DockerHub + GitHub連携
Infrastructure as Codeを実現します。
GitHubでDockerfileを管理し、DockerHubにはその変更からコンテナイメージを作成してもらうことにします。
あらかじめDockerHubとGitHubのアカウントは作成済みであるとします。
目次
DocherHubで連携設定
DokerHubにログインします。
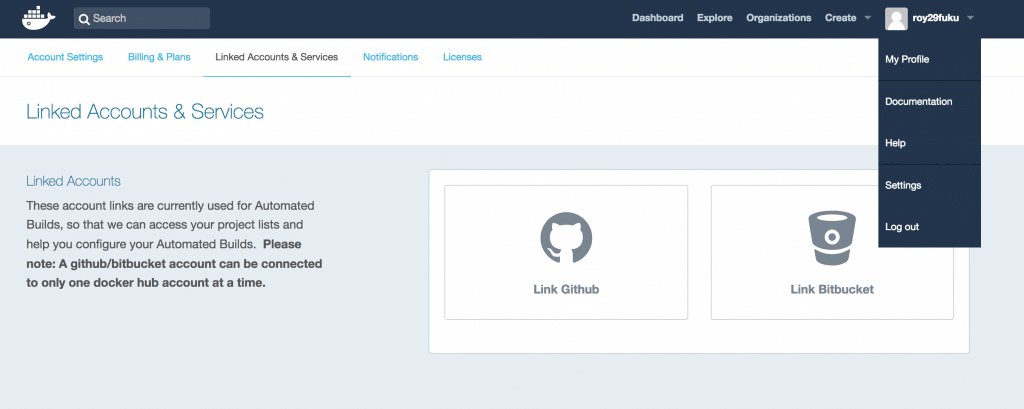
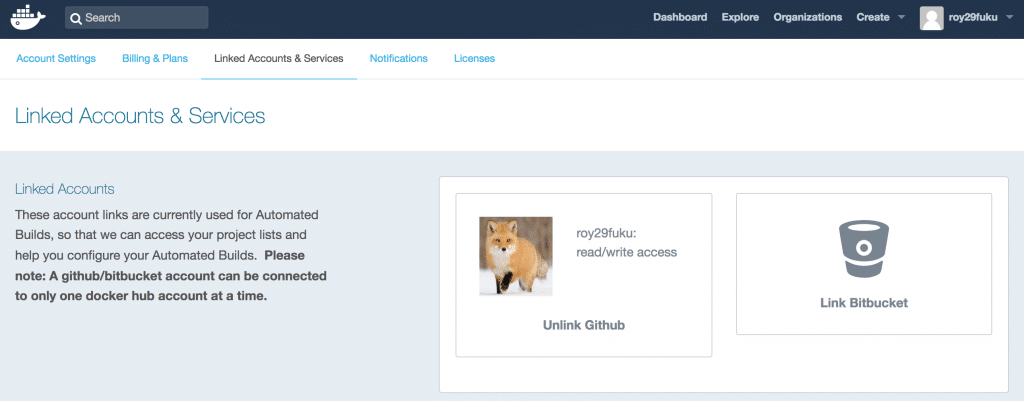
右上のメニューから「Settings -> Linked Accounts & Services -> Link Github」を選択します。

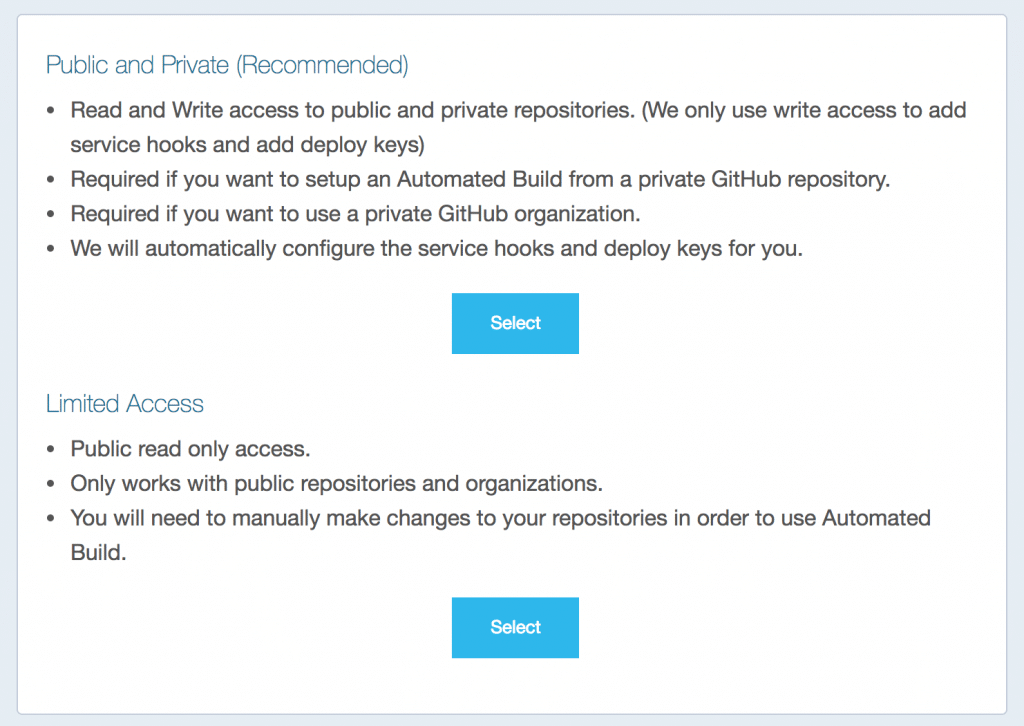
注意事項を読んで問題なければPublic and Privateを選択します。

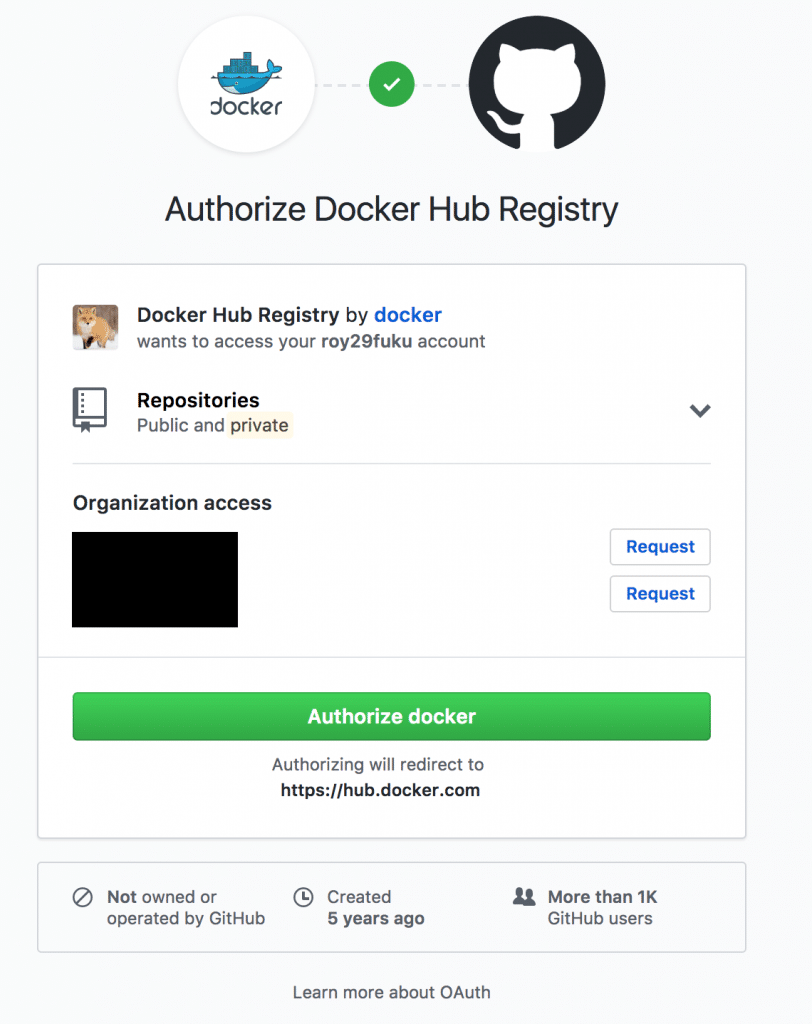
認証します。

連携の設定ができました。

GithubにDockerfileをpush
一旦Githubに移ります。
適当なDockerfileを作成します。
公式のDockerfileをちょっと改変しました。
# 公式 Python ランタイムを親イメージとして使用 FROM python:3.4.1 # /app ディレクトリを作成 RUN mkdir /app # 作業ディレクトリを /app に設定 WORKDIR /app # 現在のディレクトリの内容を、コンテナ内の /app にコピー ADD . /app # requirements.txt で指定された必要なパッケージを全てインストール RUN pip install -r requirements.txt # ポート 5000 番をコンテナの外の世界でも利用可能に EXPOSE 5000 # 環境変数の定義 ENV NAME World # コンテナ起動時に main.py を実行 CMD ["python", "/app/main.py"]
main.py、requirements.txtを作成します。
main.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return 'Hello, World!'
if __name__ == "__main__":
app.run(host='0.0.0.0', port=5000)
requirements.txt
Flask
これらのファイルが置いてあるディレクトリでイメージを作成します。
docker build -t flask .
早速実行しましょう。
Flaskでは5000番ポートをリッスンさせています。Dockerには5000番を開けるようにしています。
docker runコマンドでローカルの4000番をDockerの5000番にポートフォワードするようにオプションをつけます。
docker run -p 4000:5000 flask
ブラウザでhttp://localhost:4000/を開けば、「Hello, World!」と表示されます。
これでこの3つのファイル、Dockerfile、main.py、requirements.txtがちゃんと動くDockerを作成することが保証されました。
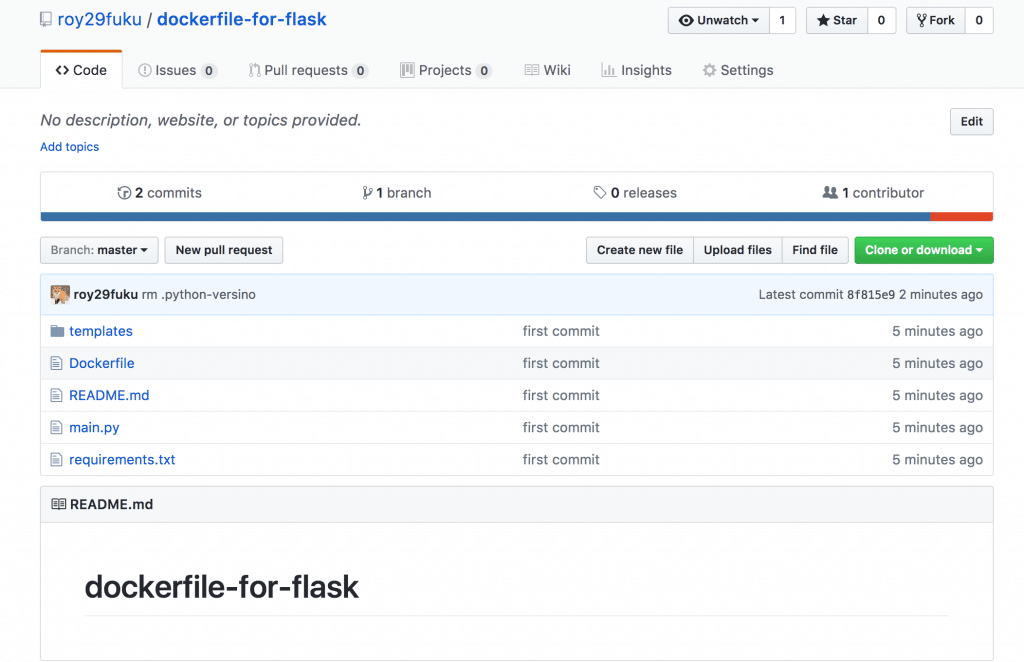
ではGithubにリポジトリを作成し、この3ファイルをpushしましょう。

Docker HubとGithubを連携
再びDocker Hubに戻ります。
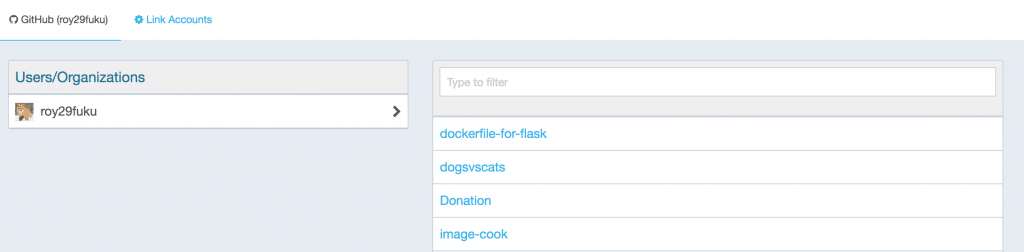
メニューから「Create -> Create Automated Build -> Github」を選択します。

先ほど作成したリポジトリを選択します。

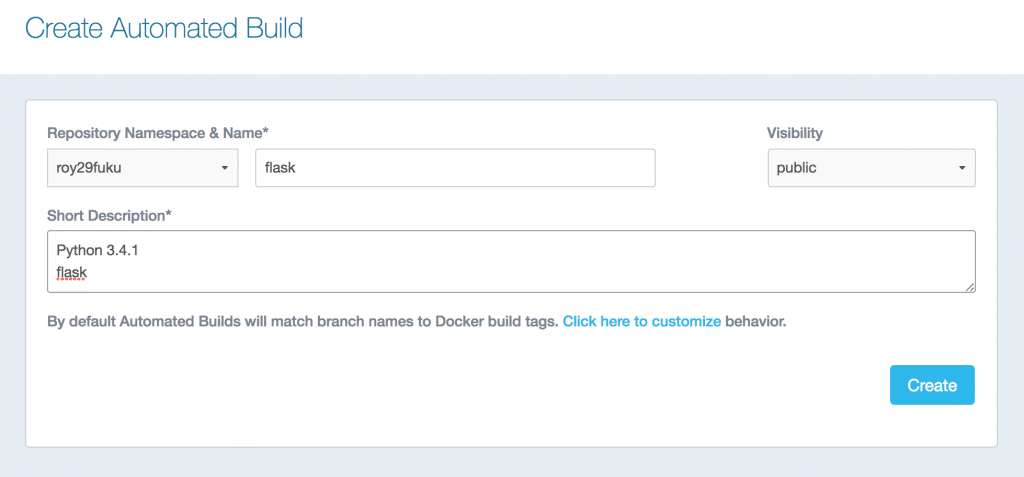
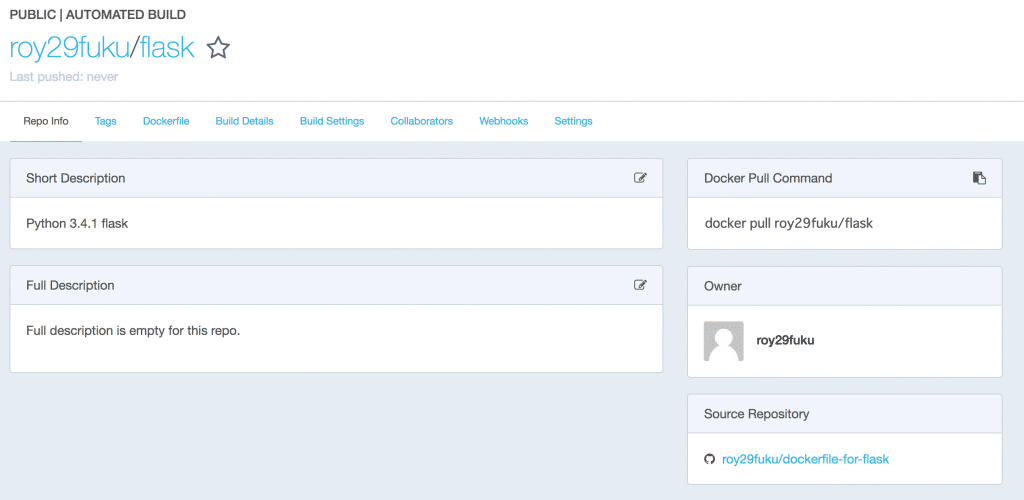
適当な名前とディスクリプションをつけて作成します。

できました。
publicで作ったので、flaskのDockerイメージが欲しい方はご自由にお使いください。

これでGithubに変更があった場合は自動でDocker Hub上のイメージも更新されるはず。
Githubに変更をpush
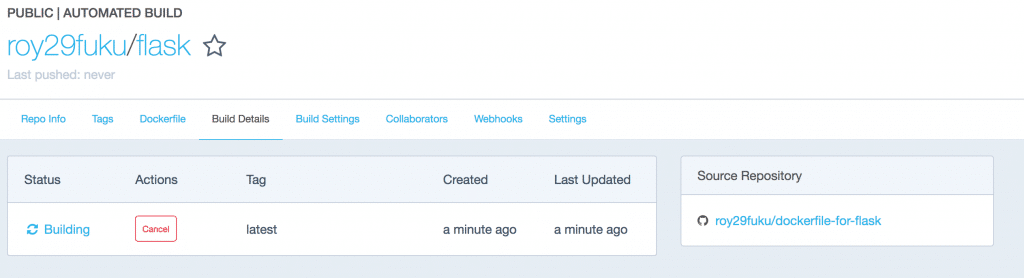
Githubに変更をpushするとすぐにDocker Hubがそれを認識し、イメージを更新します。
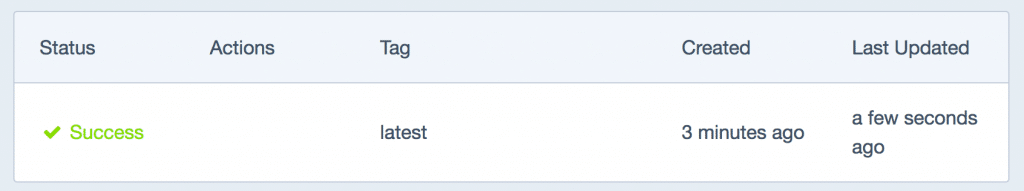
以下は更新中。数分ぐらいかかります。

更新成功画面。