めっっっっちゃ早くモックAPIサーバを作る方法
フロントの開発をお願いしたのに、バックエンドのAPIサーバが完成してない!
とりあえずどのエンドポイントを叩くとどんなの値が返るかだけでも伝えたい。って時用。モックなんで難しいことはできないよ。
目次
Mockable.io
Googleで「API dummy」とかで検索して見つけた。
try nowから始める。
適当にソーシャルログイン。
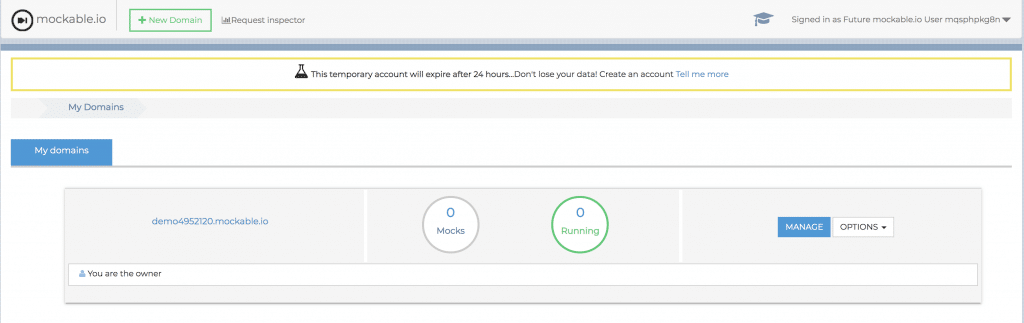
ドメインを与えられるのでクリック。

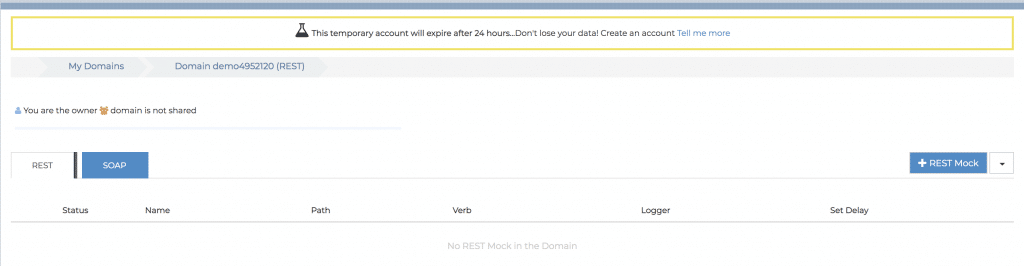
+ REST Mockから新規作成。

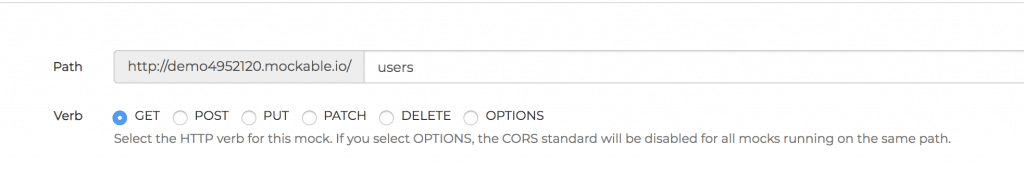
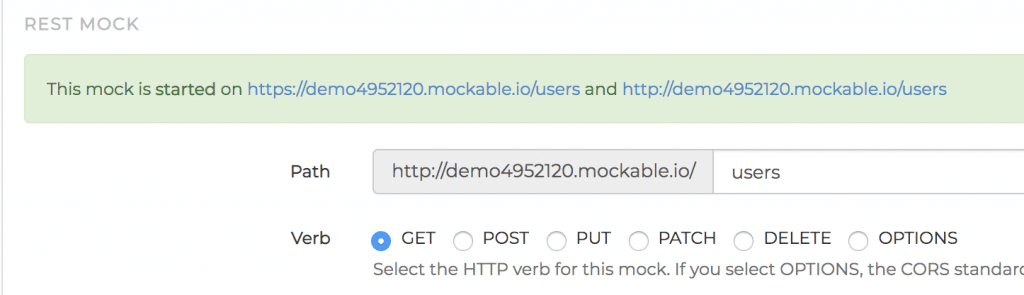
エンドポイントとレスポンスを定義します。

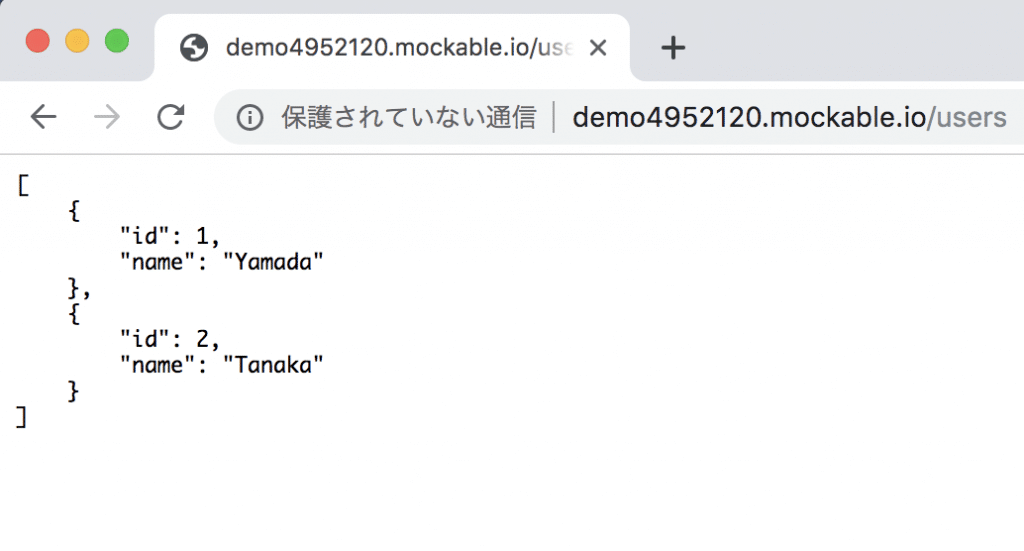
例えばGET /usersを作って、

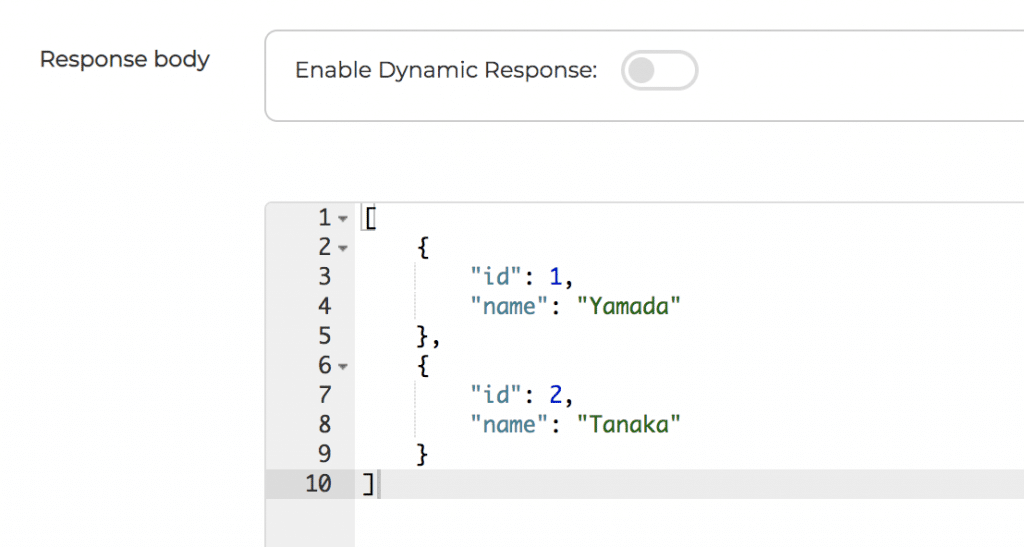
レスポンスはこう。

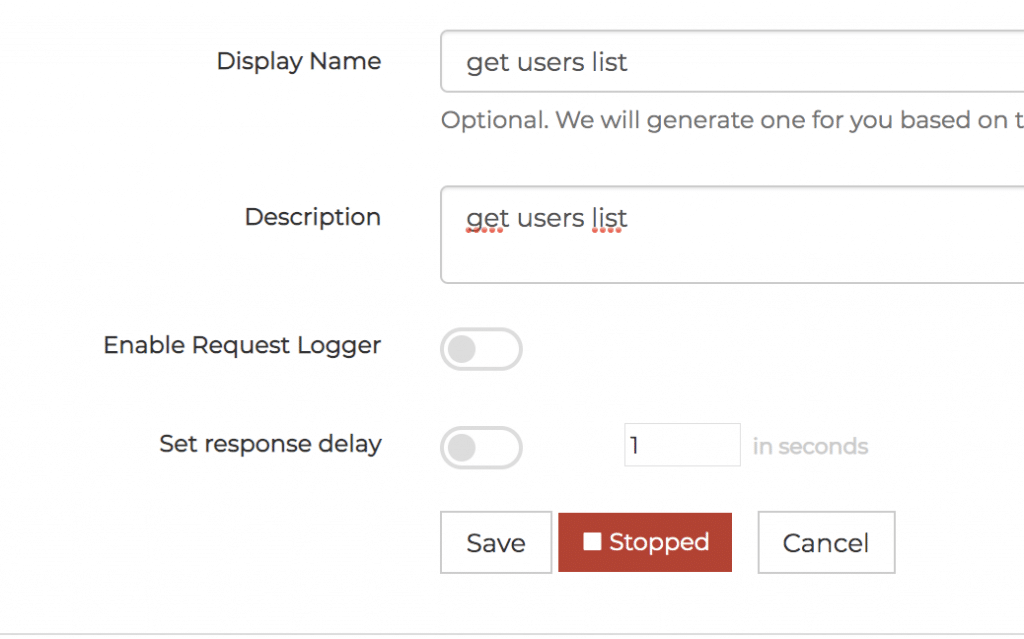
Display NameとDescriptionを適当に埋めて、「Stopped」をクリック。

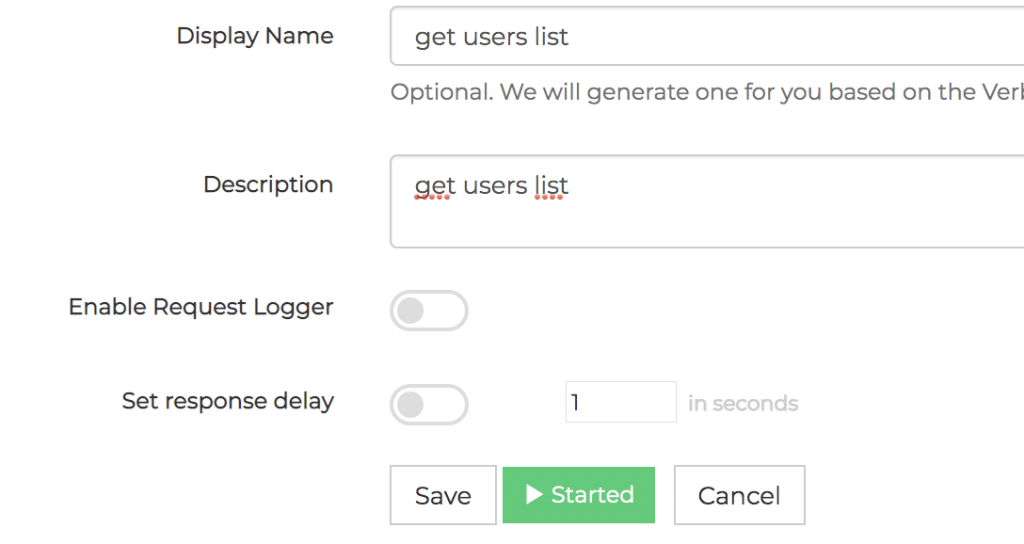
すると状態がStartedになって

上部にエンドポイントが表示される。

アクセスするとこんな感じ。

「はっっっっっや」って言われた。今回は初見だったけど、知ってれば10分で作れる。
でもモックなんで当然何も反応しないハリボテだよ。とりあえずエンドポイントとレスポンスの構造を伝えたい時用に。
ちゃんとしたAPIができたらベースのURLを書き換えて対応できるようにしてもらおう。
ちなみにSwaggerをエクスポートできるので仕様書作るのにもいいかも。
もっとちゃんと作りたい
以前chaliceでAWSにAPIサーバ立てましたが、これも超お手軽でした。
久しぶりにやったらなんだかんだエラー出て詰まったけど。。。
問題なくサクサクいけば30分もかからないでしょう。
叩く側
API叩く側はPostmanがオススメです。
たくさん紹介記事あるだろうし深くは触れません。
こんな感じ。同じ条件で何度も叩いたりするときに保存しとけるの楽チン。

サイトもプロダクトも色合いが好き。マットで落ち着いた感じで良き。

ロード画面も好き。