Swampdog part29 -BoundingBoxをスクリプトから操作-
前回、インパクトアップ作戦②と称してUI整理に手を出し始めたところ、Bounding Boxをいじるのに苦労しました。
続きをやっていきます。
目次
インパクトアップ作戦② UI整理 続き
Bounding Boxの有効無効切り替え続き
前回のコードは、アジャストモードを解除するためのものでした。
これじゃなくてそもそもオブジェクトをBounding Box Targetから外したい。
ManipulationManager.Instance.ActiveBoundingBox.Target = null;
試しにスクリプトを無効化してもApp Barがでるっぽい。
だからスクリプトからコンポーネント無効化しても意味がなかったのかも。

GithubのMRDesignLabの説明を読んでみる。
The BoundingBoxManipulate.cs script which does the actual manipulating of the object its currently assigned to.
下のほうにはBounding BoxやApp Barをカスタマイズする場合の説明も書いてあります。丁寧。
しかし実現したいのは、リッスンする対象から外す的なことですよね。
そんな感じのキーワードでググってみる。
その前に以前参考にしたブログを確認します。
下のほうの「小ネタ」に求める答えが書いてありました。
- D.YAMA Blog | 【MRDesignLab】BoundingBoxとAppBarを使う
ふんふん。
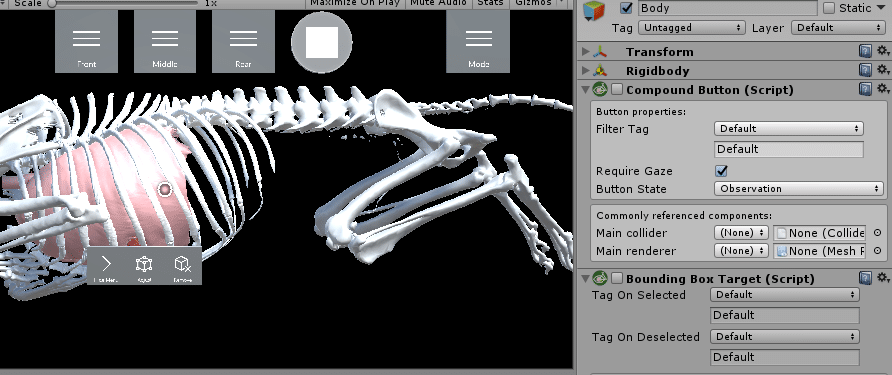
書いてある通りにBoundingBoxTargetにFilterTagに関する記述を追加。
アドバンスモードでBodyがタップされた時にAddComponentでBounding Box Targetを追加。
bodyObj.AddComponent<BoundingBoxTarget>();
実機で確認。
ちゃんとアドバンスモードになった時だけ、BodyタップでBounding Boxが表示されました。
問題はそのあとベーシックモードに戻ってもApp Barが消えないこと。
さらにその状態だと上部の切り替えボタンの効きが悪い(おそらくBounding Boxの領域がボタン群を覆っているため。だから上端だけボタンがタップを認識する)。
次はベーシックモードに戻った時にApp Barを消すようにします。
切り替わりのタイミングに以下のコードを追加。
ManipulationManager.Instance.ActiveAppBar.Targets = null; ManipulationManager.Instance.ActiveBoundingBox.Target = null;
これは失敗。App BarでもBounding Boxも消えない。
Destroy()で消します。
これでコンポーネントは消えるけど。
Destroy(bodyObj.GetComponent<BoundingBoxTarget>());
なかなかやりたいことに関する情報がヒットしない。
同じようなことで悩んでいる人。
- Windows Mixed Reality Developer Forum | Possible to hide the App Bar?
以前使っていた、カーソルの当たっている部分の(親の)名前を取得するコンポーネントを追加。
27秒ぐらいのとこで検証していますが、モードを切り替えたときBounding Boxは消えますがその位置に依然透明な何かが存在しています。
動画ではラベルにScaleと表示されています。これは正確には透明な何かの親オブジェクトです。階層ごとに取得したところ、
BoundingBox(Shell).Scale.Dragという何かの判定が残っているみたいです。
状況的にはこれ。
- Github | MRDesignLabs_Unity The Interface/Hololens Prefab BoundingBoxShell is blocking Gaze
これがRaycastにひっかかるからボタンも押しにくいし、組織の名称も取得できなくなっています。
BoundingBox(Shell)をDestroyすればよい?
安直に表示された名称からオブジェクトを取得してみる。失敗。
GameObject.Find("BoundingBox(Shell)")
いろいろ動かしながら確認する。
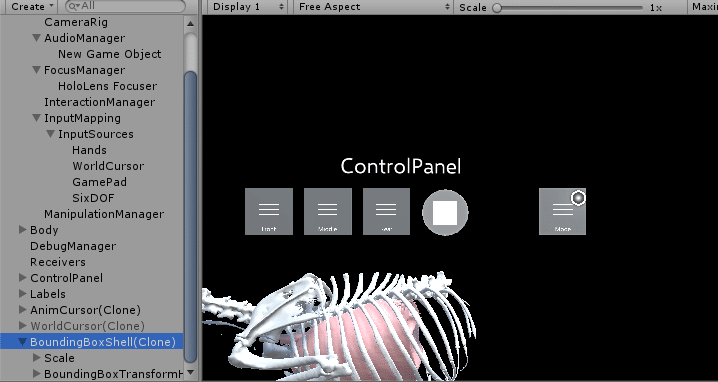
Bounding Boxを有効にするとき、画像で選択しているBoundingBoxShell(Clone)が生成されます。
こいつを削除すればよさそう。

切り替えのタイミングで以下のコードで削除してあげればよい。
Destroy(GameObject.Find("BoundingBoxShell(Clone)"));
できた!
名称・詳細説明ウィンドウ
次回に回します。
まとめ
BoundingBoxについてとりあえず軽くまとめました。
次回
今回できなかったオブジェクトをタップすることで名称と詳細説明を表示する機能を実装します。
あと、AddComponent<BoundingBoxTarget>()ではRotateX, Zが有効になっていないので、それも追加します。
やはり全身映っているといい感じです。
9/20に東大動物病院でデモするので、踏ん張りところです。
参考
- Windows Mixed Reality Developer Forum | MR Design Labs Disable and Enable BoundingBoxShell
- Windows Mixed Reality Developer Forum | Enabling a script from another script
- D.YAMA Blog | 【MRDesignLab】BoundingBoxとAppBarを使う