Algolia -tutorial Flask連携-
全文検索としてElasticsearchを検討していましたがAlgoliaがいいよとアドバイスもらったので試してみます。
目次
ゴール
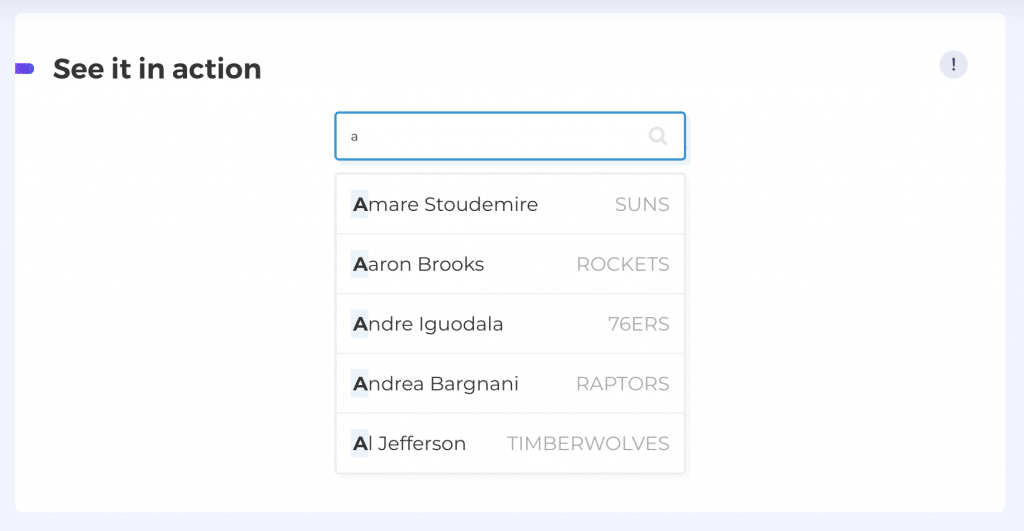
目的は「アプリケーション内にオートコンプリート機能付きの検索ボックスを実装する」です。
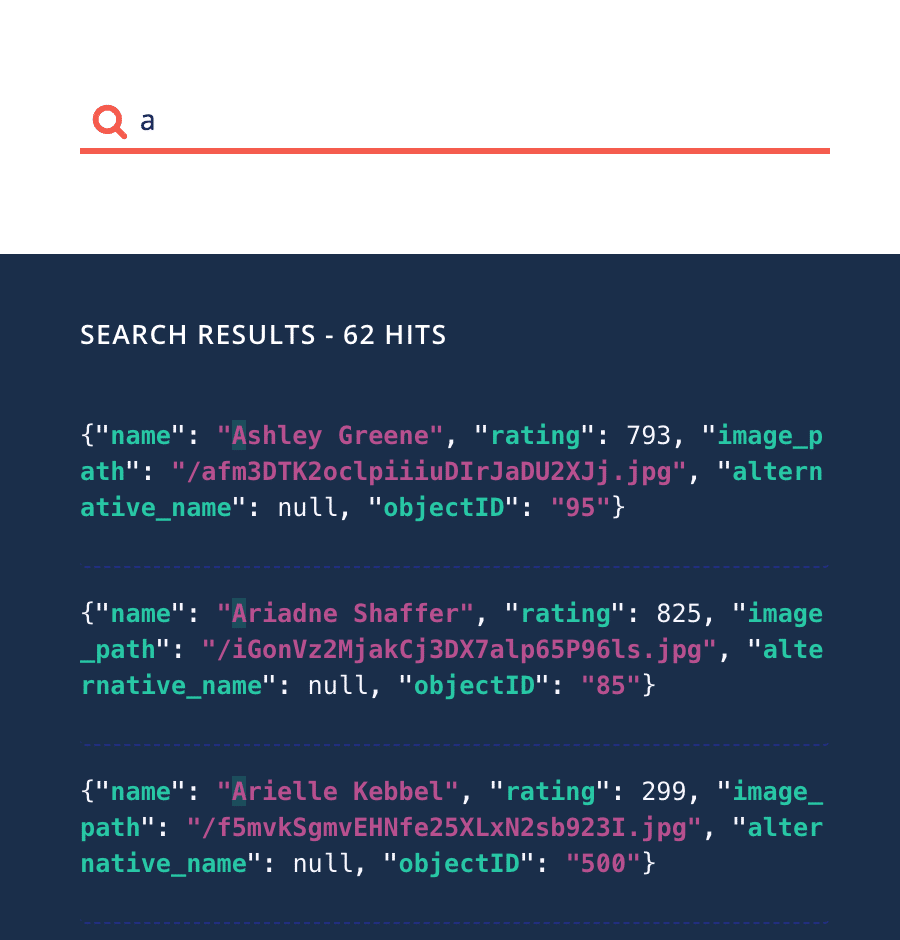
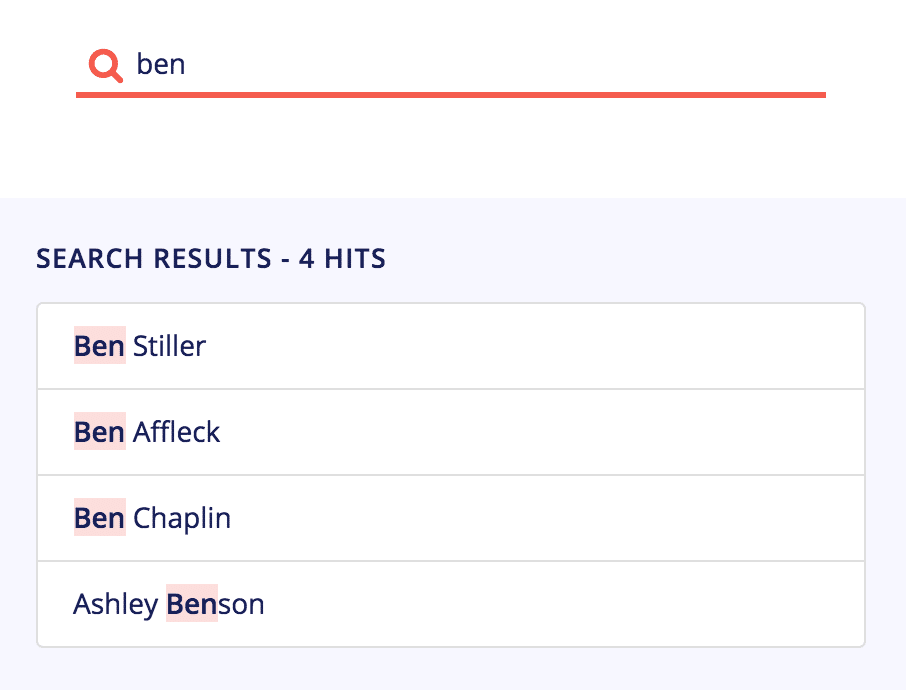
こんな感じで検索窓に入力したらリアルタイムにサジェストしてほしいです。
登録
まずは公式に飛んで、アカウントを作成します。

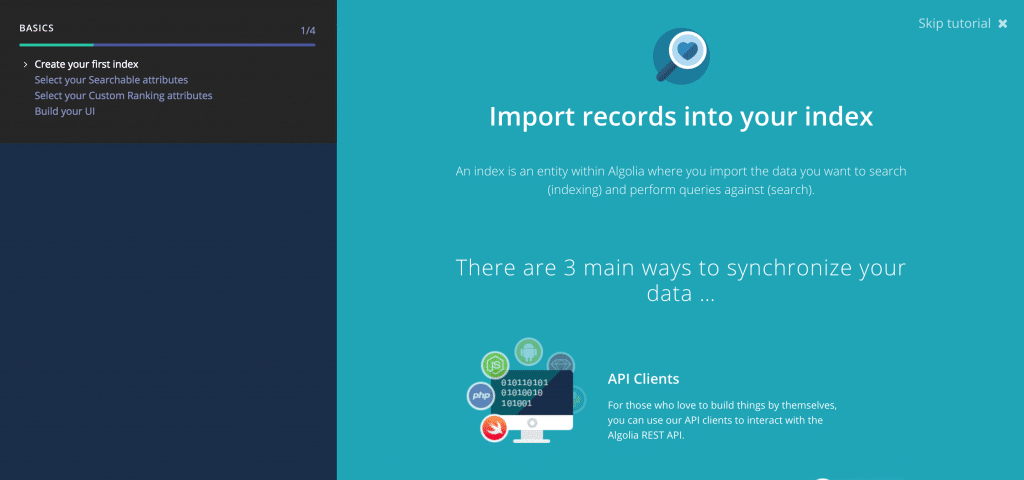
チュートリアルに従います。
チュートリアル

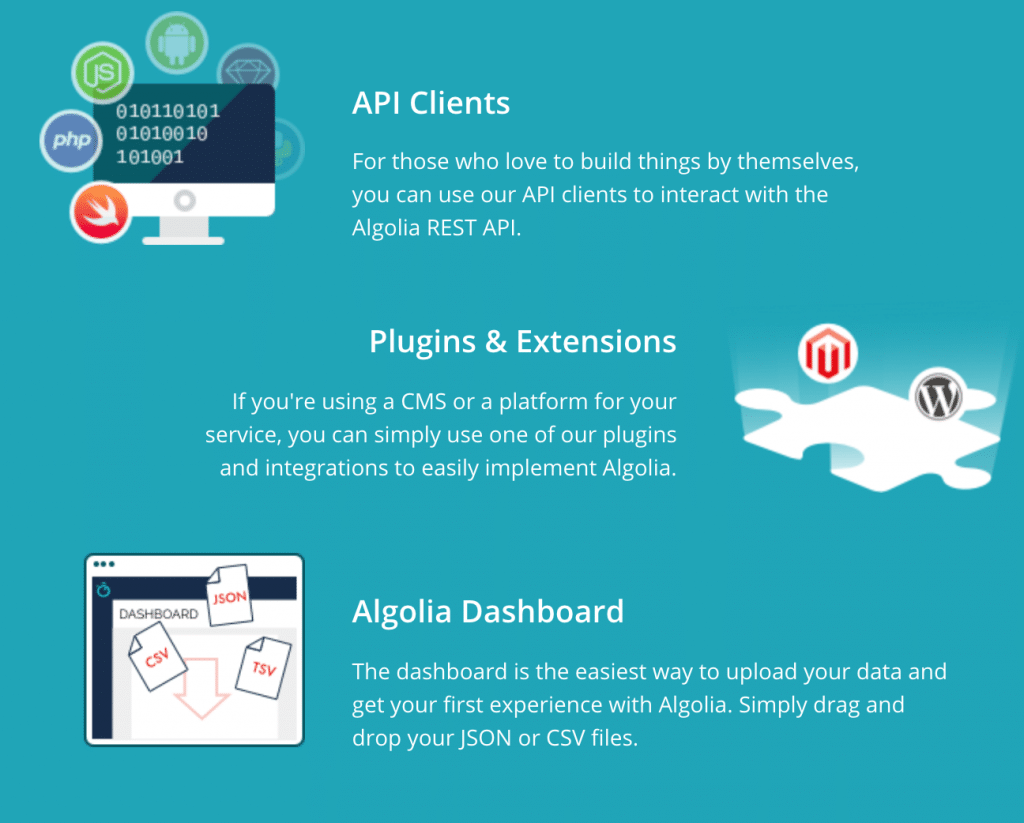
データの投入方法はAPI叩くか、プラグイン使うか、ダッシュボード使うかの3択だそうです。
最終的にはAPI叩くのがメインでしょうが、ダッシュボードもちょっと触ってみたいですね。

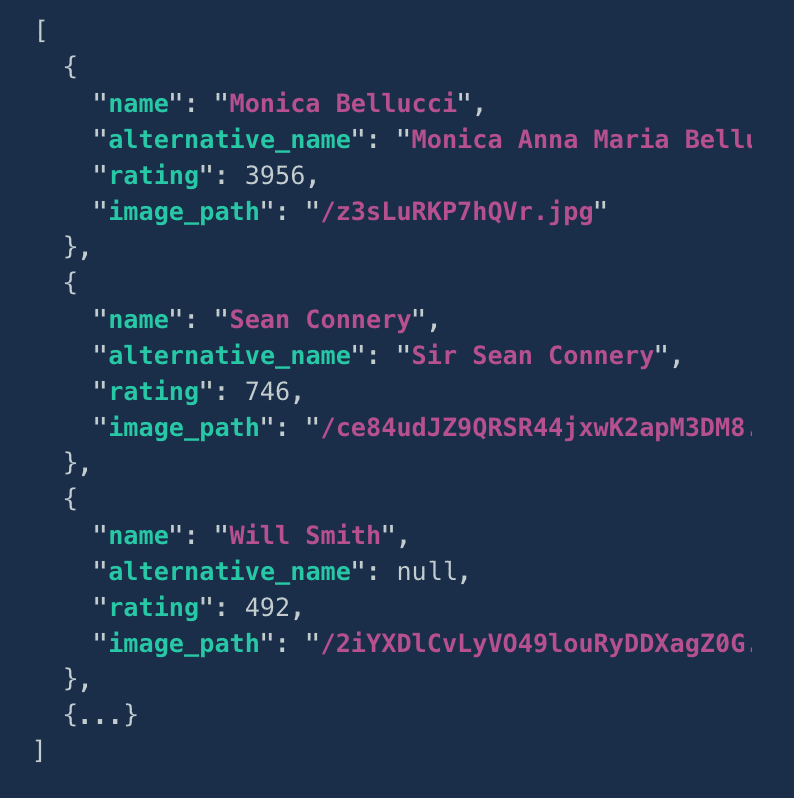
データは以下の形式のJSONにするとのこと。

右下の「IMPORT TO INDEX AND CONTINUE」をクリックするとこのデータを投入してくれるらしいです。
検索バーに入力したらリアルタイムに反映されます。

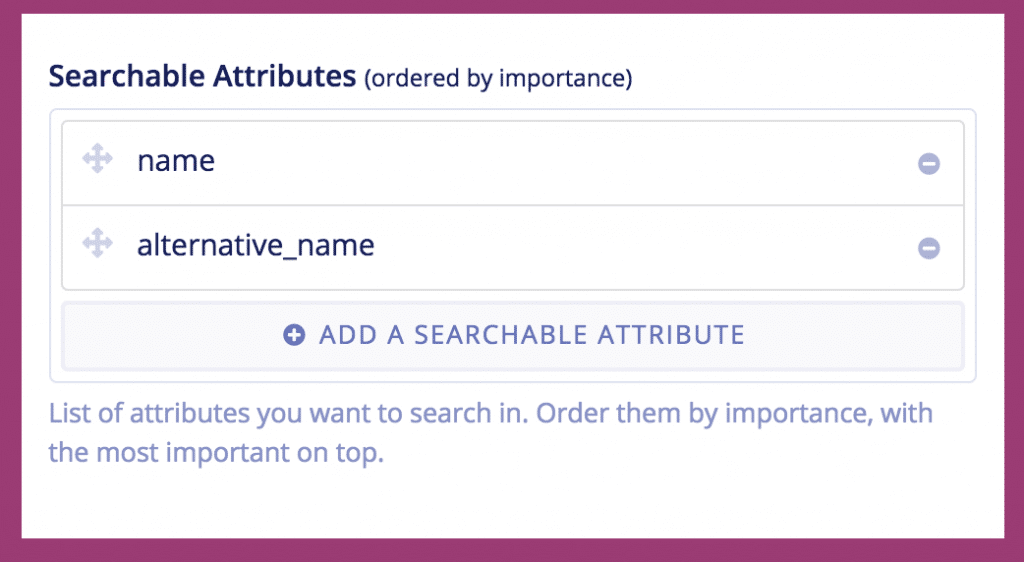
Searchable Attributesから検索するkeyを設定できます。

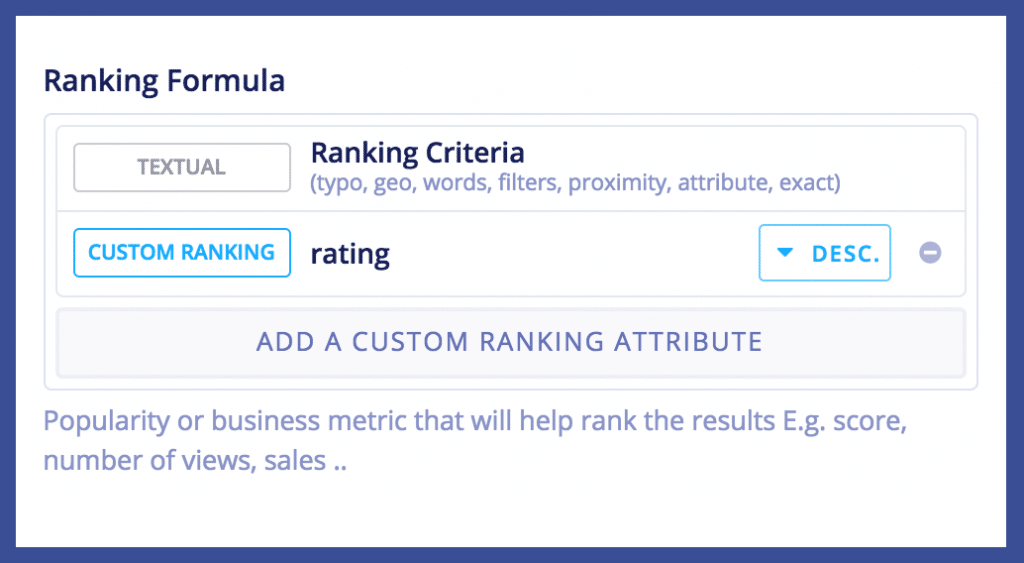
複数ヒットした際にどの項目の順序を優先するかも選択できます。

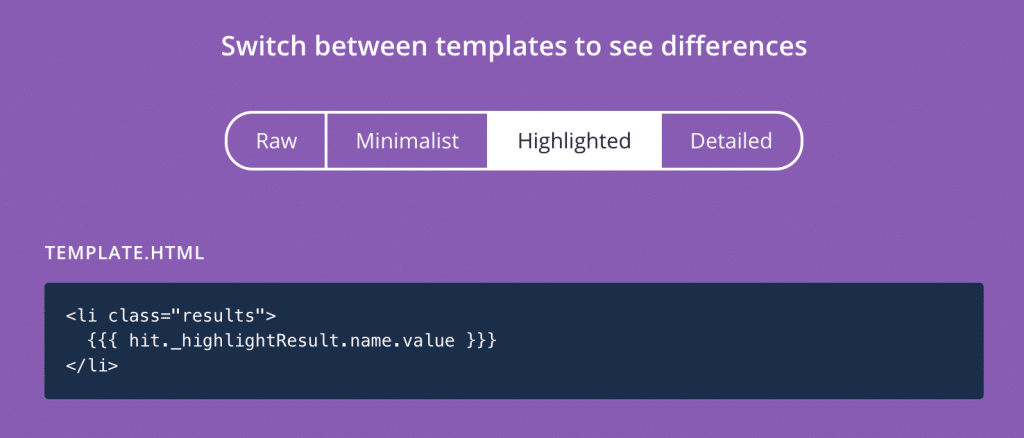
ご丁寧にJavaScriptの実装例も紹介してくれます。
例えば以下のように記述すれば一致部分をハイライト表示してくれます。

こんな感じ。

とりあえずデータ投入とオートコンプリートを目指します。
ダッシュボード
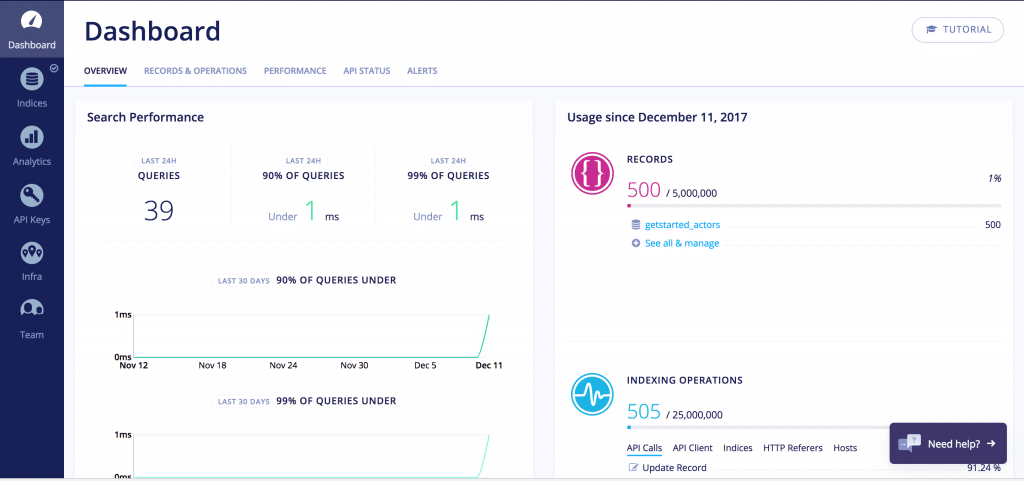
ダッシュボードをチェック。
チュートリアルで入れた500件も自分のとこにちゃんと入ってるんですね。

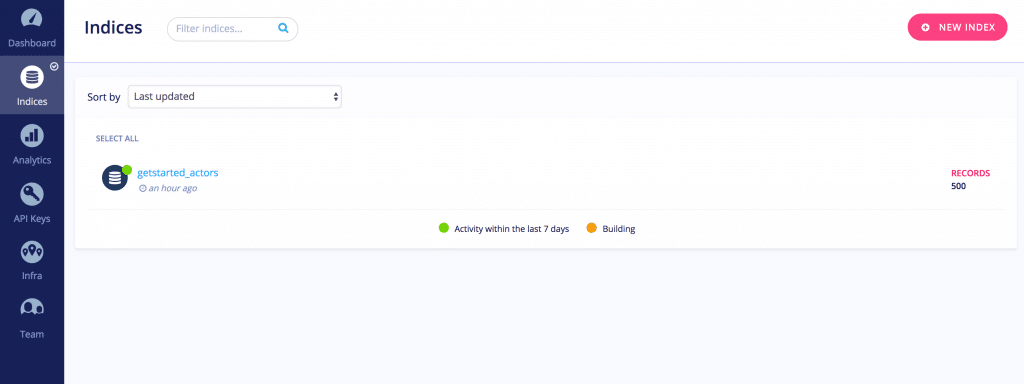
Indicesから新しいインデックスを作ってみましょう。
右上の「NEW INDEX」をクリックしてインデックス名を入力します。


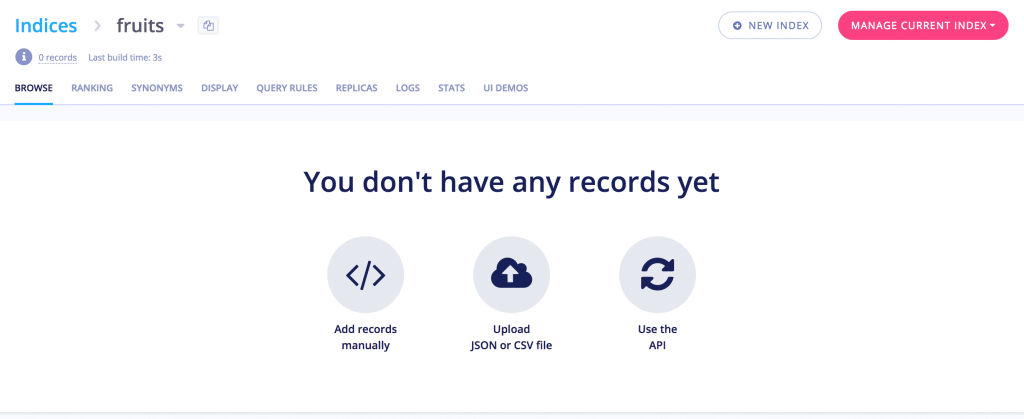
fruitsインデックスができました。
JSON形式でオブジェクトをアップロードしてみましょう。
真ん中の「Upload JSON or CSV file」を選択します。

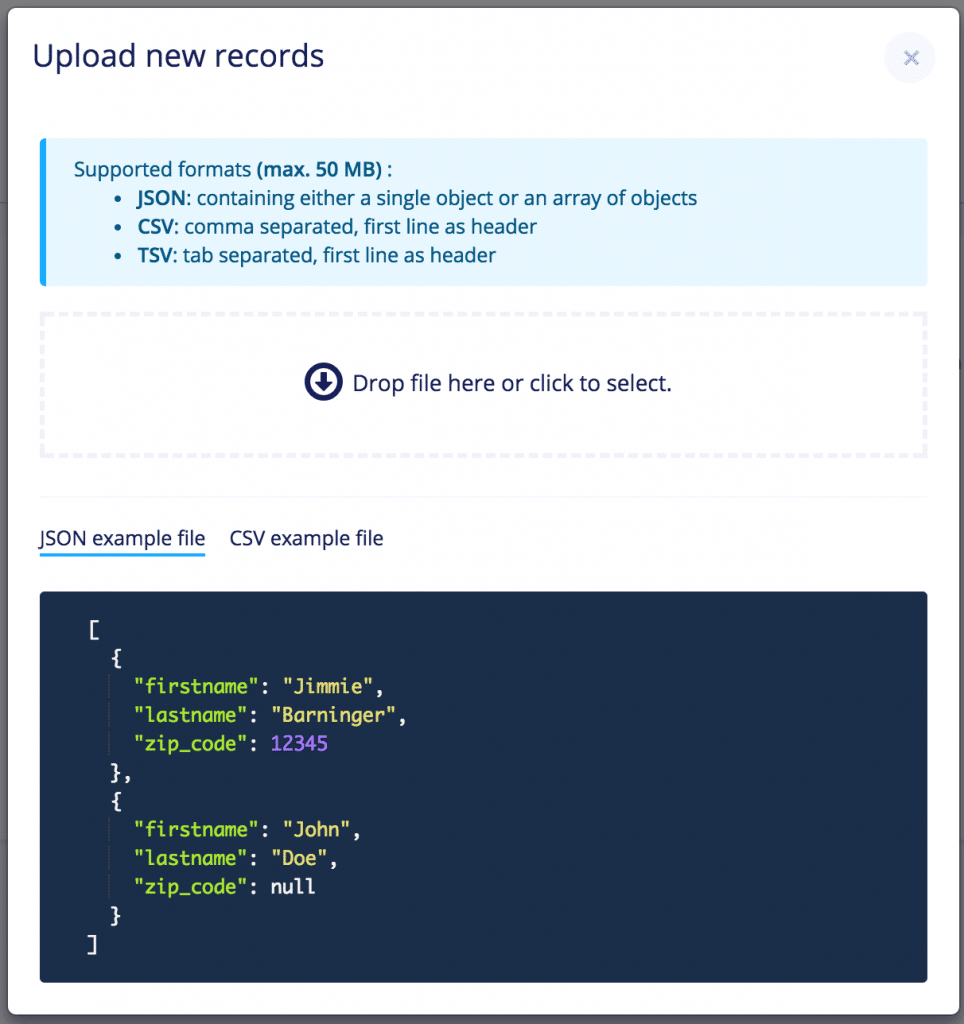
JSONの例が提示されます。

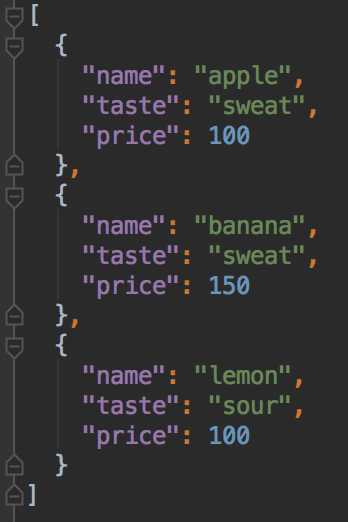
こんな感じのJSONを作ってアップロードしました。

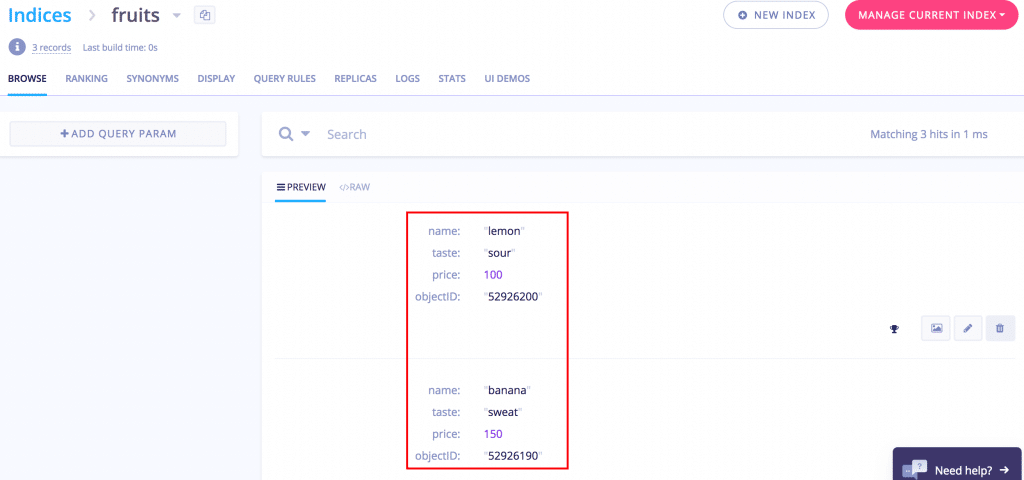
無事オブジェクトを追加できました。

API
公式のAPIリファレンスを参考にPythonでオブジェクトを追加、参照、検索します。
まずはライブラリをインストールします。
pip install algoliasearch
では適当に作業用ディレクトリを作ってやっていきます。
–algolia/
—-algolia.py
—-data/
——fruits.json
追加
from algoliasearch import algoliasearch
import json
client = algoliasearch.Client("YOUR_ID", "YOUR_KYE")
index_name = 'fruits'
index = client.init_index(index_name)
file_path = 'data/fruits.json'
data_dict = open_json(file_path)
res = index.add_objects(data_dict)
こんな感じでJSONファイルをAlgorliaのインデックスに追加できます。
ちなみにこの時、指定したindex_nameのインデックスが存在しない場合自動で生成してくれます。
typoに注意です。
参照
参照ではオブジェクトIDで指定します。
res = index.get_object("OBJECT_ID")
オブジェクトIDはオブジェクト追加の時に自動で生成されます。
指定することも可能です。

検索
appleで検索するには、以下のようにします。
res = index.search('apple')
レスポンスはこんな感じ。
{'hits': [{'name': 'apple', 'taste': 'sweat', 'price': 100, 'objectID': '52926180', '_highlightResult': {'name': {'value': '<em>apple</em>', 'matchLevel': 'full', 'fullyHighlighted': True, 'matchedWords': ['apple']}, 'taste': {'value': 'sweat', 'matchLevel': 'none', 'matchedWords': []}}}], 'nbHits': 1, 'page': 0, 'nbPages': 1, 'hitsPerPage': 20, 'processingTimeMS': 1, 'exhaustiveNbHits': True, 'query': 'apple', 'params': 'query=apple'}
ちなみにappluで検索しても引っかかります。
曖昧検索に対応しているんですね。便利。
次回
次回はJQueryから叩いてオートコンプリートを実装したいと思います。
目標はこんなイメージです。