MRDesignLab -App Bar & Bounding Box-

App BarとBounding Boxはオブジェクトを操作するのに役立ちます。
MRDesignLabで提供されます。
詳しい説明はGithubを確認ください。
目次
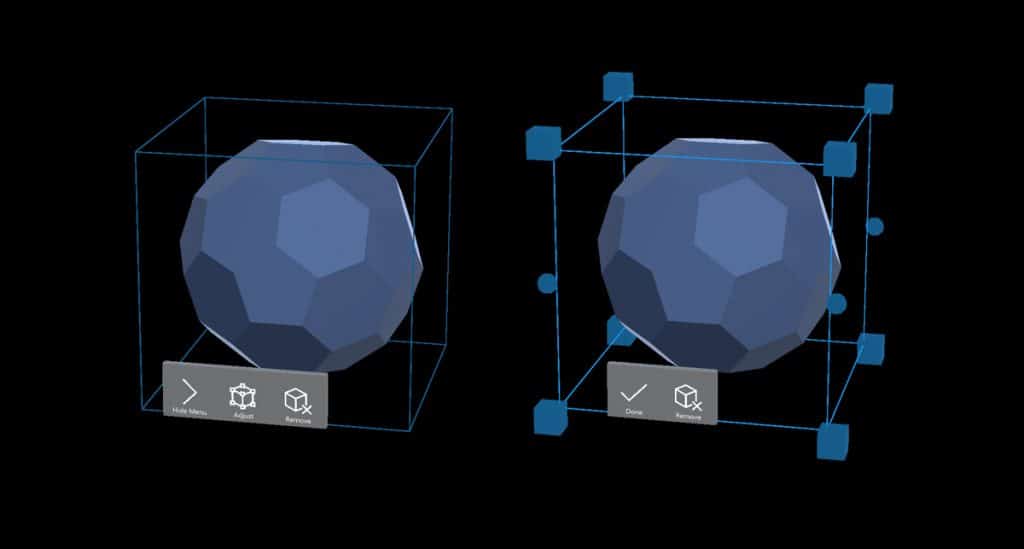
App Bar
画像の操作盤のようなものです。
Adjustをタップするとオブジェクトを次項のBounding Boxで操作することができます。
Removeをタップするとオブジェクトを削除することができます。

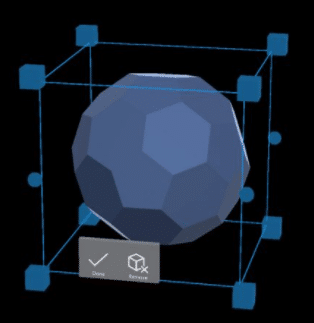
Bounding Box
オブジェクトを囲う青い枠です。
角の立方体をドラッグすると拡大縮小、
辺の中点をドラッグすると回転、
面をドラッグすると移動ができます。

オブジェクトをBoundingBoxで操作する
この場合は、Add ComponentでBounding Box Targetを追加します(自動でCompound Buttonも追加される)。
それだけ。簡単。
ただしそのオブジェクトに対してGazeやAir Tapで操作をしたい場合は、Bounding Box Shellがオブジェクトを囲ってしまって、直接目的のオブジェクトの情報を取得できなくなってしまいます。
そういう場合は以下のように動的にBounding Box Targetに追加します。
動的にBounding Box Targetに追加
単純にスクリプトからオブジェクトにBoundingBoxTargetを追加するだけでは効きません。
まずは以下のページを参照して、BoundingBoxTargetのStartメソッドに追記します。
- D.YAMA Blog | 【MRDesignLab】BoundingBoxとAppBarを使う
任意のイベント内で以下のコードが実行されるよう追記します。
yourObj.AddComponent<BoundingBoxTarget>(); ManipulationManager.Instance.ActiveBoundingBox.Target = yourObj;
これにより、例えばボタンを押したときにBounding Boxを表示する、といったことができるようになります。
(App Barは表示されません)
ただし、一度Bounding Boxを有効にしてしまうとBounding Boxを削除しないとずっと残り続けます。
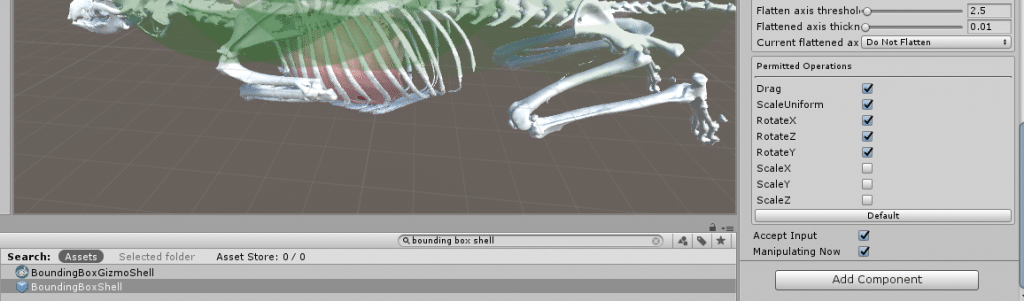
デフォルト設定を変更する
上記のようにスクリプトでコンポーネントを追加したときのBoundig Boxのデフォルト設定はBoundig Box Shellプレハブに定義されています。
以下のように、検索で探したら例えばRotateX、RotateZもデフォルトで有効にすることができます。

Bounding Boxを削除
前項で有効にしたBounding Boxが残っていると、オブジェクトがこれによって囲われた状態になってしまいます。
そのため、オブジェクトに追加されたコンポーネントやBounding Box自体の削除をする必要があります。
ManipulationManager.Instance.ActiveBoundingBox.Target = null;
Destroy(yourObj.GetComponent<BoundingBoxTarget>());
Destroy(yourObj.GetComponent<Buttons.CompoundButton>());
Destroy(GameObject.Find("BoundingBoxShell(Clone)"));
以上の組み合わせで任意にBounding Boxを有効にしたり無効にしたりすることができます。