MRDesignLabsを試してみる
HoloLens(というよりMixed Reslity)アプリのデザインについてはMicrosoftが公式で公開しています。
- Microsoft | Design
MRDesignLabsはMicrosoftのデザインチームが、上記規定に従って作成したサンプルです。
- Github | MRDesignLabs_Unity
これらのアプリを一通り体験すればMicrosoftが考えるMixed Realityに適したデザインを体験することができます。
本記事ではMRDesignLabsを一通り試してみて、Mixed Realityアプリのデザイン感を養います。
目次
ソースのダウンロード、調整
以前はGithubからダウンロードして使えたようですが、以下の記事によると2018/06/27のアップデート以降ちょっとした手順を踏む必要になったそうです。
- Qiita | MRDesignLabsのソースの取得について(備忘録)
Githubでもサブモジュール更新してねと書いてあります。
まずgitコマンドでクローンし、サブモジュールを更新します。
(サブモジュール初めて使いました)
git clone https://github.com/Microsoft/MRDesignLabs_Unity cd MRDesignLabs_Unity git submodule init git submodule update git submodule foreach git pull origin master
これでUnityでプロジェクトを実行できるようになります。
(注意)Githubからソースをzipファイルでダウンロードして展開した場合、サブモジュールの更新ができなかったです。上記のようにgitコマンドを使いましょう。
サブモジュールを更新しないと
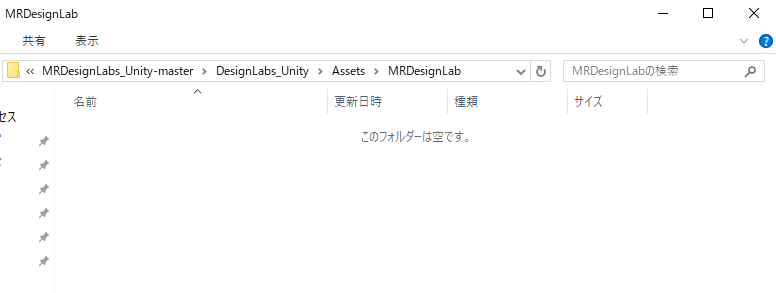
サブモジュールの更新をしないと「DesignLabs_Unity」も「DesignLabs_Unity_Examples」も、「Assets/MRDesignLab」フォルダの中が空っぽです。

Unityで開いても、「いろいろ足りない」的なエラーが出てきて実行できません。ところどころ表示も不正です。
フォントをダウンロード
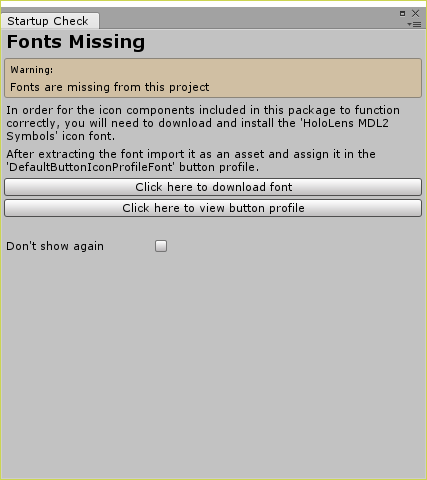
Unityで「DesignLabs_Unity_Examples」を開くと、初回はフォントをダウンロードするように言われます。
「Click here download font」をクリックすると「Hololens font.zip」ファイルがダウンロードされます。

展開して「HoloSymMDL2」をAssetsに追加します。
Unityに戻って「Click here to view button profile」をクリックします。
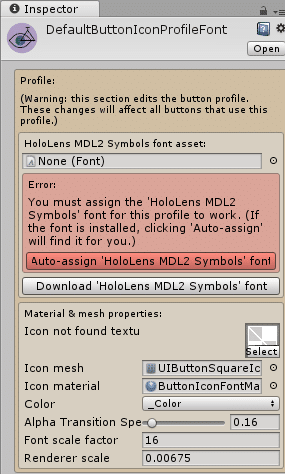
以下のInspectorビューで「Auto-assign…」を押すと勝手に設定してくれます。

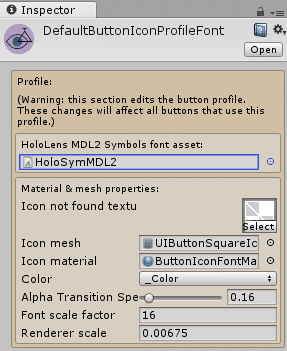
こうなります。

これでフォントが設定されました。
なんで人手間かかるかについては以下の記事で考察されていました。なるほど。
HoloSymMDL2フォントのライセンス
- 簡単に言うとMicrosoftのPlatform上で動作するものにしか使ってはいけない。(逆に言えばその範囲であれば、開発製品に組み込んでもok)
- MRDesignLabライセンスがMIT Licenseなので、一緒にダウンロードできないように分けたのかな。
引用: littlewing | MRDesignLabsメモ(1)
ともあれ、これで準備完了です。
それでは以下では用意されたサンプルを確認します。
Common controls and examples
オブジェクトの操作やUIなどのサンプルです。
以下の5つがサンプルとして公開されています。
- Interactable Object
- ManipulationGizmo
- Object Collection
- Progress
- SimpleDialog
それぞれの細かい説明はGithubに記載されています(2018/8/21現在 Wikiは更新が追い付いていないようです)。
ここではふんわり紹介します。
いずれも「DesignLabs_Unity_Examples」プロジェクトで「File -> Open Scene」で、
「MRDesignLabs_Unity/DesignLabs_Unity_Examples/Assets/MRDL_ControlsExample/Scenes/」フォルダからシーンを選択します。
HoloLens実機やエミュレータを使わずともUnity上で再生することである程度動作を確認できます。
Unity上ではキーボードの方向キーやWASDキー、QEキーで上下左右と前後の移動ができます。
Interactable Object
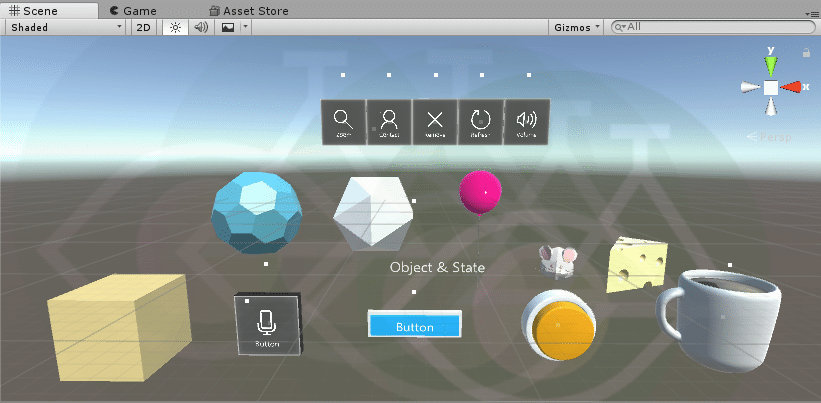
こんな感じのオブジェクト群が表示されます。
どれもカーソルが乗ったり、タップしたりすると何らかの挙動を示します。
たとえば、バルーンはカーソルが当たるとふくらんで、長押しするとさらに大きくなって黄色になります。

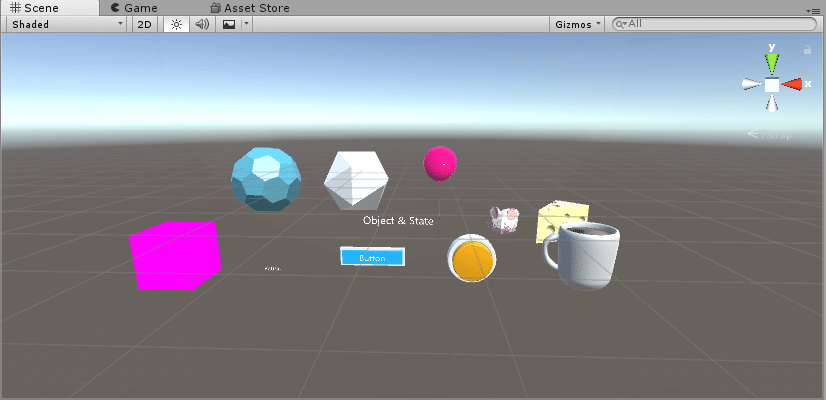
ちなみにフォントがちゃんと設定されていないとこんな感じにところどこと歯抜けになってしまいます。

実機で確認するとこんな感じです。
ManipulationGizmo
ぐぐったら。
「gizmo = 何とかいうあの機械」らしいです。
初めて聞いた日本語の使い方。まぁ、機械っぽいもん的な感じらしい。

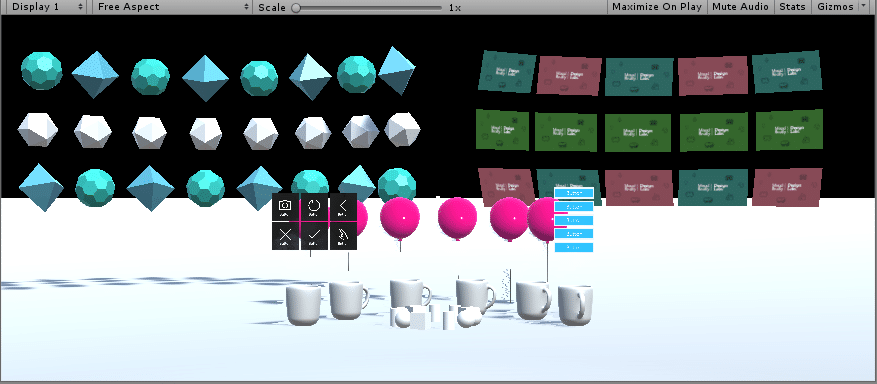
Object Collection
いろんなオブジェクト集といった感じ。

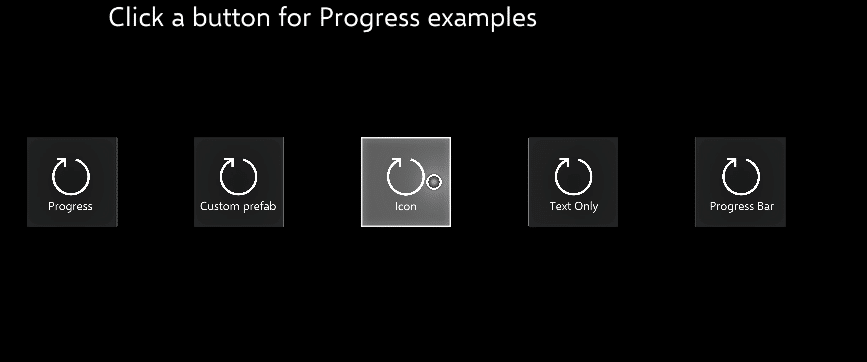
Progress
これはわかりやすいですね。
いろんなプログレスです。

こんなんとか。ロード画面で使えそうな素材集です。


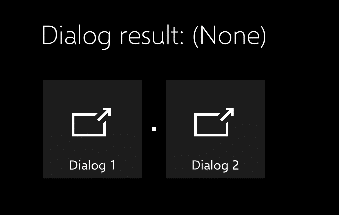
SimpleDialog
こちらもわかりやすいです。ダイアログです。
たぶんクリックするとダイアログが出るんでしょうが、Unityの再生画面でのキー操作だとうまくフォーカスできない。

Sample Apps
さらにアプリとして実行できるものもあります。
現在は以下の3つが公開されています。
これらはMRDesignLabs_Unityとは別のGithubリポジトリが用意されているのでそれぞれクローンする必要がああります。
Githubのページはこちら。
- Github | MRDesignLabs_Unity_PeriodicTable
- Github | MRDesignLabs_Unity_LunarModule
- Github | GalaxyExplorer
Periodic Table of the Elements
周期表。
詳細はこちらにまとめました。
Lunar Module
月着陸船。
Githubからコードをクローンします。
今回はサブモジュール云々は必要ないようです。
git clone https://github.com/Microsoft/MRDesignLabs_Unity_LunarModule.git
以下のシーンを開きます。
「MRDesignLabs_Unity_LunarModule -> Assets -> MRDesignLab_LunarModule -> Scenes -> Main」
ビルドします。
実機で確認するとこんな感じ。
これまでのサンプルに比べるとかなり完成度が高いです。
開始地点からゴールまでモジュールを移動させ、うまく着地させるゲームです。
右手で進路を決めて、左手で推進力を決めます。
ゲームとして遊べます。
Galaxy Explorer
宇宙探索。
Githubからコードをクローンします。
ちょっと様子を見ていたところかなり時間がかかりそうだったので、バイナリファイルをgitで管理して.git/objectsが膨らんだのかな、と予想。
--depth=1
を付けて時間短縮をはかります。
git clone --depth=1 https://github.com/Microsoft/GalaxyExplorer.git
それでも1時間半ぐらい時間かかりました。
単純にファイルサイズがでかい。3GBありました。
.gitディレクトリが900MB弱あったので、バイナリファイルをgitに突っ込んだのかもしれませんね。
Unityで以下のシーンを開きます。
「GalaxyExplorer-> Assets -> Scenes -> MainScene」
お決まりのビルド。
ソリューションファイルをVisual Studioで開いて実機で確認します。