Algolia -オートコンプリート JS連携-
チュートリアルページに色々な実装例が載っています。
今回はAutocompleteを実装します。
JavaScript実装
サンプルのJavaScriptソースコードがGithubに上がっていました。
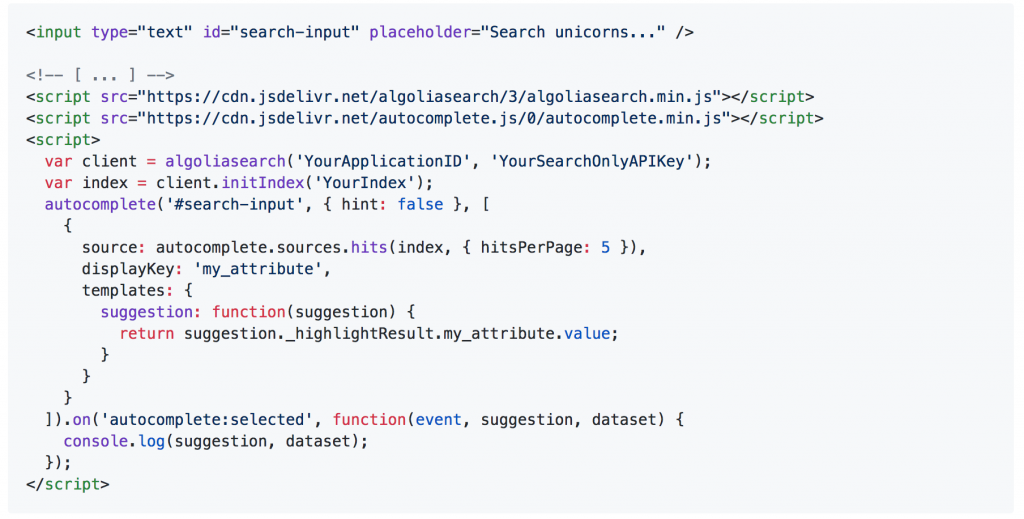
Standaloneの部分のコードをそのままコピペして、
YourApplicationID、YourSearchOnlyAPIKey、YourIndex、my_attribute、を変更します。

それぞれの値は、
- YourApplicationID: メニューのAPI Keysから確認
- YourSearchOnlyAPIKey: メニューのAPI Keysから確認、Admin API Keyを使わないよう注意
- YourIndex: インデックス名
- my_attribute: 検索、表示の対象にしたいドキュメントの属性
JavaScriptに記載するのでAPIキーが外に見えるのがちょっと気持ち悪いと思いましたが、フロントで使うサービスならこういうもんなのでしょうか。
だからサーチ専用の鍵が用意されているんだと思いますが。
これだけで完了です。
すごい。
こんな感じで求めるところを実装できました。
ひとまずテストで100件ほどデータ入れたんですが、かなり早いです。