Azure Web App for Containers
Azure Web App for Containersの構築手順をまとめました。
Azure Web Appとの違いは、Dockerコンテナをベースに構築することです。
またWeb AppはWindowsサーバであるためにインストールできないライブラリで詰まったりしますが、Web App for ContainersはLinuxベースなのでそれを回避できます。多分。
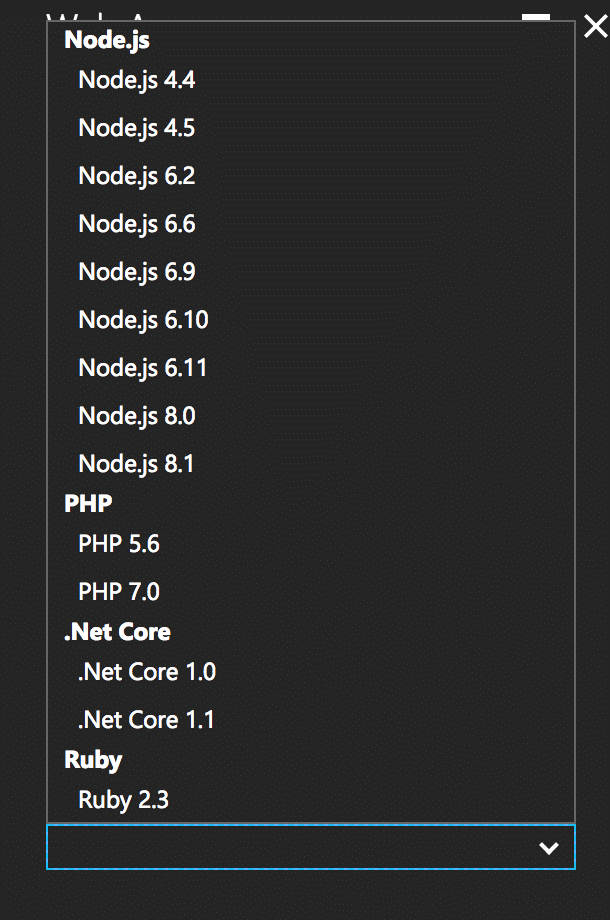
*Web AppでもLinux OSを使用できるが、Pythonが用意されていません。


目次
経緯
*以下の記述には模索途中の思考も載せているので、間違っている点が多々あります。気をつけてください。
Azure Web Appは大変便利なのですが、如何せんWindowsサーバなので使い勝手が悪い点がいくつかありました。
例えば一部のPythonライブラリがインストールできなかったり。
ところがちゃんと調べたところ、Linuxサーバで動いているWeb App、その名もWeb App on Linuxというのがあることを知りました。あるんかい。
断然こっちのが使いやすいと思われるので、乗り換えます。
調べたところWeb App on LinuxはWeb App for Containersのことであり、
Web Appと使い勝手が全然違うので単純にすぐ乗り換えられるものではありませんでした。

ちなみにAzure Web Appの構築の仕方はこちら。
Azure App Serviceについて色々調べてまとめた結果。
遠回りしましたが、Dockerを駆使してAzure Web App for Containersを使う必要があることが判明。
Docker、以前ちょっと触ったけど学習コスト高そうだなぁと敬遠していましたが、ついに挑みます。
勉強に使った以上の時間削減になるかな。なるといいな。
ここから本番
Dockerファイル作成
MicrosoftがGithubにAzure Web App for Containers用のDockerファイルを公開しています。
ややこしいのと、ローカルで動作確認できなかったので、勉強も兼ねて自分で最低限のDockerfileを作成しました。
GithubにDockerfileを含めたプロジェクトのコードをpush、これをDocker Hubと連携しました。
詳細は以下の記事にまとめました。
以後上記記事で作成したflaskというDocker Hub上のイメージを使います。
こちらはpublicで作成して公開しているのでご自由にご確認ください。
このDocker Hubを参照しAzure Web App for Containersを作成します。
Githubに変更があったとき、自動でAzureの方も変更されるのが目標です。
Azure Web App for Containers
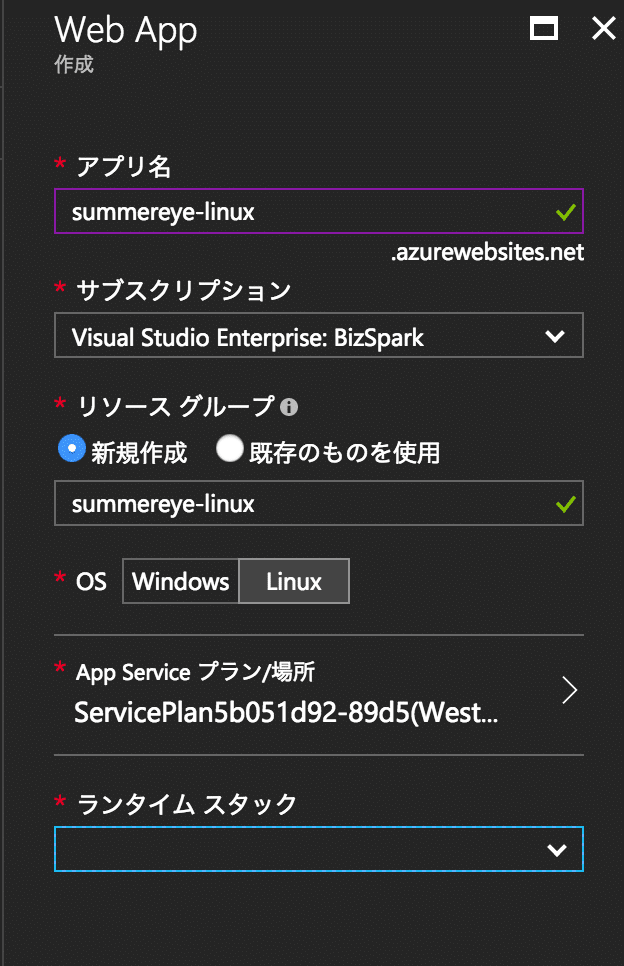
Docker Hubの準備ができたら、AzureでWeb App for Containersを作成します。
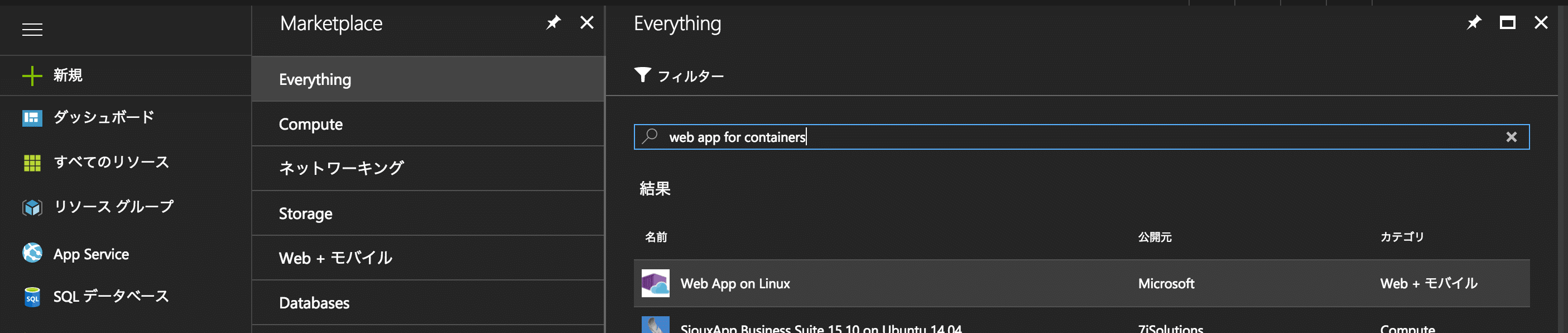
「新規」から「web app for containers」で検索します。
「Web App on Linux」というものを選択しましょう(名前にバラツキがあるのは混乱の元なので早く統一して欲しいですね)。


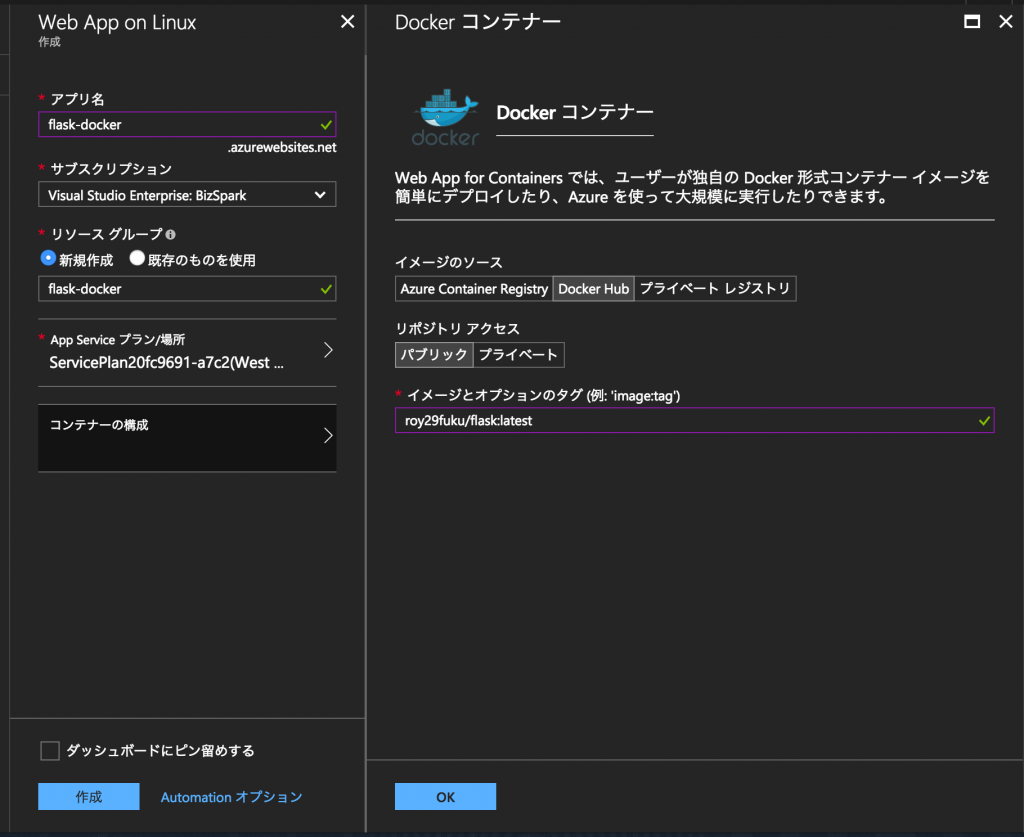
アプリ名は適当なものを入力し、
「コンテナーの構成」でDocker Hubからroy29fuku/fask:latestを取得します。

「OK -> 作成」で1分ほど待ちます。

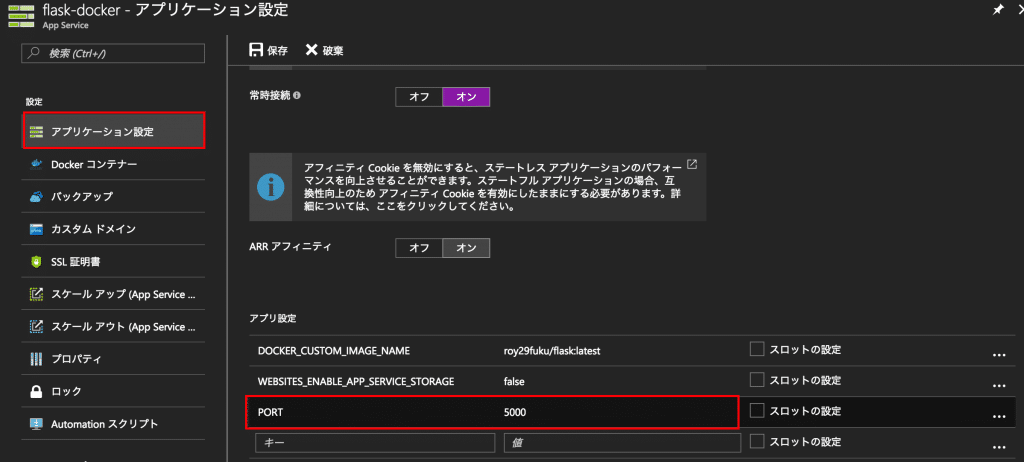
デフォルトでは5000番ポートが空いていないので明示します。
「アプリケーション設定」を開き、PORT 5000を追加して、保存します。

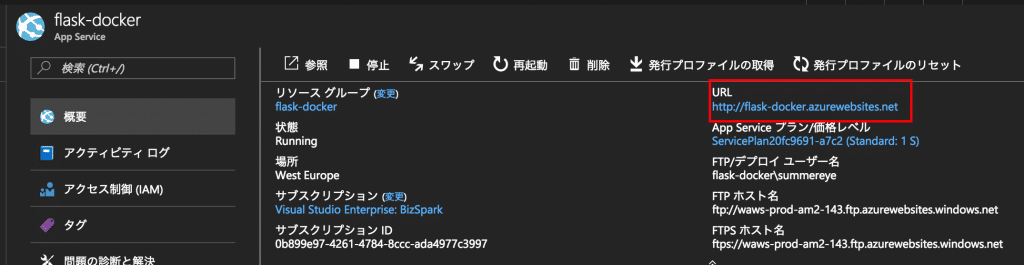
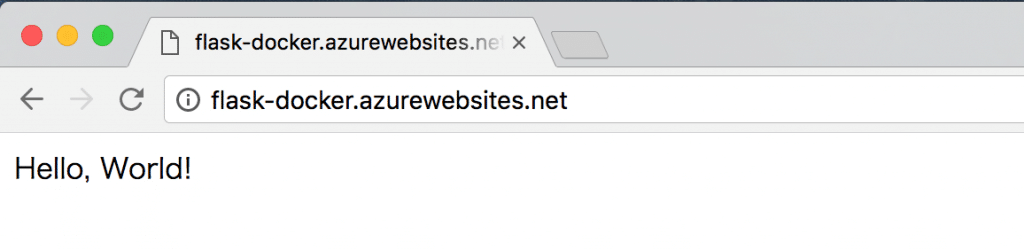
URLからアクセスしてみます。

できました!

継続的なデプロイ
現在のままでは、GithubそしてDocker Hubが変更された時にAzure Web App for Containersに変更が伝わりません。
Docker Hubの変更をAzureに伝えるように設定します。
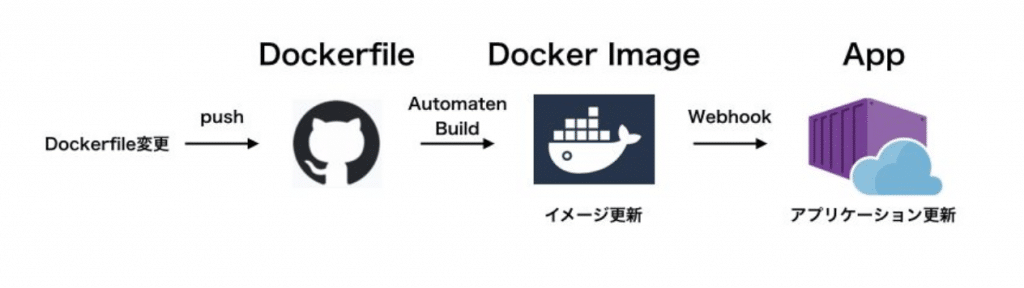
こんな感じが完成形です。

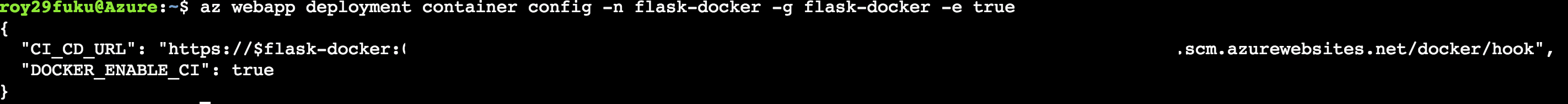
Azure CLIで以下のコマンドを入力します。
az webapp deployment container config -n YOUR_APP -g YOUR_RESOURCE_GROUP -e true
この時Webhook用のURLが返ってきます。

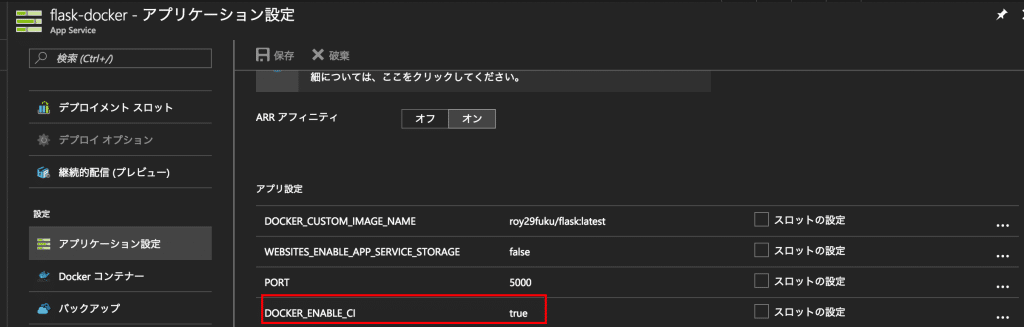
もしくは「アプリケーション設定」でDOCKER_ENABLE_CI trueを入力して「保存」でもいいです。

この場合はAzure CLIに以下のコマンドを入力してWebhook用のURLを取得しましょう。
az webapp deployment container show-cd-url -n YOUR_APP -g YOUR_RESOURCE_GROUP
Azure Container Repositoryを作成していなければ作成します。
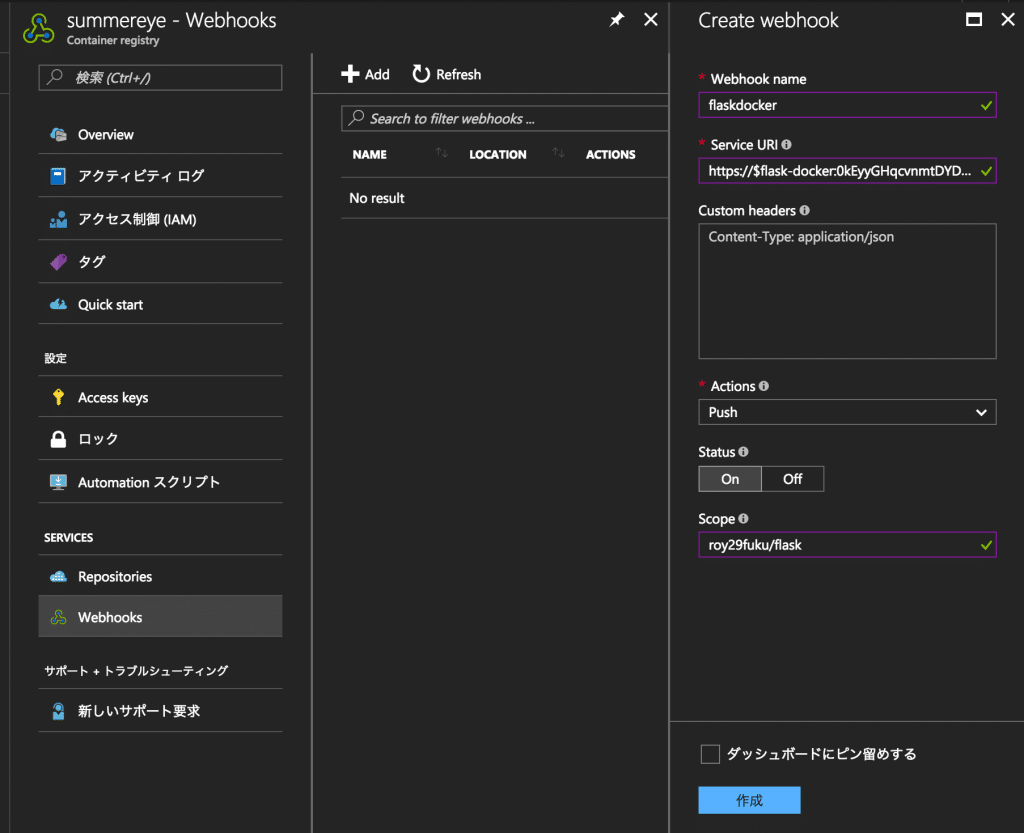
「Services -> Webhooks -> Add」から新しいWebhookを追加しましょう。
「Webhook name」に適当な名前、
「Service URI」に先ほど取得したURL、
「Scope」には対象とするリポジトリを入力します。

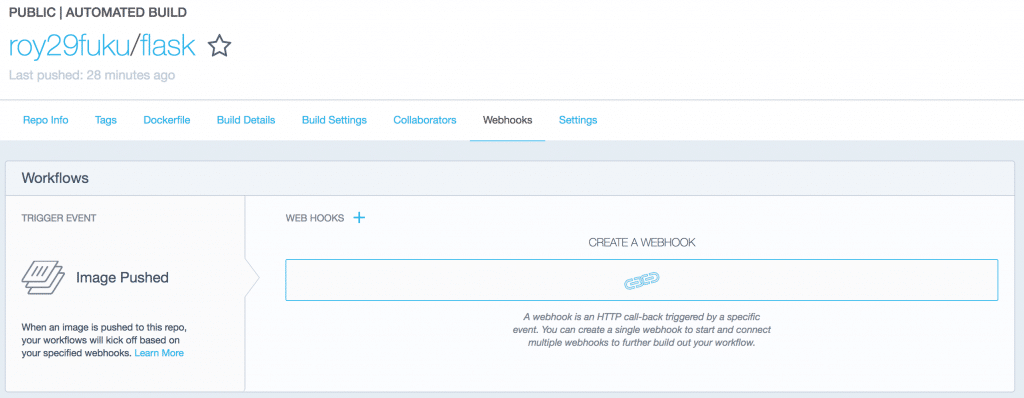
Docker Hubにアクセスして、「Webhooks」を開きます。

適当なWebhook名と先ほどから使用しているWebhook URLを入力します。
これでGihubに変更が投げられたら、Docker Hubのイメージが更新され、WebhookでAzureのWeb Appも更新されるはずです。
Githubに変更を投げてみる
以下のアプリケーションに変更を加えます。

「Hello, World!」を「Hello, Azure Web App!」に変更します。
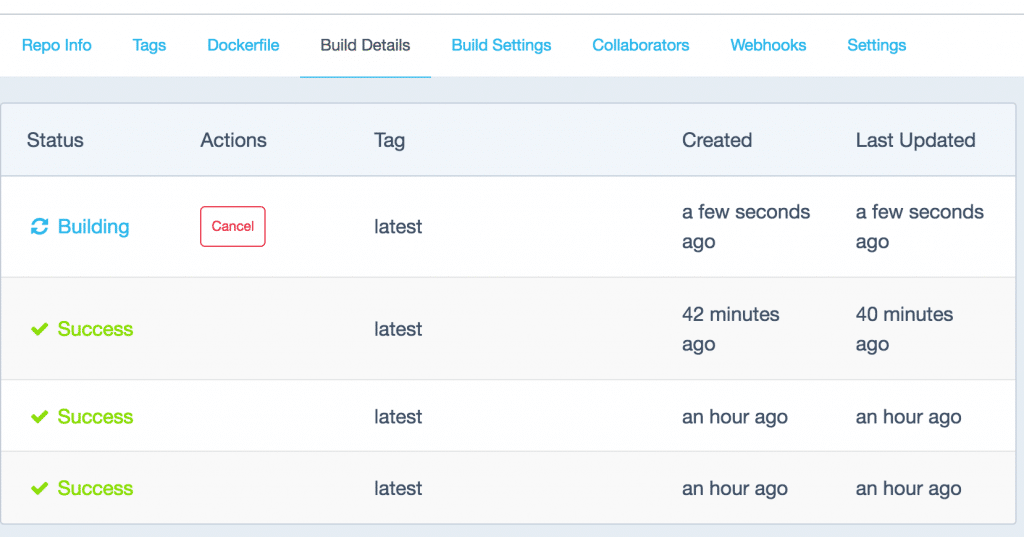
Githubに変更がpushされると、まずDocker Hubがこれに合わせてイメージを更新します。

3分ぐらいで更新されます。

すると、Azure側にも変更が反映されました。

反映されるまで5分ほど時間がかかりますが、便利ですね。
Azure Container Repositoryをまだ使いこなせていないので、こちらも調査ができましたらまとめます。
SSH接続
アプリコンテナーへのSSH接続はこちらを参照。
Bash
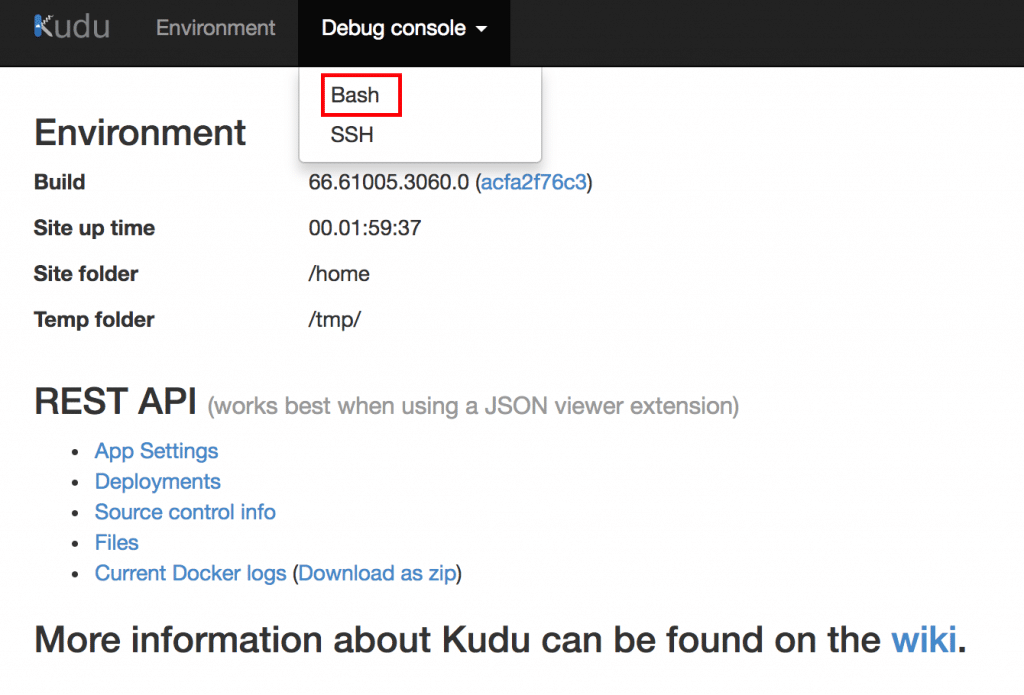
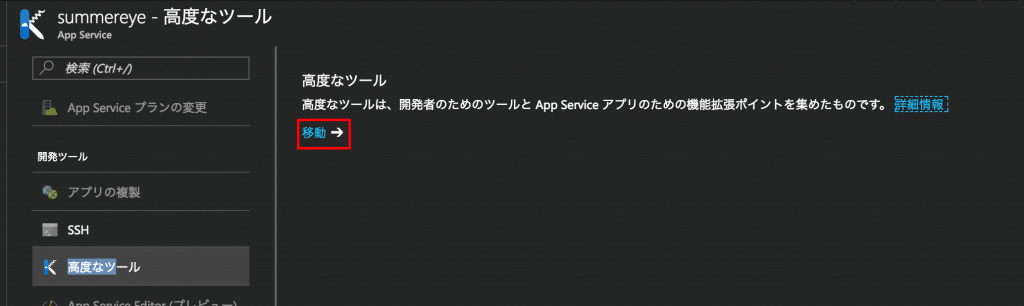
コンテナの中で作業したいなら、高度なツールから「移動」を選択します。

Kuduの画面が新たに開かれるので、「Debug console -> Bash」でBashを起動します。