SummerEye part6 -デプロイ-
前回、ローカルではひとまず動かすことができるようになりました。
しかしWeb Appにあげたところ、トップページは閲覧できるけど別のページに移動しようとすると
The resource you are looking for has been removed, had its name changed, or is temporarily unavailable.
というエラーが出ることに気づきました。
目次
IIS設定修正
原因調査で迷走しました。
調べるとIISの設定ファイルに問題があることがわかりました。
こちらの記事「Azure Web App + Python #IIS設定」に解決方法を書きました。
Githubのissueとか見るの大事ですね。
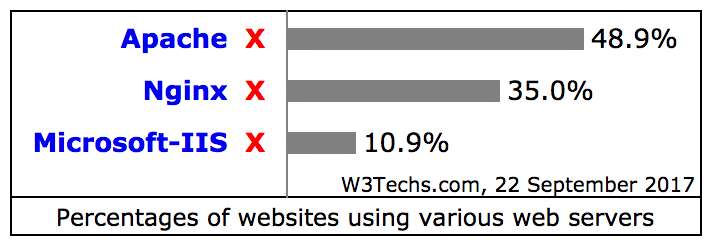
ちなみにIISはWebサーバらしいです。ApacheとかNginxしか知らなかった。
使用割合はこんな感じ。
この3つでカバー率95%みたいです。
さすがに今後、また未知のWebサーバに出会って苦しめられることはないでしょう。
ないよね。
Apache vs. Nginx vs. Microsoft-IIS usage statistics, September 2017
これで動きました。
保存先変更
再びローカルに戻ってリネームしたファイルをzipでダウンロードさせてみます。
その前にちょっと修正。
これまではimages/ ディレクトリに画像をどんどこ保存していました。
この下に現在時刻からディレクトリを作成して、アップロード毎にディレクトリを分けて保存します。
ユーザにはこのディレクトリを圧縮して返せば良いことになります。
zipファイル作成
この記事の「2. Writing to a zip file」を参考に。
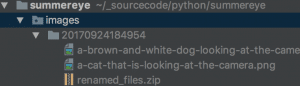
dog.pngとcat.pngをアップロードしたらこんな感じ。

あとはこのrenamed_files.zipをクライアントにダウンロードさせれば良い。
ゴールが見えてきました。
ファイルダウンロード
こちらの記事のsend_file()を流用。
ディレクトリの削除
どんどこファイルが溜まっていくので、最後にディレクトリ毎 削除します。
ここに書いてある通りです。
完成
画質が悪いですが、こんな感じ。
ファイル名が数字だったイヌとネコの画像がそれぞれ、「a-brown-and-white-dog-looking-at-the-camera.png」、「a-cat-that-is-looking-at-the-camera.png」にリネームされました。
これでdogとかcatとかで検索できます。
(犬種レベルまで認識してくれるといいけど)
あとはデザインとか整えて、ちょっと高速化を工夫してみたいと思います。
参考
- angularjs – Angular app on Azure Web app fails with “The resource you are looking for has been removed, had its name changed, or is temporarily unavailable.” – Stack Overflow
- 8.1. datetime — 基本的な日付型および時間型 | Python 3.5.3 ドキュメント
- 16.1. os — Miscellaneous operating system interfaces | Python 3.6.3rc1 documentation
- 13.5. zipfile — Work with ZIP archives | Python 3.6.3rc1 documentation
- Working with zip files in Python | Indian Pythonista