Swampdog part28 -設計再考-
プロトスターのStarBurstに採択されました。
本プロジェクトは4月から細々とはじまったのですが、TECH LAB PAAKに採択されてから本格的に開発が加速しました。
周りの影響って大きいなと思います。
StarBurstでもいろいろな方と刺激しあえたらなと思います。
ここ1週間、ミーティングだったり、サミットだったり、大学の先生方とのやり取りだったり、Vue.jsに手を出してみたりだったり、開発が後回しになりがちでした。
SFPの最終発表まで残り1週間となりました。
当初目的としていた開発機能は実装できたので、より完成度を高めることに時間を使うことにしました。
9/20に東大動物病院でデモをするので見た目的なことにもこだわりたいです。
以前鎌田さんのメンタリングを受けたとき、例え機能が実装できていない張りぼてでも全体像が見えているだけでインパクトがあるとアドバイスを受けて納得しました。
僕は機能を1つ1つ実装して、対応するUIをつくっていました。だから無秩序になったわけですが。
目次
インパクトアップ作戦① 全身骨格表示
これまで、HoloLens上ではしっかりと区分できた胸部の骨だけを表示していました。
鎌田さん「頭見たいなあ。」
おっしゃる通り。全身表示されていたほうが当然すごい感はありますね。
開発にのめりこんでるとそういうとこって盲点になるなぁと実感しました。
そういう意味でいろんな人に使ってもらって感想もらうことって重要だなと。月並み。
といっても全身骨格をすべて個別に切り出すかというと、今そこにリソースを割くべきではないでしょう。
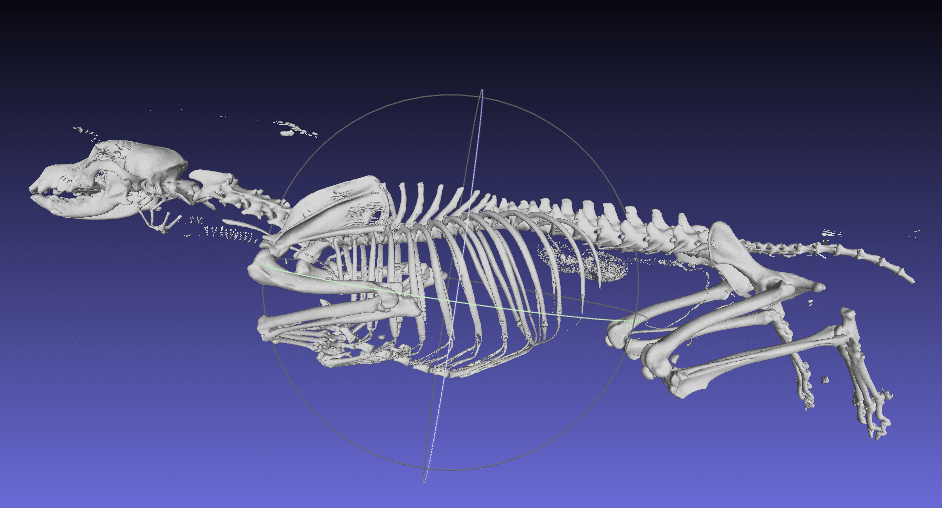
MeshLabで胸部だけくりぬいた全身骨格を作ります。
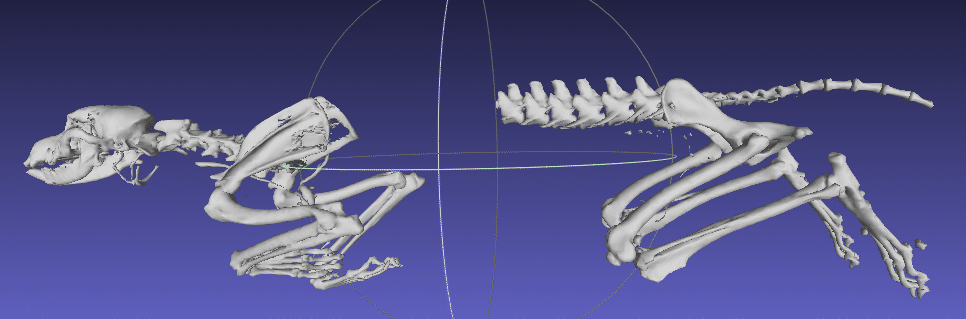
まずは全身骨格のobjファイルをインポート。

現役学生時代、同期の女の子が骨格標本見るのが好きと言っていて、全然共感できなかったんですが。
最近ちょっとわかります。骨ってよくできてますよね。関節とかすごい。
右上の選択ツールを選びます。

ドラッグで囲って、Deleteキーで削除します。


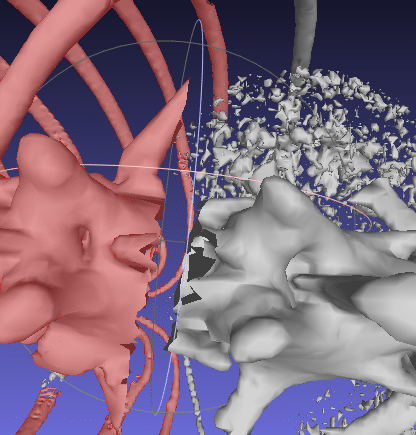
この選択ツールと一つ右の隣接しているポリゴンをすべて選択するツールを組み合わせます。
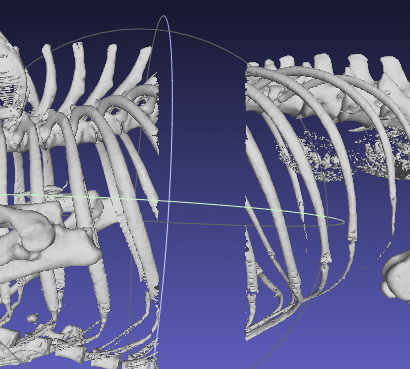
こんな感じでT1、T13(1、13番目の胸椎)を分断します。

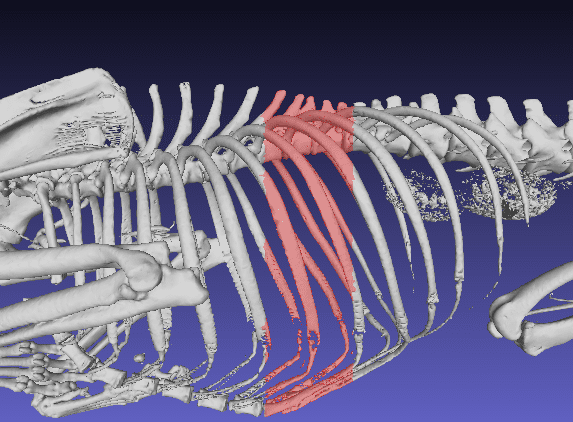
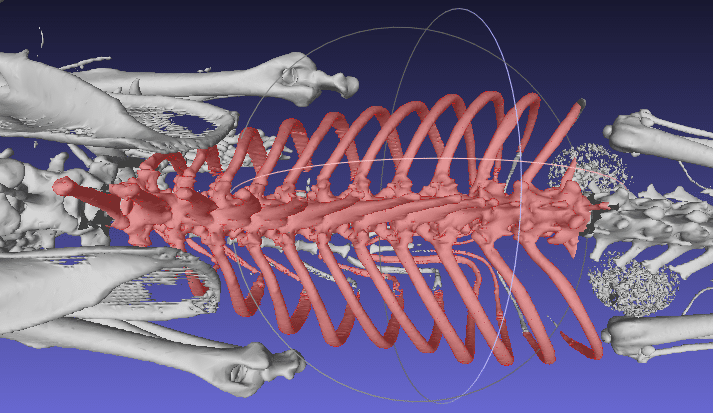
すると、全身骨格から胸部の骨格が独立するので、こんな感じで胸部骨格だけ選択できます。

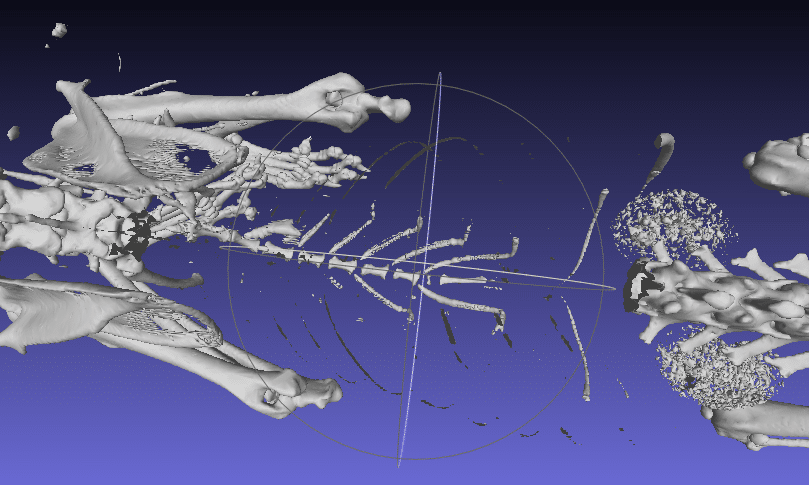
削除。すっきり。

あとは細々したのを除去して、ポリゴン数を削減します。
気持ち滑らかになりました。

さっそくエクスポートして、Unity上で重ね合わせてみます。
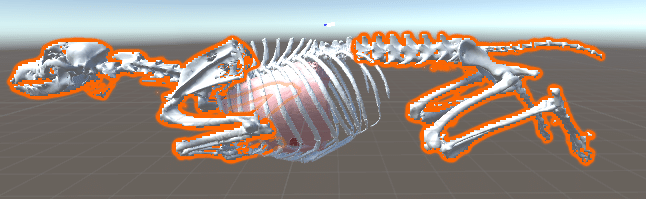
ピッタリ。良い感じです。

HoloLensで確認。
やはり全身が表示されると迫力があります。
インパクトアップ作戦② UI整理
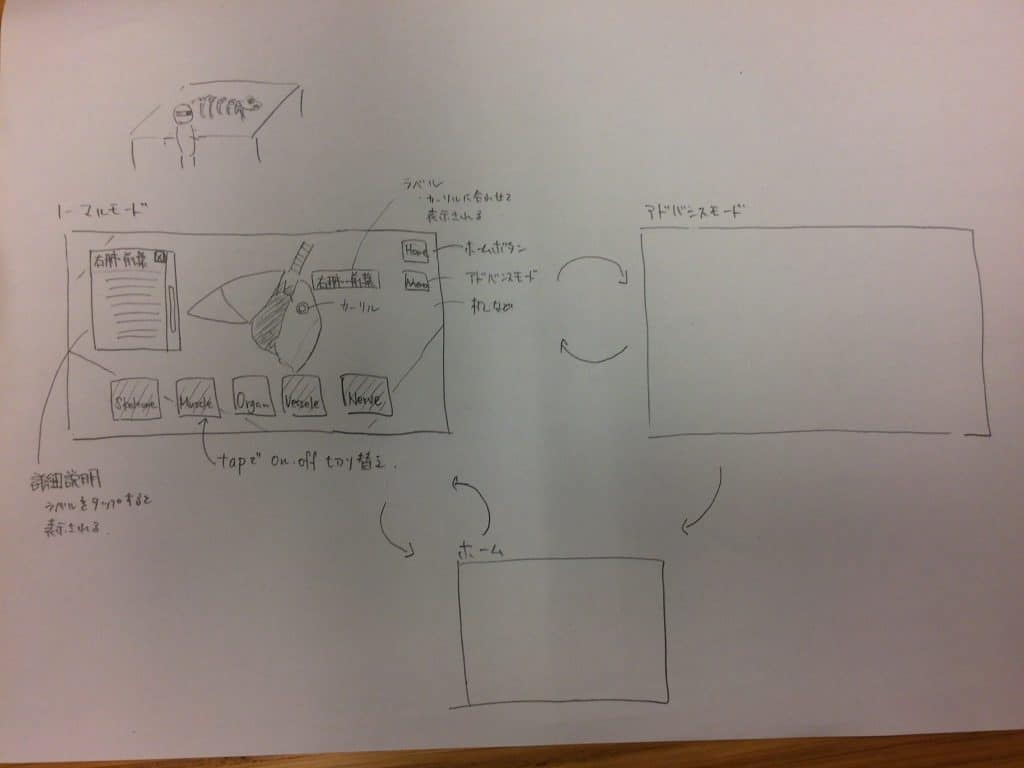
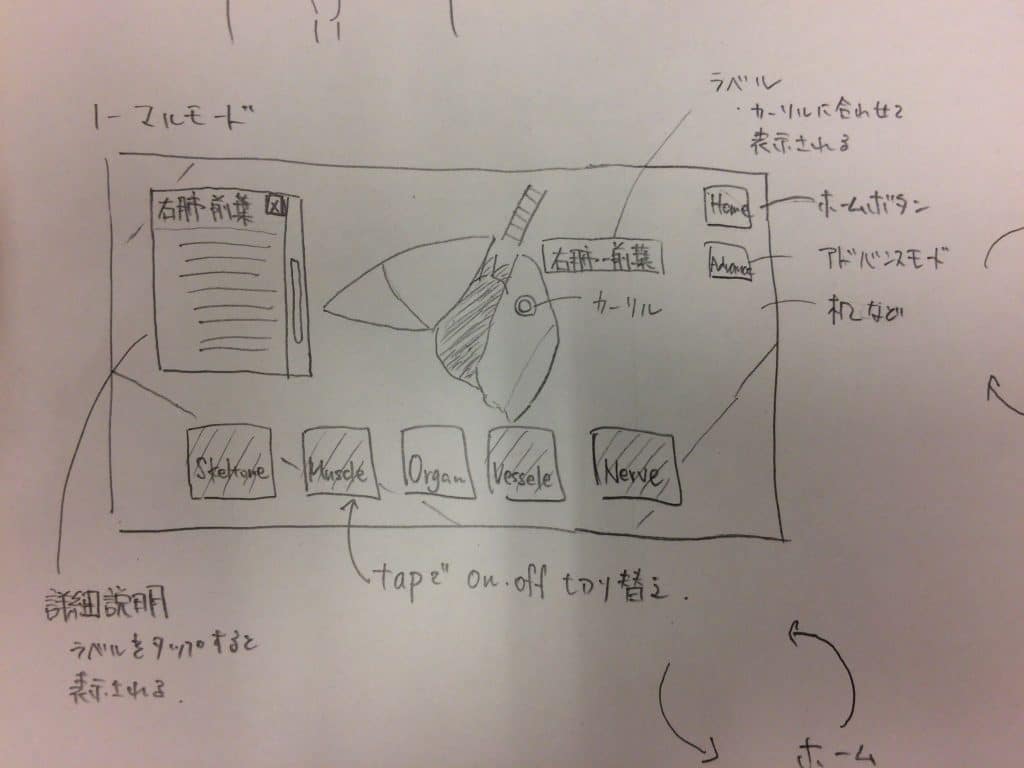
当初こんな感じで設計していました。
3つのモード
- ホーム
- ベーシック(図ではノーマル)
- アドバンス

ホームはいわずもがな。動物種や初期表示のものを選択できますが、現状不要です。
ベーシックモードはシンプルな機能。ユーザが動いて見え方を調整するというものです。
- 3Dモデルが固定表示される
- ユーザが周囲を移動したり、近づいたりすることで見方を調整する
- 画面下部に表示対象切り替えボタンがあり、タップすることで「骨だけ表示」や「臓器と血管を表示」など選択できる
- 視線の先にカーソルがあり、見ている部位の名称が表示される
- 部位にカーソルが当たっている状態でタップすると詳細説明が横にウィンドウ表示される
- ホームに戻るためのホームボタンがある
- アドバンスモードに切り替えるためのボタンがある

Bounding Boxなどモデルを操作するなどはアドバンスモードに入れるつもりです。
現在はベーシック、アドバンスがごっちゃなのでいずれ分離しようと思っていました。
しかし、
- 部位にカーソルが当たっている状態でタップすると詳細説明が横にウィンドウ表示される
を実装するときにBounding Boxと競合する。。。
もうこの時点でアドバンスモードを作ろうかな。
その前にいろいろMRのデザインについて調査する。
HoloAnatomyを参考にしてみる
HoloAnatomyを使って、HoloLensアプリの設計について学ぼうと試みます。
残念ながらほとんど操作可能なところはなく、音声で説明があるだけでした。
血管が表示される -> 血管系の説明 -> 「次へ」をタップ
こんな感じ。
MRアプリのUI設計とかまだスタンダードが確立していないのだとは思いますが。
何かしら参考になるものがほしいとこ。
ぐぐる
ここら辺を参考にしてみる。
- Medium | Designing for Mixed Reality
- Medium | Best Practices For Mixed Reality Design in 2017
- Windows Mixed Reality Developer Forum | Are there any UI Design Patterns or best practices guides?
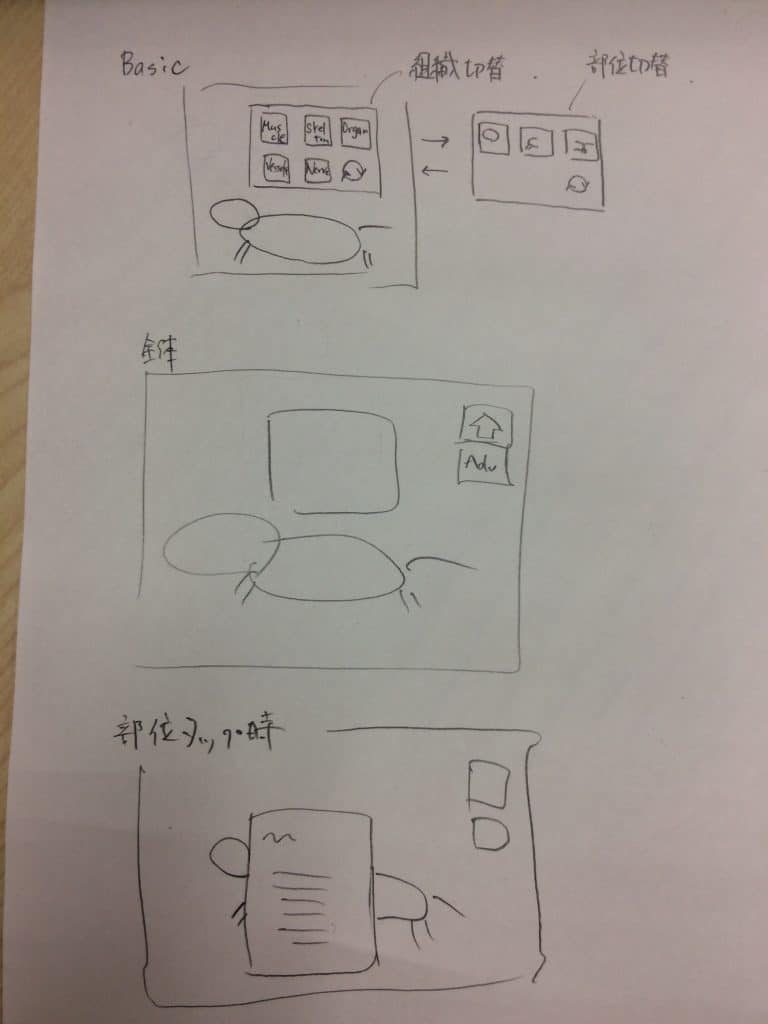
下書き
組織・部位切り替えはどちらかが表示されているようにします(切り替えボタンの切り替えボタンがある)。
ボタンの場所も3Dモデルの下ではなく上に配置しました。
名称・詳細説明は組織にカーソルが当たっている状態でタップすると前面にウィンドウが出てくることにしました。

切り替えボタン実装
Bounding Boxの有効無効切り替え
Bounding BoxはAdvanceモードでのみ有効になるようにします。
Bounding Boxの有効無効を切り替えるのに躓きました。
コンポーネントを無効化を試みたけどダメっぽい。
以下のコードで任意のゲームオブジェクトをバウンディングボックスを無効にできると思ったのですが、
ManipulationManager.Instance.ActiveBoundingBox.Target = null;
青い枠が表示された状態でこのコードを実行することで、選択状態が解除されるだけでした。
そもそもタップしたときにBounding Boxが反応しないようにしたい。
BodyからBoundingBoxTargetコンポーネントを取り外して見たり試行錯誤。
もう少し調査します。。。
(追記)
調査しました。
(追記終わり)
次回
残りの部分。なんだかんだ9/19までにちょうどいい感じかも。
デザイン凝りたいなあ。
- Bounding Boxの有効無効切り替え続き
- 名称・詳細説明ウィンドウ
余談
髪が伸びてきたので切りたい。
SFPで、その人におすすめの髪形を提示してくれるアプリを開発しているチームがいるので使わせてもらおう。
以前考えていた、「自分が狙っている人のタイプを教えてくれるアプリ」について話したら面白がってくれて、アイディアを取り入れようという話になりました。
そのアプリは、まずいろんな人のプロフィール、異性の好みの髪形・服装・体型を統計的に取得します。
利用者は、例えば20台前半の看護師と付き合いたいと思ったらその情報を入力。
AI(というか統計)がそのターゲットの好みの髪形、etcを教えてくれるという邪なアプリ。
コンセプトは「あなたに好かれる私になろう」(適当)。
ようやくSFPの他のチームとも仲良くなってきたのに来週で終了です。
今後とも付き合いがあるといいなあ。
参考
- デジタルエンジニアリング演習 | 3Dスキャンしたモデルの編集①
- FREE SWORDER | 3分でできる!Unityでシーン(Scene)を移動・遷移・切り替える方法
- Unity | コンポーネントの有効化と無効化
- Windows Mixed Reality Developer Forum | MR Design Labs Disable and Enable BoundingBoxShell
- Windows Mixed Reality Developer Forum | Enabling a script from another script