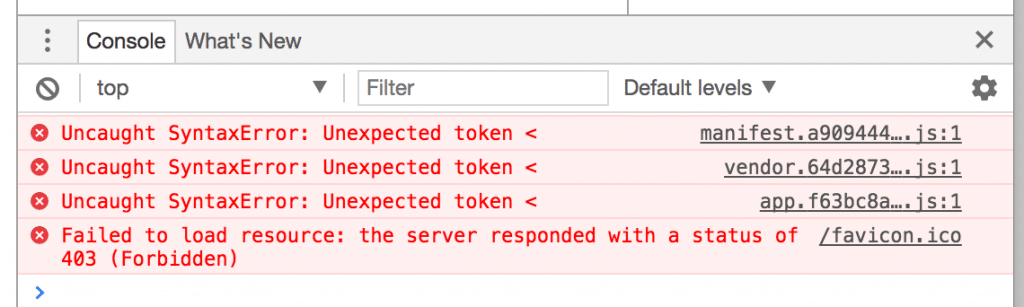
検証してみると、

SyntaxErrorが出ています。謎。
また読み込めていないjsファイルにアクセスして見たところ、こんなメッセージ。
This XML file does not appear to have any style information associated with it. The document tree is shown below.

MAMPを使ってローカルで確認
Vue.jsのビルド関連はうまくいっているように思えるので、S3以外のウェブサーバで検証。
ローカルですが、MAMPのルートディレクトリにdistファイルの中身を配置してみます。
(jsファイルのパスが相対ではなく、ルートからの絶対パスなので)
ブラウザにlocalhostと打ち込んで確認。

見ることができました。
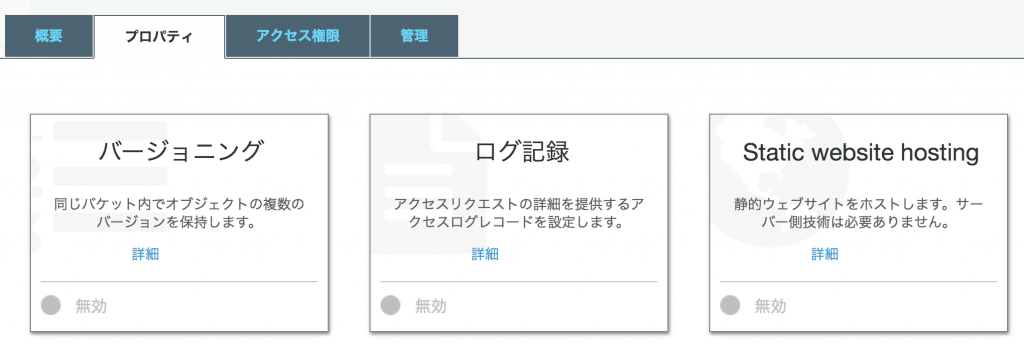
S3のStatic website hostingを有効にする
多分だけどS3側の設定の問題かなとあたりをつけて色々試してみました。
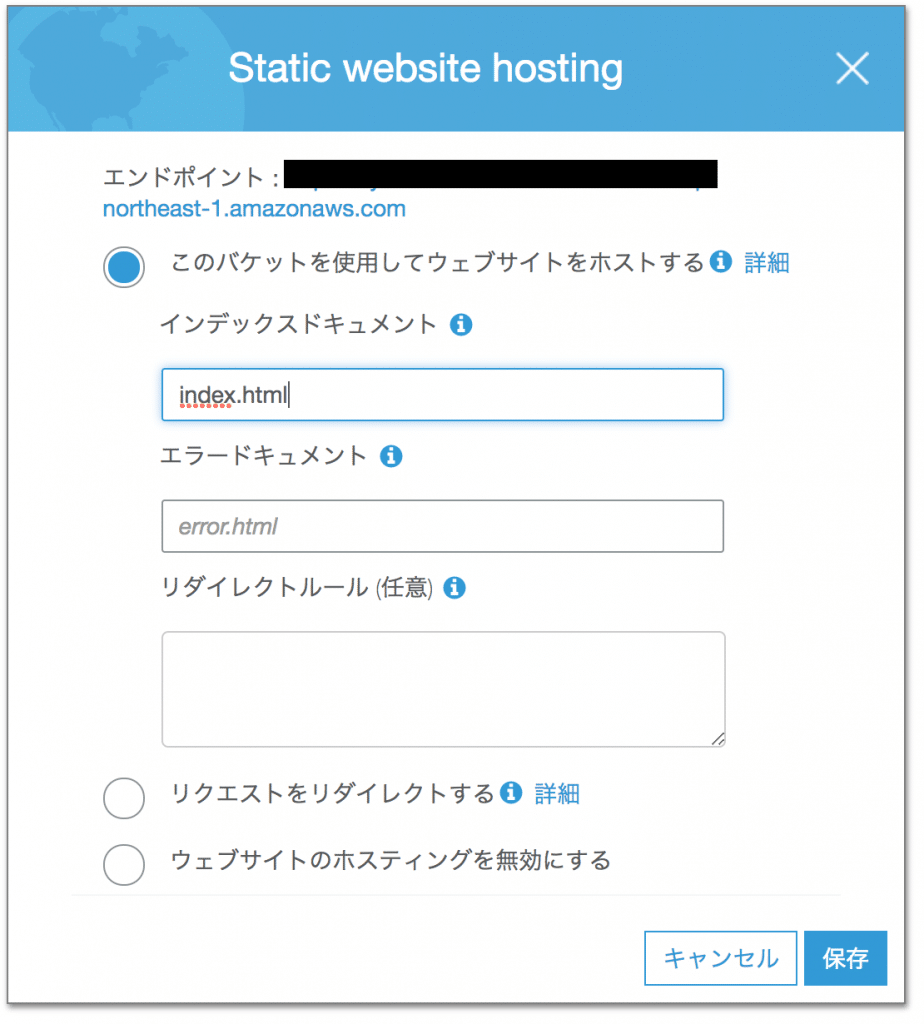
Static website hostingを有効にしてみる。

保存したのち、エンドポイントに表示されたURLにアクセスします。

見えた!
これにて解決。

URLの違いについて補足。
S3のindex.htmlファイルのリンクのURLはこれ。
https://s3-ap-northeast-1.amazonaws.com/”バケット名”/index.html
Static website hostingのエンドポイントはこれ。
http://”バケット名”.s3-website-ap-northeast-1.amazonaws.com/index.html#/
うまくいくのは後者。
以上です。
サンプルSPAを表示するとのことでしたが、SPAというかただのペライチ。っていう落ち。
次回からVueの開発に入ります。
参考
- Amazon | Amazon Simple Storage Service の使用開始
- treehouse | How to Install Node.js and NPM on a Mac
- Medium | Host a Vue.js website on Amazon S3
- Qiita | Vue.js を vue-cli を使ってシンプルにはじめてみる
- Qiita | npmコマンドの使い方
- GitBook | webpack