Swampdog part20 -ラベル表示-
目次
はじめに
前回は骨にコライダーを設定し、カーソルが反応するようにしました。
今回はカーソルが当たっているオブジェクトの名称を表示するウィンドウを実装します。
イメージとしては、骨などにカーソルが当たると名称を表示。
表示される場所はふんわり、骨全体の外側(骨全体のコライダーとぶつかるようにコライダーを設定する?)
動き回っても、文字はこちらに正対(Pivot)。
カーソルが移動するのに合わせてテキストが変わる(RayCastで親オブジェクトの名称取得)。
ラベルをタップすると詳細説明のウィンドウが表示される(=視界に固定されてはいけない)。
予習
今回はHoloLens Academyの210の知識を使いました。
- Microsoft | Academy Holograms 210: Gaze
日本語はこちら。
- Github | HolographicAcademyJP ホログラム 210
オブジェクトの配置方法について
HoloLensのオブジェクトの配置の仕方は以下の3つに分類されるそうです。
- World-Locked
- 現実の位置に重ねて表示
- Display-Locked
- ディスプレイ上に固定
- Body-Locked
- 視界の範囲内で遅延させて表示
引用: 凹みTips | HoloLens 用の Body-Locked な UI を作ってみた
Swampdogの例でいうと、骨などの3Dオブジェクトは回り込んで観察する必要があるのでWorld-Lockedです。
今回実装する名称表示のウィンドウは、視界内の一定の場所に表示されてほしいのでDisplay-LockedかBody-Locked。
前者は装着者にとって快適でないらしいのでBody-Lockedで実装します。
HoloLens起動したときのメニュー画面みたいな挙動ですね。
方針としては、まず名称を表示するためのウィンドウを配置します。
次に以下を参考にRaycastで取得したオブジェクト(視線の先のオブジェクト)の名前を取得して、
- 未来ソフトウェア研究所 | Unity入門:Raycastで画面クリック、タッチでオブジェクトを操作する
そして最後にそのウィンドウがBody-Lockedな挙動を示すようにすればよいはず。
ラベル表示
ともかくラベルを配置してみます。
ここでUnityのUIを作るうえでの事前知識としてuGUIについて学びます。
これをうまく利用することでお手軽にUIが作れるとのことです。
- ゆにてく備忘録 | uGUIチュートリアル まとめ2 UI RECT TRANSFORM
- METAL BRAGE | UGUIチュートリアル
- Think IT | uGUIの簡単な使い方
- ひよこのたまご | 【Unity開発】uGUIのPanelの使い方(非表示の方法等)【ひよこエッセンス】
HoloLensないしMRに適したUIデザインというものがあるのでしょうがひとまず読めればいいといった感じで作ります。
ここら辺を参考に作っていきます。
- 気ままにI/O | 【HoloLens】Unityでスタートメニューみたいな追従するUIを作る
- MRが楽しい | hololensで画面UIを表示する
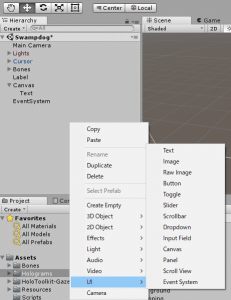
右クリックで「UI -> Text」。このとき同時にCanvasとEventSystemが作成されます。

Canvasの設定を以下のように変更します。
- Render Mode: World Space
- Event Camera: Main Camera
- Scale: すべて0.001
- Pos Z: 1(とりあえず視界に移るようにカメラより奥に配置)
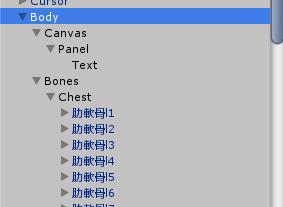
以下のように、「Canvas -> Panel -> Text」という親子関係でUIを作ります。

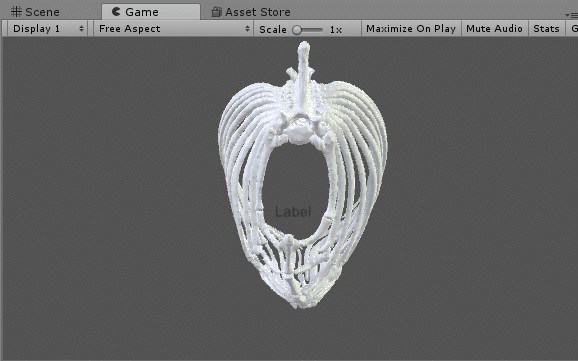
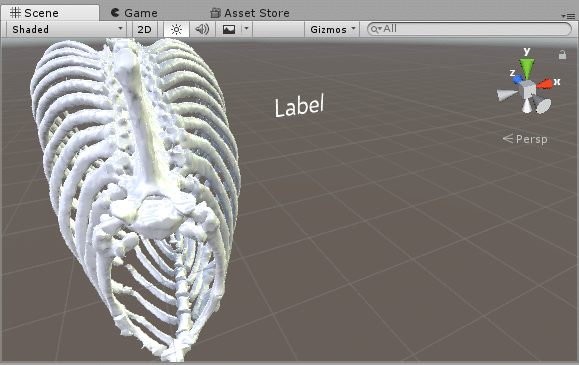
Unityのエミュレータで見てみると、一応ラベルが表示されています。

実機で確認。
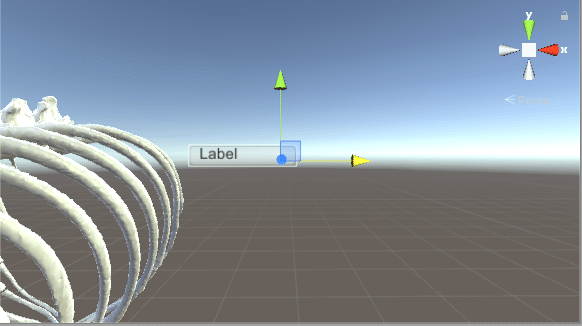
World Spaceにしたので空間に固定されています。
次にやることはこんな感じ。
- パネルの大きさを調整
- 骨に対して相対位置で表示
- こちらに正対するようピボット設定
- カーソルからオブジェクト名を取得・表示
- タップで詳細説明を表示
パネルの大きさを調整
これは適当にいい感じの大きさにします。
半透明なパネルにテキストが表示されます。

骨に対して相対位置で表示
こんな感じの親子関係。

これでBodyに対してテキストが相対位置で表示されるかと思ったけど、うまくいかず。
Canvasにスクリプト追加して、視線と骨の位置を見て調節?
Tag-alongで実装することにします。
Tag-along
Academy Holograms 210: GazeでインポートしたアセットにSimpleTagalong.csというファイルが入っていたので、CanvasにAdd Componentで追加します。
これでCanvasに追従機能が付いたはず?
エミュレータで確認。
HolotookitではTagalongというコンポーネントがあって、もっと細かい設定をできるようですが、一旦これで動くか確認します。
上手く反応せず。
MixedRealityToolkit(旧 HoloToolkit)
なんでやーということでいったん情報収集。
そもそも何度か目にするHoloToolkitとやらにいついてもよくわかっていない。
まとめに追記しました。
要約すると、
- MRアプリ開発用にMicrosoftが公開している便利なツールキットがある
- それがMixedRealityToolkit(旧 HoloToolkit)
- UIのお手本もある
これ使おう。
ということで自分で作ってたCanvasを削除。
MixedRealityToolkit導入
以下のページを参考にMixedRealityToolkitをプロジェクトで使えるようにします。
- Github | MixedRealityToolkit-Unity/GettingStarted.md
- Natural Software | HoloToolkit-Unity を使う
Githubからzipでダウンロード。適当なとこに展開します。
- Github | MixedRealityToolkit-Unity
UnityでGithubからダウンロードしてきたプロジェクトを開きます。
ProjectビューでAssetsを選択。「Assets -> Export Package」でひとまずすべてのアセットをエクスポートします。デスクトップでも選択してExport実行。
(こちらの表記はまだHoloToolikitですね)

改めて自分のプロジェクトを開きます。
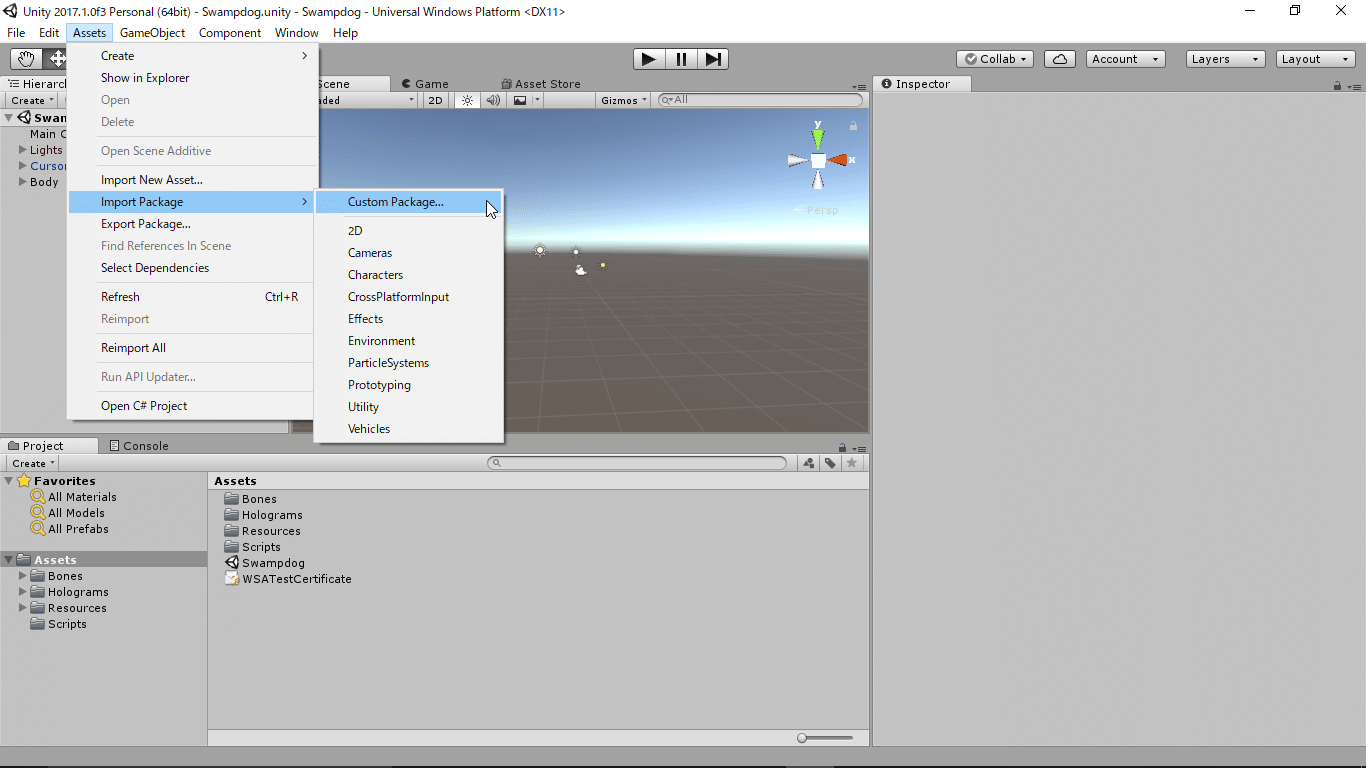
「Assets -> Import Package -> Custome Package」で先ほどエクスポートしたパッケージを選択します。

「HoloToolkit-Examples」や「HoloToolkit-Tests」などはチェックを外してインポートします。

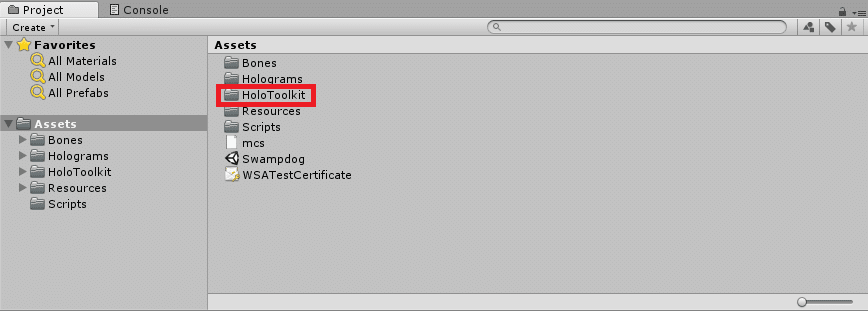
これでMixedRealityToolkit(表記はHoloToolikit)が使えるようになりました。

3DTextPrefab
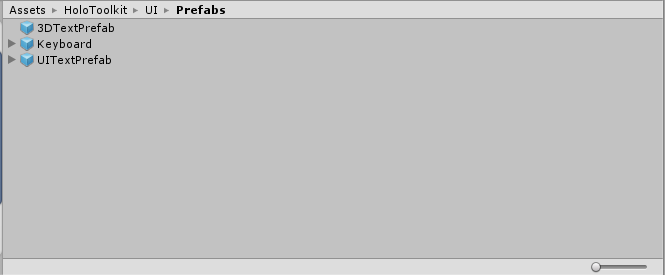
ざっとToolkitの中を確認すると、「Assets -> HoloToolkit -> UI -> Prefabs」の中に3DTextPrefabなるものを発見。

深くは見ていませんが、きっとMRアプリに配置するテキストとしていい感じに作られているのでしょう。

とりあえず、いい塩梅の位置に配置してみる。

やることを再度確認。
- Tag-alongで追従
- ユーザに正対するようピボット設定
- カーソルからオブジェクト名を取得・表示
- 骨に対して相対位置で表示(というより骨と重ならないような位置にいて欲しい。コライダー?)
- タップで詳細説明を表示
Tag-along
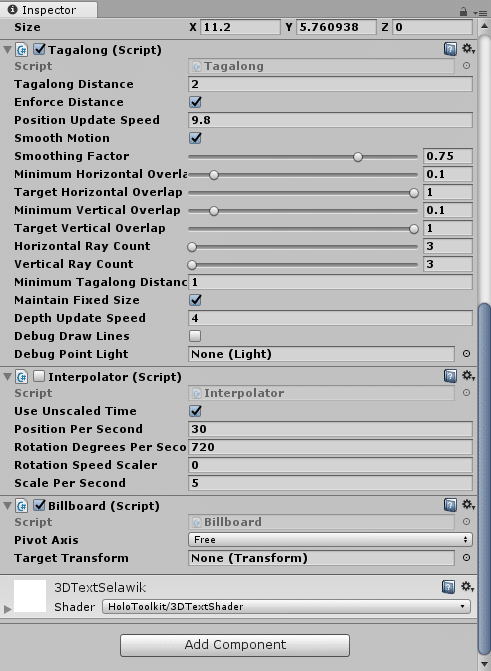
先ほど作った3DTextに「Add Component」でTagalongを追加。
特に設定せずエミュレータで確認。
首を振っても視界内に収まるような挙動をしてくれました。
すごい。お手軽。
細かい設定については以下の記事を参考にしてください。
- 気ままにI/O | 【HoloLens】Unityでスタートメニューみたいな追従するUIを作る
ラベルがユーザに正対するようにする
でそのものずばりなスクリプトが紹介されています。
これで実装できそうです。
日本語はこちら。
先ほど作った3DTextを選択して、「Add Component」でBillboardを選択するだけです。
下から覗き込むような挙動を想定して「Pivot Axis」はFreeにしておきます。

エミュレータで確認。
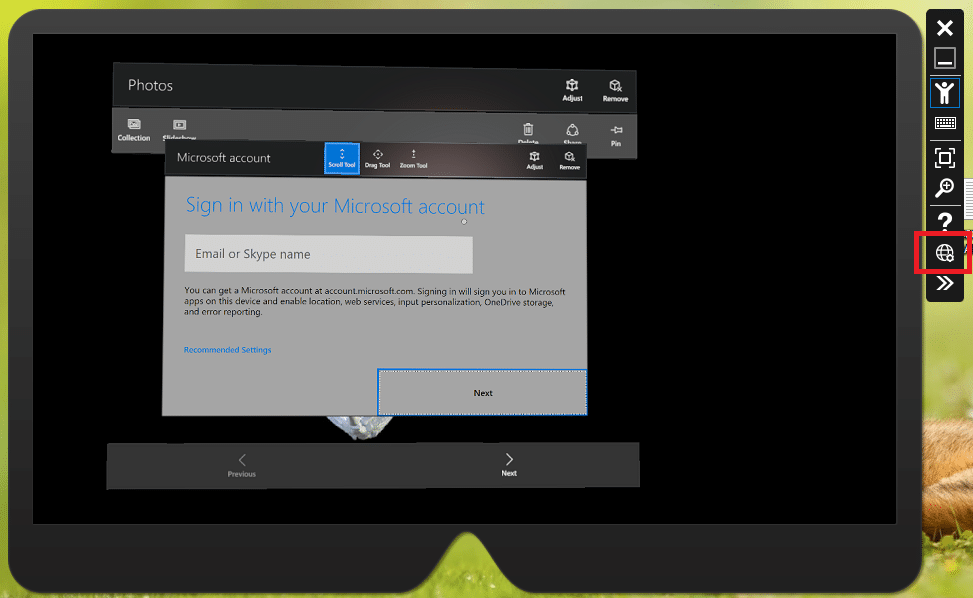
今更ですが、エミュレータのデバイスポータルに接続するにはエミュレータ外側の赤枠のボタンをクリックすればブラウザが起動するんですね。
一々、エミュレータ内からYouTubeに投稿してました。

次回
長くなってきたので以下の機能は次回に回します。
- カーソルからオブジェクト名を取得・表示
- タップで詳細説明を表示
ここまでほとんどコード書いていません。
Microsoftのツールキットは一度どんなものがあるか一通り確認しておきたいところです。
オブジェクト名取得とかは自分で書く必要がありそうですね。